[Wellie] 밀리의서재 클론 프로젝트 회고록📚😎
Projects

2020.11.02 ~ 11.13
2주간 위코드 붓캠에서 진행한 2차 프로젝트,
밀리의서재를 클론한 '윌리의서재' 후기를 몇자 적어볼까 합니다.

Intro
윌리의서재 Full 데모영상 (7:40)
Source Code:
Frontend: https://github.com/wecode-bootcamp-korea/13-Wellie-frontend
Backend: https://github.com/wecode-bootcamp-korea/13-Wellie-backend
Team Wellie
Frontend (4명)
- 동훈 (나)
- 은진 (PM)
- 하늘
- 효정
Backend (1명)
- 성태
2차 프로젝트는 프로젝트 진행과 동시에 새로 배운 function components/hooks 와 styled components, git rebase를 사용하는 것이 골자였고, 1차 프로젝트가 끝나자 마자 쉴틈없이 바로 시작하는 거라 체감상 1차보다 2배 정도는 더 힘들었던 것 같다 😅
하지만 2주 동안의 all nighters가 끝나고 결과물 발표까지 마친 순간! 너무 만족스러웠고 팀원들이 너무 고마웠고 개발자로써 또 한단계 성장 했다는 뿌듯함을 느꼈다 🤗
자 그럼 이제 본격적인 후기 고고~
사용 기술스택
Frontend
Languages 및 frameworks/libraries/tools
- React.js (function components w/ hooks)
- styled components
- Git (git rebase)
- ESLint, Prettier
Other libraries/APIs
- Twilio (SMS 인증)
- IMPort (결제)
- Kakao Login JavaScript SDK
- Sweetalert2 (alert modals)
- Slick (slider)
- AOS (scroll animation)
Backend
- Python
- Django
- MySQL
- AQueryTool
- CORS headers
- Postman API
- Unit Test
The Project
2020.11.02 월요일 오전 11시~
- 팀원 발표 후 빠르게 팀명 Wellie로 결정!
- 점심 먹고 바로 첫 회의 진행.
- 멘토님과의 추가 회의 진행 후 각자 맡을 파트 결정.
- Trello 설정.
- CRA 초기세팅.
이번 프로젝트에서 나는 1차때 안해봤지만 해보고 싶었던 부분들을 맡게되었다:
- 로그인/회원가입
- 소셜 로그인 (카카오)
- 구독/결제
이번 프로젝트는 css/sass를 사용하지 않고 화요일(11/3)에 새로 배울 styled components와, 1차 때 사용한 React class components 대신 수요일(11/4)에 새로 배울 Hooks를 적용하는 것, 그리고 git merge 대신 git rebase를 사용하는 것이 주된 과제였다.
따라서 월요일에는 아직 새로운 내용을 배우기 전이므로, 팀원들과 함께 React CRA 초기세팅을 마친 후, 우선 익숙해진 class components 와 sass를 적용해서 로그인 페이지 레이아웃을 짜보았다. 추후 새로 배울 내용으로 변환 적용할 예정!
실제 사이트 로그인 페이지에는 백그라운드 이미지 하나가 고정돼있는데, 이 부분을 좀더 업그레이드 해보고 싶어서 1차때 적용해 본 이미지 슬라이드 함수를 활용해 몇개의 백그라운드 이미지가 자동 슬라이드 되도록 구현해 보았다.

여기까지는 참 뿌듯하고 기분이 좋았는데..
다음날인 화요일부터 수난이 시작되었따..
선 기본기 숙지, 후 적용
화요일에 styled components 세션하고 수요일 hooks, 목요일 git rebase, 등등 새로운 내용들을 배우고 바로 적용해야하는데,
개인적으로 기본이 탄탄해야 함을 중시하는 편이라
공식문서를 통해 컨셉 부터 먼저 어느정도 숙지를 하고, 기본 내용을 스스로 만족스럽다 싶을만큼 익혔다 싶을때 비로소 실제 적용에 들어가보는 개인적은 스타일로 인해 화요일부터 목요일까지는 계속 공부만 하고 실제 프로젝트 진행은 너무나 더디었다.
