-
jQuery는 javascript library이다.
-
HTML 페이지의 이벤트에 응답하도록 맞춤 제작
-
jQuery library가 포함하고 있는 특징
- HTML/DOM manipulation
- CSS manipulation
- HTML event methods
- Effects and animations
- AJAX
- Utilities
-
jQuery CDN
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>Basic syntax: $(selector).action()
ex)
$(this).hide() - hides the current element.
$("p").hide() - hides all <p> elements.
$(".test").hide() - hides all elements with class="test".
$("#test").hide() - hides the element with id="test".
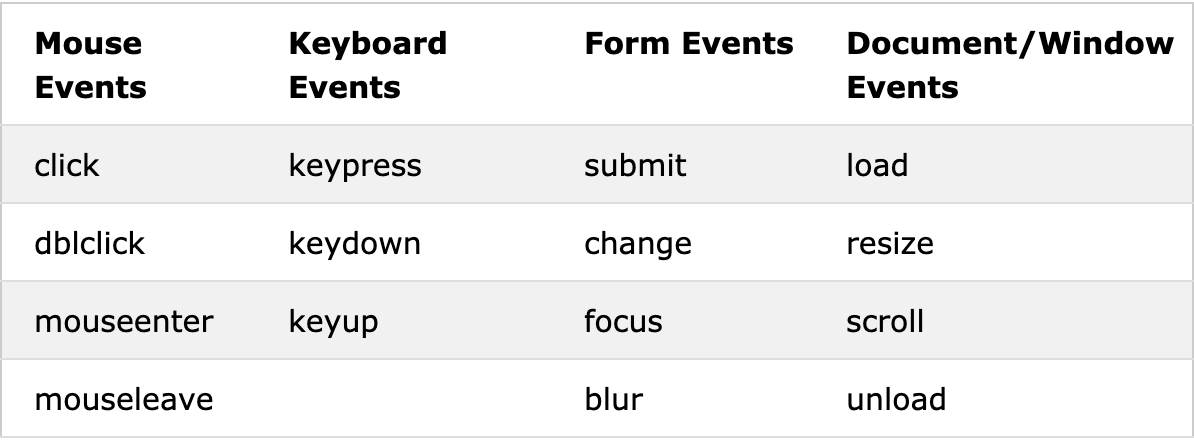
DOM events

jQuery Event Methods
- $(document).ready(): 웹페이지가 모두 로드된 후에 함수 실행하도록
- click()
- dblclick()
- mousedown(): 누른 상태
- mouseup(): 땔 때
- hover(): mouseenter()과 mouseleave() 함수를 둘다 쓴다
$("#p1").hover(function(){
alert("You entered p1!");
},
function(){
alert("Bye! You now leave p1!");
});- on(): 동적으로 이벤트를 binding한다.
$("p").on({
click: function() {
$("div").append("마우스가 문장을 클릭했습니다.<br>");
},
mouseenter: function() {
$("div").append("마우스가 커서가 문장 위로 들어왔습니다.<br>");
},
mouseleave: function() {
$("div").append("마우스가 커서가 문장을 빠져 나갔습니다.<br>");
}
});- one(): 한번만 실행되고 사라짐
