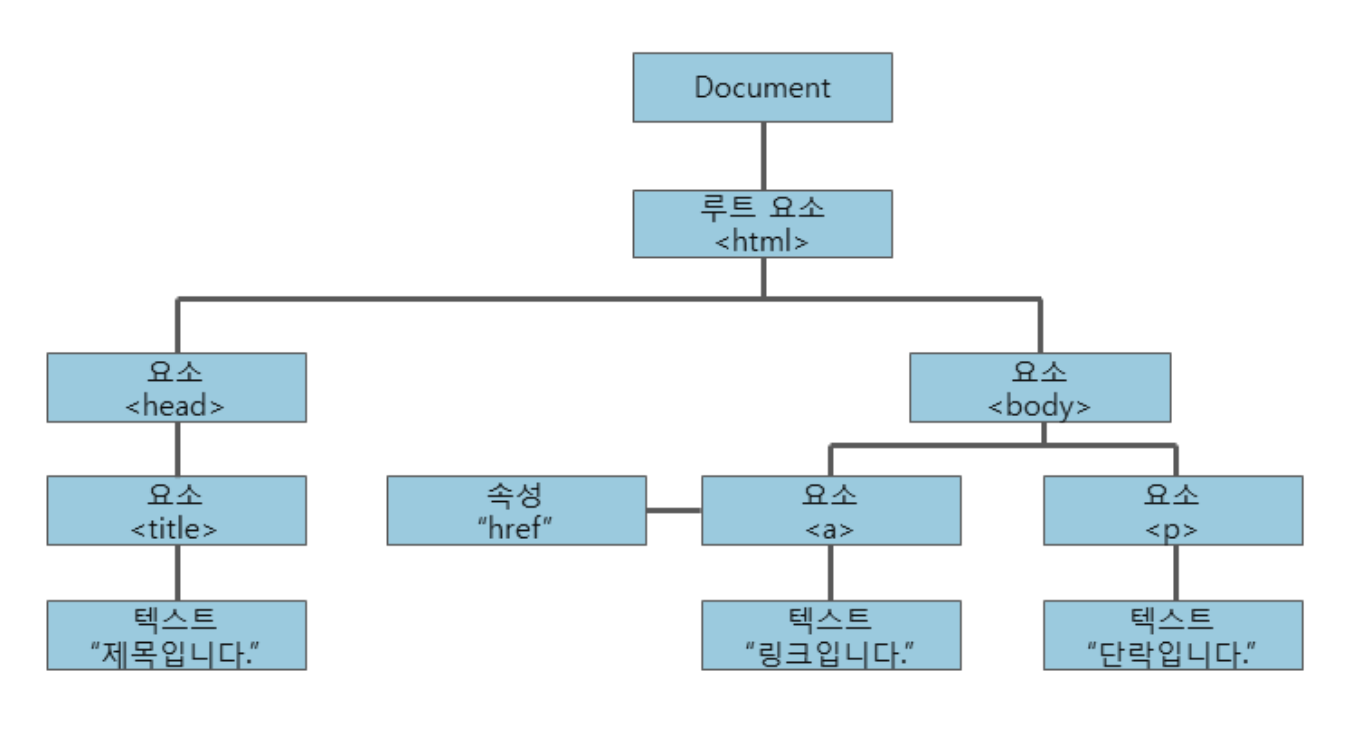
웹페이지가 로드될 때, 브라우저는 Document Object Model of the page를 만들어 낸다
HTML DOM 모델은 객체들의 트리로 구성된다
DOM Methods
HTML methods: 수행하는 action
HTML properties: 바꿀 수 있는 값