월요일에 로그인 레이아웃 잡고 나서 목요일까지 새로운 결과물이 크게 나오지 않으니 마음이 가볍지만은 못했다! (사실 상당히 무거웠다..😭😭😭)
정규식을 직접 쓸수 있게 된 계기
여기에 로그인/회원가입 validation을 구현해야 하는데..
여기서 또 기본기 탄탄함에 대한 강박(?)이 작용하야 another big delay 요소가 생겼다.
구글로 password validation regex를 검색하고 스택오버플로에 올라와있는 여러 샘플 정규식들을 보니 요 아이들을 그저 복사해와서 내 코드에 붙여넣는게 너무 싫었다!
그래서 아예 정규식을 공부하기로 마음 딱 먹고,
Udemy의 정규식 강의를 들으며
https://regexr.com/ 에서 직접 작성해보고 테스트 해가며
정규식을 파보았다.
주말에 토요일 하루를 정규식 공부하는데 썼는데, 이렇게 하루 마음먹고 공부하고 나니 처음에는 딱 봤을때 이게 무슨 외계어인가 라고 느껴졌던 어렵게만 느껴진 정규식을 이제 왠만한 로직은 내가 직접 쓸 수 있게 되어 너무너무 뿌듯했고 큼직한 계단 하나를 넘어 오른 것 같아 기분이 아주 좋았다 🤩
Twilio, IMPort API 도입
이번 프로젝트에서 또 한가지 새로이 도전 한 부분은 3rd party library및 API를 적극 사용해본 것이였다.
Twilio SMS Verification API
회원가입 과정에서 실제와 최대한 똑같이 구현해보기 위해 Twilio의 문자 API를 활용해보았다. Twilio 계정을 처음 만들면 무료로 사용해 볼 수 있게 $15가 계정에 주어지고, 문자를 보내게 될 Twilio phone number 한개를 선택하고, 무료버전에서는 사전에 등록해 인증한 번호로만 문자를 보낼 수 있기 때문에 Verified caller IDs에 문자를 받게될 번호를 등록한다.
처음에는 무료버전은 한개 번호만 등록할 수 있는 줄 알았는데, 혹시 몰라 팀원들 번호도 등록해서 테스트 해보니 verified caller id로 등록한 번호로는 문자가 모두 성공적으로 가는 것을 확인 할 수 있었다!
이부분을 활용해 2주차 월요일 프로젝트 중간발표 때 우리 팀원이 아닌 동기 덕형님을 섭외해 휴대폰 번호만 미리 verified caller id로 등록 한 후, 덕형님 핸드폰으로 문자를 전송시킨 후 인증번호를 불러달라고 해서 실제로 제3자의 휴대폰 인증 하는 것을 성공적으로 보여줄 수 있었다!
아래는 여러번의 테스트 후 잔액.
처음에 Twilio에서 $15 넣어주는데 생각했던것 보다 꽤 많이 무료로 테스트를 해볼 수 있다 😂

Twilio API 활용법을 간략히 설명 해보자면...
프론트에서는 사용자가 번호 입력 후 인증요청 버튼 클릭시 서버로 POST request를 보내면
백엔드 쪽에서 내 Twilio 계정의 Account SID, Auth Token, Twilio number 등을 포함한 코드를 통해 사용자가 입력한 번호로 SMS 요청을 Twilio에 보내게 된다.
그럼 실제 입력한 번호로 Twilio 측에서 문자가 전송이 되고, 이때의 문자 내용은 백엔드에서 랜덤생성한 인증번호가 포함되고, 사용자가 이 인증번호를 브라우저에 입력하고 인증확인 버튼을 클릭하면 다시 POST request가 서버로 보내지고,
다시 백에서 사용자가 입력한 인증번호가 문자로 보내진 인증번호와 일치하는지 확인 후 SUCCESS 메시지를 보내주면 휴대폰 인증 절차가 완료돼 회원가입 다음 단계로 넘어갈 수 있게 된다.
