jquery를 사용하기 위해 html의 head 영역에 아래 코드를 삽입한다.
<script src="http://code.jquery.com/jquery-latest.min.js"></script>(jquery 최신버전을 불러옴)
특정 버튼을 클릭했을 때 경고창이 뜨도록 만들어본다.
- 먼저 id를 가져올 수 있도록 id="nav_bar_add_box"를 추가한다.
<span class="material-icons-outlined" id="nav_bar_add_box">add_box</span>여기서는 네이비게이터에 있는 버튼이다.
- 다음으로 html 하단에
<script>를 넣어주고
그 안에 코드를 만든다.(대략</body>윗 부분)
<script>
$('#nav_bar_add_box').click(function (){
alert("add box를 눌렀습니다.")
});
</script>지정한 버튼을 클릭하면 경고창 함수가 실행됨을 의미
- $() 안에서 원하는 선택자를 지정한다.
- # 은 id 이고 .은 class 이다.
- class는 여러개 지정이 가능하지만 id는 1개만 인식한다(고유한 식별자)!

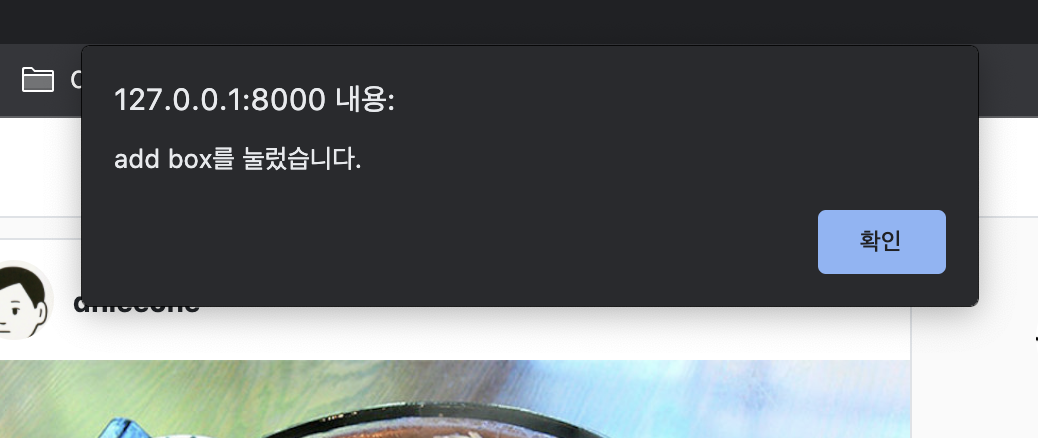
버튼을 누르면 이렇게 경고창이 뜨게 된다.