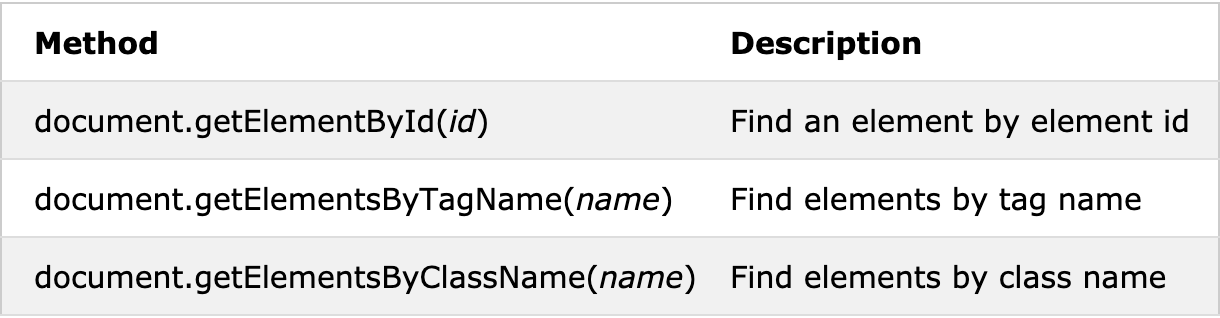
getElementById: 아이디로 html element 객체 내용을 가져온다
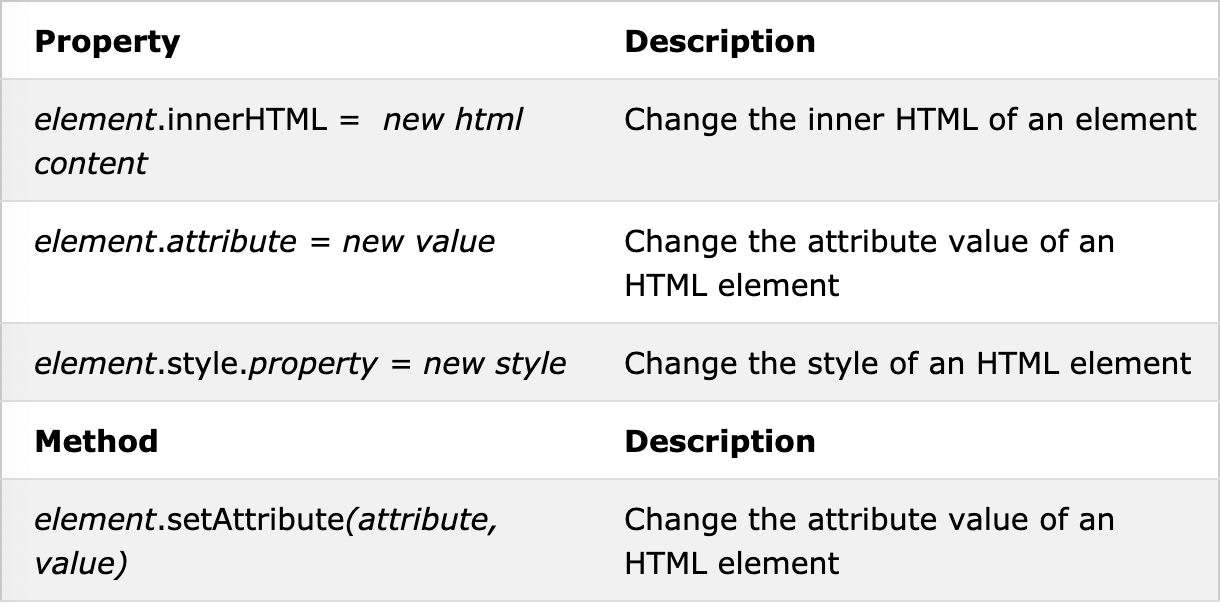
innerHTML: html element에 내용을 바꾼다
HTML elements 찾기(object는 다른 method 사용)