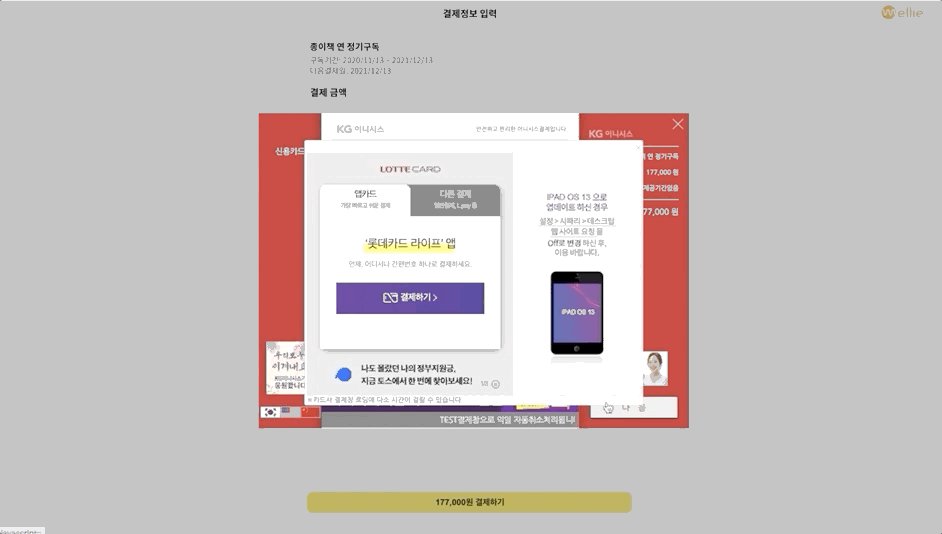
IMPort 결제 API
IMPort 또한 회원가입시 2주 동안 무료로 실제 결제 가능한 거의 모든 결제 가맹점을 사용한 결제환경을 구현해 볼 수 있다.
나는 KG Inicis 와 카카오페이를 두가지로 test mode 결제를 구현해 보았다.
KG Inicis 신용카드 결제는 실제 KG Inicis 결제 모듈이 팝업 창으로 뜨면 결제할 신용카드사를 선택하고 결제를 진행하는데, 그냥 실제 쇼핑몰 등에서 결제하는 것과 똑같다.
심지어 카카오페이는 테스트 결제시 실제로 내 돈이 빠져나가지는 않는데,
KG Inicis를 통한 신용카드 결제는 실제 결제까지 이루어지고 신용카드사에서 결제내역 문자까지 오는데, 밤 12시 전에 일괄적으로 결제 취소가 이루어진다!

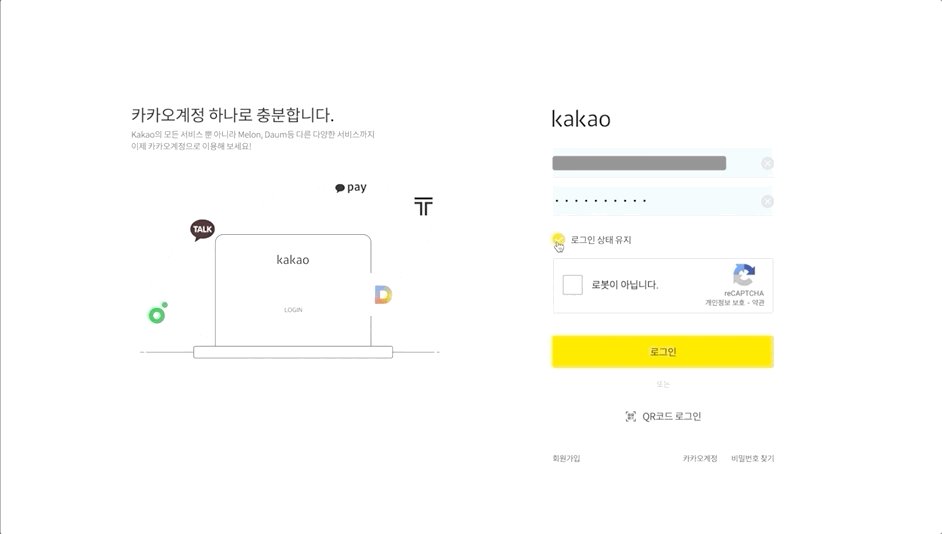
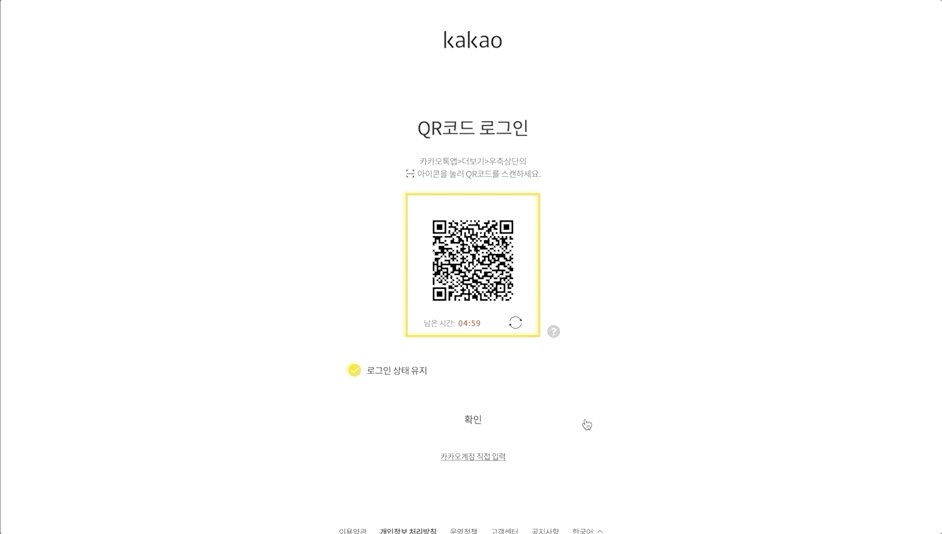
Kakao Login API
일반 로그인/회원가입 외에 소셜로그인 API도 구현해 보았다.
