
🤔 문제 발생
const fetchGetDocumentList = async () => {
try {
const res = await fetch(`${DOCUMENT_API_ADDRESS}/documents`, {
method: 'GET',
headers,
});
if (!res.ok || res.status !== 200) {
throw new Error('통신 실패!');
}
return res.json();
} catch (error) {
console.log(error);
}
};
const getDocumnetList = () => {
console.log(fetchPostDocument());
};분명히 fetch API를 통해 반환 받은 Promise 객체를 await을 통해 풀어주었으며 res.json()으로 JSON을 객체로 파싱하여 최종적으로 값을 반환한다.
결과는?

분명히 Promise 객체를 await를 통해 풀었는데 왜 Promise 객체를 반환받는거지?? 비동기 처리는 await에서 다 끝낸거 아니엿나? 하고 의문을 가진게 문제점의 시작이였다.
😲 .json()은 비동기 함수다
.json()은 응답 본문을 JSON으로 파싱하는 비동기 작업이다. 이 메소드는 Promise를 반환하며, 이 Promise는 파싱 작업이 완료되면 resolve되고 파싱된 결과를 제공한다.
아 .json()이 비동기였고 Promise를 반환한다면 당연한 결과다. JSON으로 파싱하기도 전에 그냥 return을 해버리니 Promise 객체로 감싸진 pending 상태를 반환받는게 당연했다.
뭐 해결방법은 간단하다. Promise 객체를 벗기는 방법은 resolve되면 그 값을 받아야하기 때문에 .then과 await을 활용하면 된다.
const getDocumnetList = async () => {
// await 활용
const result = await fetchGetDocumentList();
console.log('await : ', result);
// then 활용
fetchGetDocumentList().then((result) => {
console.log('then : ', result);
});
};
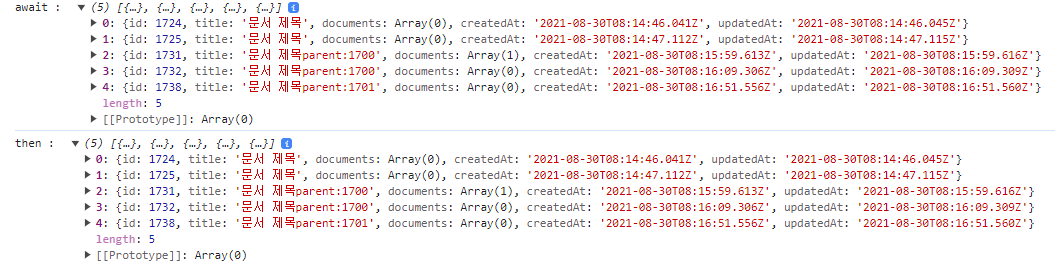
getDocumnetList();이렇게 await과 then을 통해 .json()의 비동기 Promise 객체가 resolve 된 값을 받으며 정상적으로 JSON을 파싱하여 객체로 활용할 수 있게 된다.

👍 .json()와 JSON.parse()
.json()과 JSON.parse()는 모두 JSON 형식의 데이터를 Javascript 객체로 변환하는 역할이다.
같은 역할인데 왜 이때는 .json()을 사용하고 저때는 JSON.parse()를 사용할까??
JSON.parse
JSON.parse()는 JSON형식의 문자열을 바로 Javascript 객체로 변환하며 이 메소드는 동기적으로 동작한다.
.json()
.json() 메서드는 fetch API의 Response 객체의 메소드 중 하나이며 응답 본문을 JSON으로 파싱하는 비동기 작업을 수행한다.
.json()은 Promise를 반환하며 파싱 작업이 완료되면 resolve가 호출되어 결과를 제공한다.
따라서 .json()은 비동기 네트워크 통신과 함께 사용되고 JSON.parse()는 동기적인 상황에서 사용된다. 또한 response.json()은 응답 본문 전체를 파싱하고, JSON.parse()는 주어진 문자열을 파싱한다.