HTML elements 바꾸기

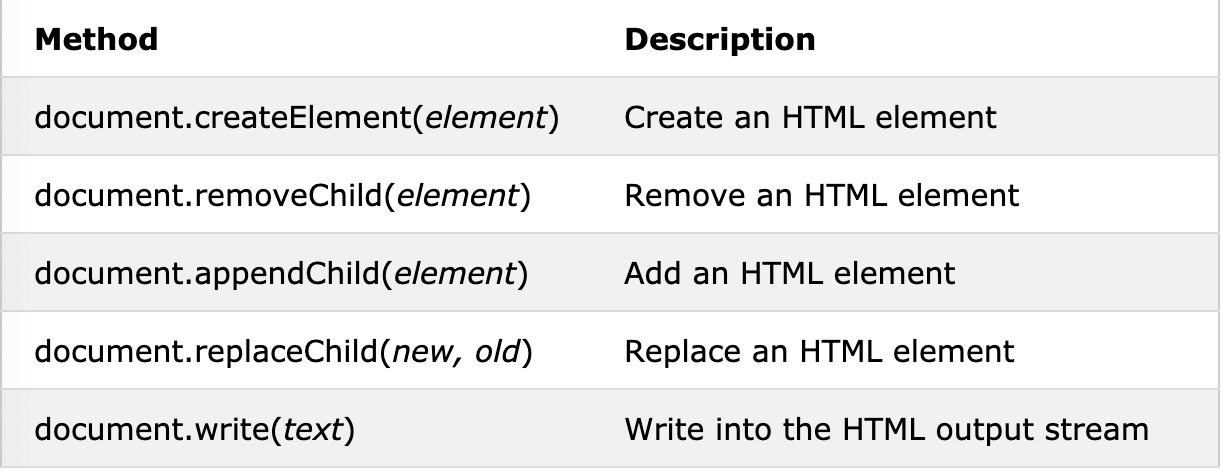
HTML elements 더하거나 없애기

DOM HTML
document.write(): HTML output stream 에 결과를 출력

document.getElementById(id).attribute = new value
: 새로운 속성 부여/ 속성 변화
Changing HTML Style
document.getElementById(id).style.property = new style
DOM Animations
setInterval: animation을 실행할 함수와 반복 간격 설정
clearInterval: 설정 초기화
var id = setInterval(frame, 5);
function frame() {
if ( test for finished ) {
clearInterval(id);
} else {
code to change the element style
}
}
DOM Events
onclick () : 어떤 element를 눌렀을 때 실행
onload( ) : 사용자가 페이지를 로드완료했을 때 실행
onunload ( ) ; 사용자가 페이지가 종료될 때 실행(=다른 페이지로 이동)
onchange ( ) : element의 값이 바뀔 때
onmouseover( ) : 마우스를 element 위에 올림
onmouseout ( ) : 마우스를 element 위에서 벗어날 때
onmousedown( ) : 마우스를 꾹 누르는 순간
onmouseup ( ): 마우스 꾹 누른 것을 떼는 순간
onfocus ( ) : 해당 element에 포커스가 두어질 때
DOM Event Listener
addEventListener()
: inline으로 javascript를 사용하지 않고, element에 javascript를 적용하여 사용 가능
- 캡처링 - window 로부터 이벤트가 발생한 요소까지 이벤트를 전파(상위 => 하위)
- 버블링 - 이벤트가 발생한 요소부터 window 까지 이벤트를 전파(하위 => 상위)= default
target.addEventListener(type, listener[, useCapture]);
removeEventListener
: eventListener를 제거
DOM Nodes
- DOM은 노드(node)라고 불리는 계층적 단위에 정보를 저장
- DOM은 이러한 노드들을 정의하고, 그들 사이의 관계를 설명해 주는 역할
노드 트리(node tree)
:문서의 정보는 노드 트리(node tree)라고 불리는 계층적 구조에 저장,
이러한 노드 트리는 노드들의 집합

*nodeName
: 태그 이름
NodeList
:element.childNodes와 같은 속성이나 document.querySelectorAll()과 같은 메소드에 의해 반환되는 Node Collection이다. NodeList는 마치 Array와 비슷하게 생겼지만 배열과는 다르다. 우리는 배열과 같은 형태를 하고 있지만 배열이 아닌 객체들을 유사 배열이라고 부른다.
출처: https://im-developer.tistory.com/110 [Code Playground]
HTMLCollection
:HTMLCollection 인터페이스는 요소의 문서 내 순서대로 정렬된 일반 컬렉션을 나타내며 NodeList와 마찬가지로 유사 배열이다.