처음에는 또 최대한 소셜로그인 API를 root까지 파서 이해하고 적용해보고 싶은 욕심에 REST API로 적용하려고 했으나 시간적 여유가 부족해 결국 JavaScript SDK로 적용하게 되었다.
React-kakao-login이라는 library도 존재했지만.. 이번 프로젝트에서는 소셜 로그인 API를 구현 해 보는것도 하나의 주요 과제 중 하나였던지라 이 패키지를 사용하면 배우는 의미가 희석된다고 느껴져 고려하지 않았다.
카카오로 로그인 하면, 기존에 카카오로 회원가입이 되어있지 않은 경우 회원가입을 하게끔 바로 연결이 돼서 소셜계정으로 윌리 회원가입까지 할 수 있도록 구현했다.

Sweetalert2 (Swal) 모달 라이브러리
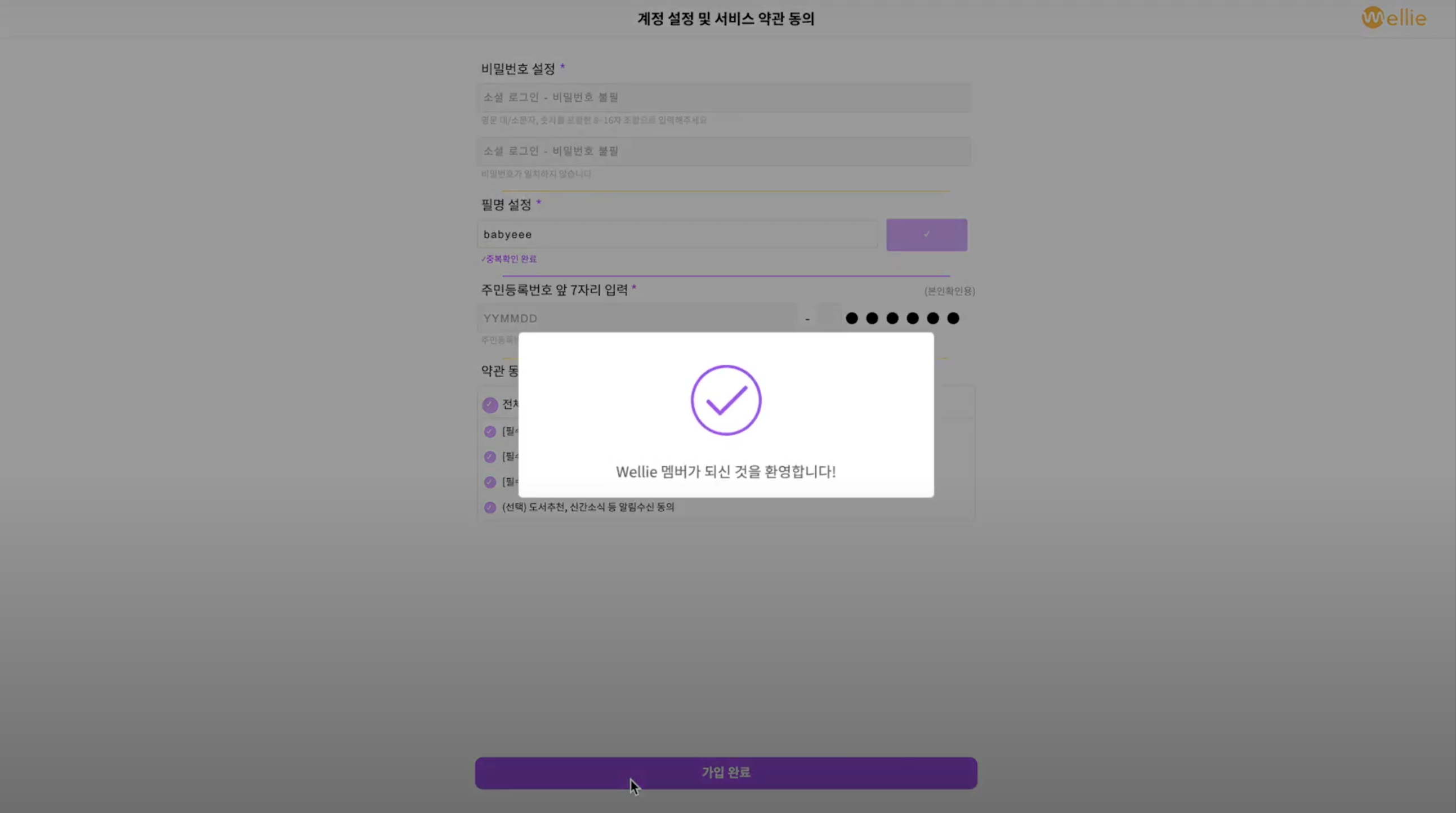
1차 프로젝트에서도 적용했던 (하지만 내가 직접 해보지는 않았던) Sweetalert 라이브러리를 아주 제대로 우려먹어 보았다 🤣
alert 창을 애니메이션 효과 등과 함께 아주 보기좋게 띄워주는 라이브러리 인데, 우리 윌리 color theme과 몇가지 커스텀 효과등을 적용해서 활용해 보았다.


history.push()로 props 넘겨주기
