border-radius
- 네 모퉁이 별로 다르게 적용 가능하다.(왼쪽 위 코너부터 시계방향으로)
#div {
border-radius: 15px 50px 30px;
background: url(paper.gif);
background-position: left top;
background-repeat: repeat;
padding: 20px;
width: 200px;
height: 150px;
}

위와 같은 경우는 왼쪽위(15), 오른쪽 위& 왼쪽 아래(50), 오른쪽 아래(30)이 적용된 것
border-image
: border에 이미지를 사용하는 것
border-image 작동 순서
1. 테두리(border)로 사용할 이미지를 결정합니다.
-
이미지의 어느 부분을 자를 것인지 결정합니다.
-
테두리 중간 부분의 이미지 처리를 반복되게 할지 아니면 그냥 늘릴지를 결정합니다.
border-image 속성을 설정하기 위해서는 반드시 border 속성이 먼저 설정되어 있어야 한다.

#borderimg {
border: 10px solid transparent;
padding: 15px;
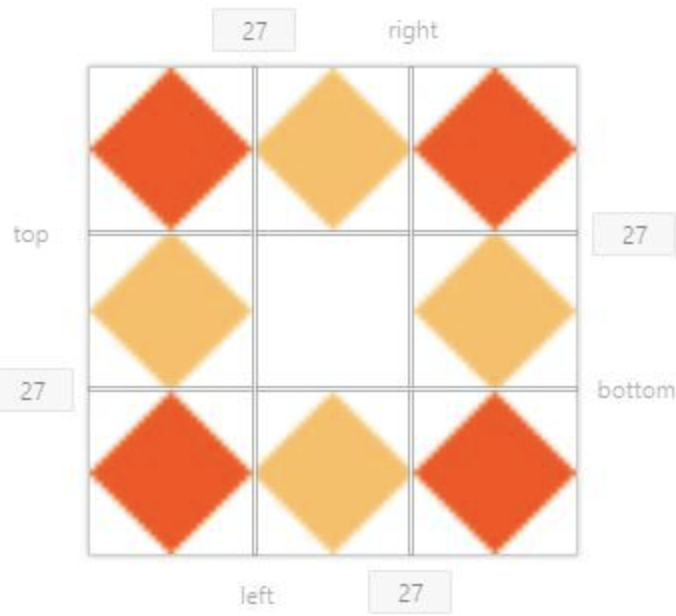
border-image: url(border.png) 27 round;
}숫자 27는 전체 한변 길이 81 중에 27만큼 자르겠다고 한 것
-->27%를 하면 그 비율 만큼 자른다(그냥 27과는 다름)
background-size
: 배경 이미지의 크기
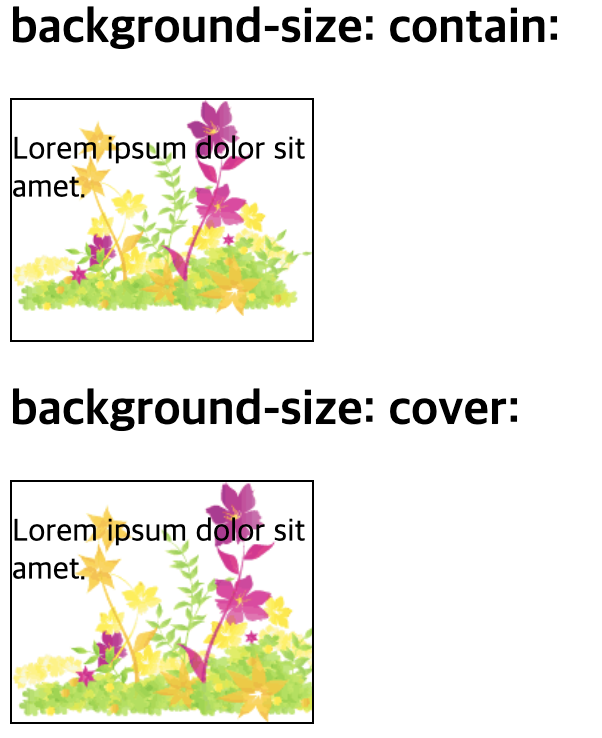
- contain: 이미지의 비율은 유지하면서, 크기를 가능한 한 크게 조절
- cover: 이미지의 비율은 유지하면서, 요소의 모든 영역을 가리도록 크기를 조절