이번 프로젝트에서 잊을 수 없는 한가지를 뽑자면 history.push()로 동적라우팅 시에도 location object를 활용해 이동하는 페이지로 props를 넘겨줄 수 있다는 방법을 알게된 것!!!
이번 프로젝트에서는 개인적으로 Redux를 쓰지 않으려고 했는데, 막상 프로젝트를 진행하던 중 휴대폰 인증페이지에서 입력한 휴대폰 번호를 라우팅으로 이동하는 다음 페이지로 넘겨주기 위해서 방법을 갈구하던 중 새벽 3시 쯤 구글 검색을 통해 찾게 된 아주 유용한 기능이였다.
이 방법에 대해서는 발견 즉시 너무 기쁜 나머지 따로 블로그를 작성했는데, 작성 한 다음날 (사실 같은날 몇시간 후😭) 위코드에 오니 은진님도 비슷한 고민을 하고 계셨었다고.. 은진님도 이 방법을 써서 간단하게 고민하던 부분을 해결 하셨고, 효정님도 내책장 기능 구현하는데 이 방법을 적용하셨다고.
이렇게 고민하고 고민하다 엄청나게 유용한 방법을 발견해 나 뿐만 아니라 다른 팀원들도 같은 방법을 적용해 문제를 해결하고 함께 프로젝트를 한층 더 끌어올린 광경을 체험하고 너무너무 뿌듯하지 않을 수 없었다.
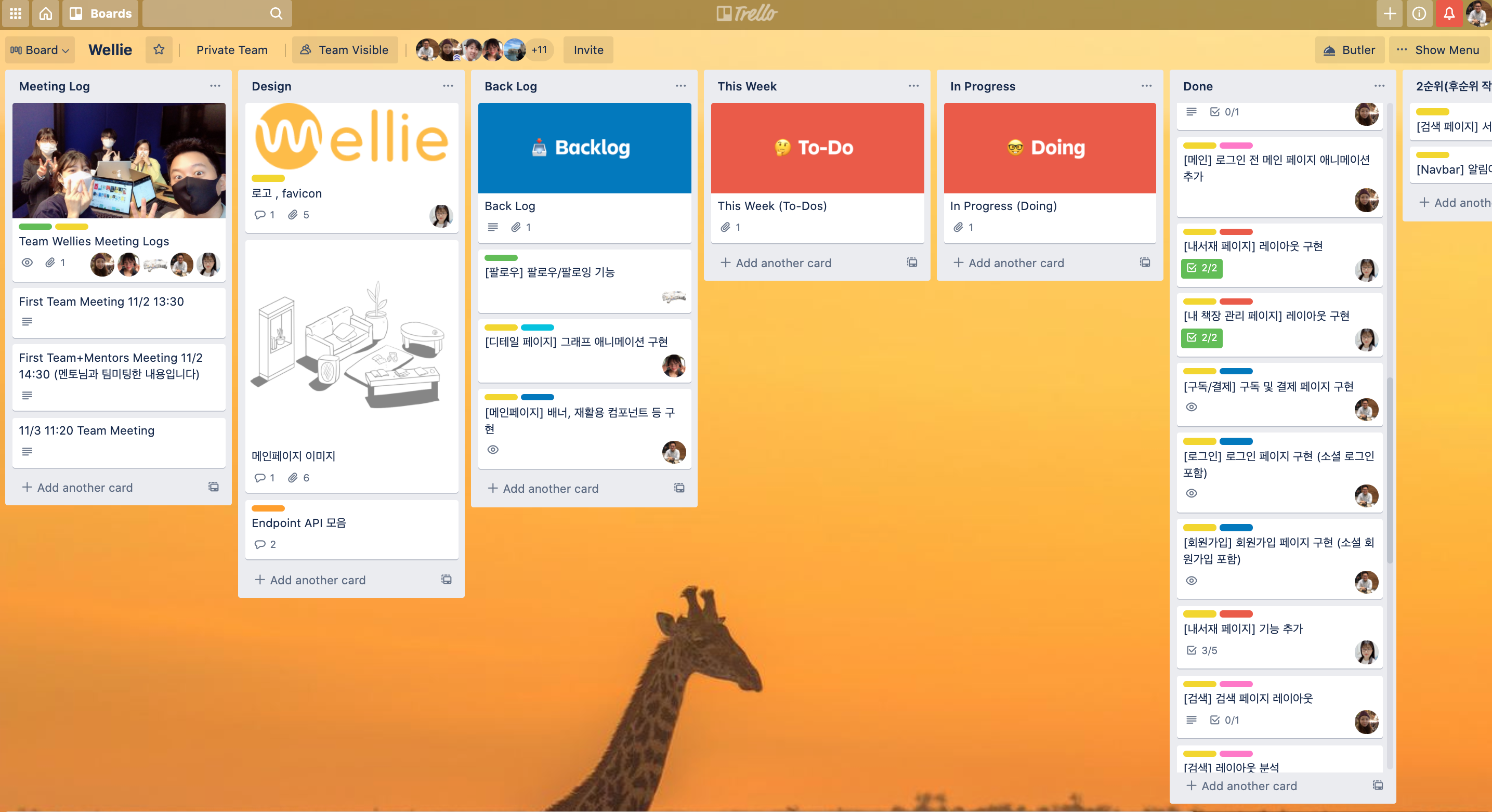
최종 Trello 캡쳐 모습

마무리 소감
1차때와는 여러모로 다른 느낌의 2차 프로젝트
여러모로 1차 프로젝트 때와는 180도 다른 분위기 였다고 해도 과언이 아닐정도로 팀 분위기, 개인적인 체감 피로도 등에서 큰 차이가 있었던 2차 프로젝트 였는데, 오히려 이렇게 다른 느낌으로 프로젝트를 할 수 있어서 단 2개의 프로젝트를 하면서도 많은 경험을 했다고 느꼇고 무엇보다 너무 중요한 큰 교훈을 얻을 수 있었다.