background-origin 속성
: 배경 이미지의 위치를 결정할 기준을 설정
-
border-box : 배경 이미지를 테두리(border) 영역의 왼쪽 위에 맞춥니다.
-
padding-box : 기본 설정이며, 배경 이미지를 패딩(padding) 영역의 왼쪽 위에 맞춥니다.
-
content-box : 배경 이미지를 내용(content) 영역의 왼쪽 위에 맞춥니다.
background-clip
: 해당 요소의 배경을 어느 영역까지 설정할지를 결정
- border-box : 기본 설정, 배경을 테두리(border) 영역의 끝부분까지 설정
- padding-box : 패딩(padding) 영역의 끝부분까지 설정
- content-box : 내용(content) 영역까지만 설정
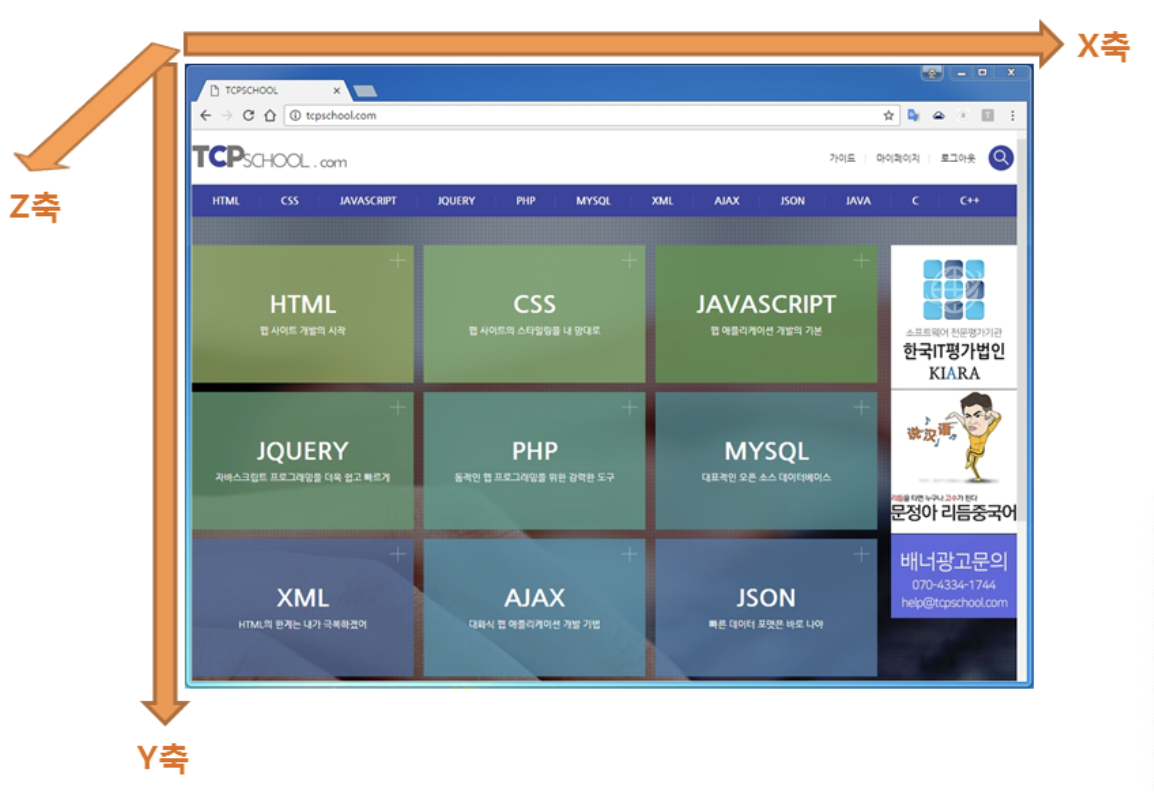
CSS 2D&3D Transforms Methods
: CSS3에서는 transform 속성을 사용하여 HTML 요소의 모양, 크기, 위치 등을 자유롭게 바꿀 수 있음

- 기준점은 브라우저의 왼쪽 상단
transition 속성
: 정해진 시간 동안 요소의 속성값을 부드럽게 변화
animation
: 요소의 현재 스타일을 다른 스타일로 천천히 변화
- @keyframes: 특정한 시간에 해당 요소가 가져야 할 CSS 스타일을 명시
Tooltip
: 요소에 마우스를 올리면 추가적인 정보가 나타나게 하는 효과
- ::after 에 content: " ";를 추가하면 화살표 표시 나타낼 수 있음
미디어 쿼리(media query)
- width, height, color 속성과 같은 미디어 관련 속성을 이용한 표현식을 통해 스타일이 적용되는 범위를 조절
- 콘텐츠(content)를 별도로 변경하지 않아도 웹 페이지에 접속하고 있는 기기에 알맞은 형태로 스타일이 조정
플렉서블 박스(flexible box)
: 서로 다른 크기의 화면과 기기에서도 HTML 요소들이 자동으로 재정렬되어, 웹 페이지의 레이아웃을 언제나 똑같이 유지