1차때는 상당히 비슷한 야망(?)을 가진 남자 6명이 모여서 첫날부터 달리자~~!!!!! 하고는 쉴틈 없이 각자 맡은 부분을 해나가고 둘째주에는 추가 기능까지 하나씩 공장에서 찍어내듯이 구현했는데,
이번에는 1차때의 피로도가 쌓인 상태에서 바로 이어서 시작하기도 했고, 프로젝트 진행과 동시에 새로 적용해야 할 내용들을 배워서 적용해야 하기도 했고, 둘째주에는 3개월차때 나갈 기업협업 지원 및 이력서 작성 등 프로젝트 외에도 신경써야 할 부분들이 많아서 진행 속도가 1차에 비해서 많이 느리다고 느꼈다.
그래서 팀원들에게 미안한 마음도 컸고, 그래서 잠을 못 자더라도 맡은 바는 무조건 해야한다는 마음으로 또 매일 새벽까지 코딩하느라 체감상 잠도 1차때보다 훨씬 부족했다고 느꼈다.
개인적으로 코딩이 너무 재미있고 적성에 맞아서 위코드 첫주부터 혼자 새벽 2-3시까지 남아서 코딩하고, 1차때는 구현하고자 하는 기능이 해결될때까지 사투를 벌이다 새벽 4-5시까지 남아서 첫차타고 집갔던 적도 허다했지만 크게 몸이 피곤하다고 느낀 적은 없었는데, 이번 프로젝트에서는 그동안 쌓인 육체적 피로도와 함께 심적 피로가 겹쳐 처음으로 '자고싶다'는 느낌을 받았던 것 같다.
프로젝트를 마친 후의 뿌듯함과 감사함
하지만 그렇게 또 2주동안 팀원들과 함께 하나하나 맞춰나가고, 또 각자 맡은바를 완벽(?)하게 해내서 금요일 최종 발표를 하고 보니 그동안 느꼈던 부족함, 진행 속도의 더딤 등이 무의미 하다 싶을 정도로 우리 프로젝트의 완성도가 높게 나왔고 스스로 너무너무 뿌듯했고 만족스러웠고 우리 팀이 정말 자랑스러웠다 🤩
우리 윌리팀이 첫번째 순서로 발표를 하게 됐는데, 위코드에서 프로젝트 발표로는 처음으로 14기 후배기수 분들이 참관하여 긴장도 많이 했지만, 후배기수 분들에게 부끄럽지 않은 완성도 있는 발표를 할 수 있었던 것 같아 참 뿌듯했다.
팀 분위기도 1차때와는 달리 훨씬 차분한 분위기였는데, 이번 프로젝트와 1차 프로젝트를 함께 경험하면서 어떤 구성원의 팀, 어떤 분위기의 팀과 프로젝트를 진행하더라도, 내가 그 팀에 맞춰 행동하고 분위기를 잘 맞춰간다면 좋은 분위기 속에서 함께 성공적으로 프로젝트를 완성해 나갈 수 있음을 크게 느꼈다.
또한 역시나 걱정은 걱정일뿐, 굳은 의지를 갖고 결국엔 잘 될 것이라는 긍적적인 태도로 하나하나 해나가면 결국 좋은 결과를 만들어낼 수 있다는 것도 또 한번 확인할 수 있었다.
준식 멘토님께서 프로젝트가 끝나갈 무렵, 다같이 마구 달렸던 1차때와 달리 내가 이번 팀에선 이번 팀에 맞춰 맡은바를 차근차근 배우면서 해나가는 모습을 참 좋게 보셨다는 말씀을 해주셔서 개인적으로 또 다른 차원의 뿌듯함을 느꼈다. 어떻게 보면 사소할 수 있는 이런 부분들을 캐치해서 좋게 봐주시고 또 두달 동안 너무 수고해주신 멘토님들께도 감사한 마음을 전합니다.
또하나 마지막으로.. 결국 남는 것은 사진 이라는거~~
1차때에 이어 이번에도 우리팀 사진 참 많이 찍었는데 이렇게 같이 자주 밥먹고 사진찍고 한 것도 좋은 팀 분위기가 형성되는데 큰 역할하지 않았나 싶다는 내 개인적인 소감! 😜
우리 Team Wellie 너무너무 수고 많았고 2주 동안 정말 즐거웠어요!!! 😘😘😘
.jpg)
후기 끄읕~
