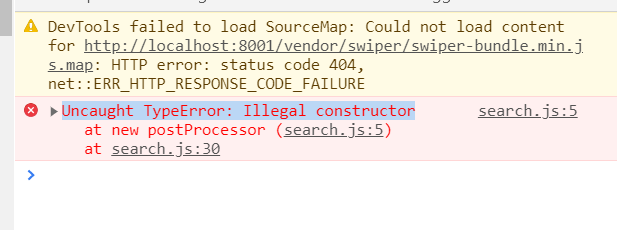
1st School Project : SoftWare_Engineering Small Community Site_0530 Uncaught TypeError: Illegal constructor
Status Quo

Code
import { getHtmlElemByClassNm} from './utils/index.js'
// 검색 기능
const postProcessor = class {
searchTargets: any;
searchTitleElem : HTMLInputElement = new HTMLInputElement();
constructor(){
this.searchTargets = document.querySelectorAll('[data-search]') as NodeListOf<HTMLElement>
this.searchTitleElem = getHtmlElemByClassNm('post-search-input',document) as HTMLInputElement
}
searchTitle(){
let query = this.searchTitleElem.value
this.searchTargets.forEach((post:HTMLElement)=>{
let postTitle = getHtmlElemByClassNm('title',post)?.textContent
query.split('').map(word=>{
if(postTitle!.toLowerCase().indexOf(word.toLowerCase())!=-1){ //항목 포함
if(post.classList.contains('hidden'))post.classList.remove('hidden')
}else{
if(!post.classList.contains('hidden'))post.classList.add('hidden')
}
})
})
}
connectEvtHandler(){
this.searchTitleElem.addEventListener('keydown',this.searchTitle)
}
}
const postProcessorInst = new postProcessor()
postProcessorInst.searchTitle()Solution
From
searchTitleElem : HTMLInputElement = new HTMLInputElement();To
searchTitleElem : HTMLInputElement|null = null;Link
https://stackoverflow.com/questions/26220243/instantiating-new-htmlelement-in-typescript
WHY ?
searchTitleElem : HTMLInputElement = new HTMLInputElement();All the HTMLELements (ex, HTMLDiv ... ) has constructor in itself
HTMLInputElement()has constructor initself
BUT
You can't construct DOM elements using normal constructors because you're supposed to go through document.createElement. This is basically for technical reasons relating to how browsers implement these objects.
For example
searchTitleElem = document.createElement('div') as HTMLDivElementBUT
What I want here is to assign specific 'type' ,
so code written for solution might be the ideal case
3개의 댓글
Ask for Discounts: Some car shipping companies offer discounts for military personnel, students, and other groups. Ask about any available discounts to see if you qualify. Car Transport Rates Adams County
Preparing for the Salesforce Integration Architect exam? This certification validates your expertise in designing and implementing integration solutions within the Salesforce ecosystem. You'll need to demonstrate a deep understanding of integration patterns, data management, and API development. Key topics include Salesforce integration services, middleware, and security best practices. A strong grasp of the Salesforce platform and real-world experience with integration projects will be crucial. Utilize official study materials, https://www.examstrust.com/product-detail/integration-architect-cert-exam.html practice exams, and hands-on exercises to enhance your readiness. Elevate your career and showcase your skills by acing the Salesforce Integration Architect exam! Start your journey today!



The Dr. Infrared Heater Portable Space Heater is a top-rated option for heating large rooms. It features an advanced dual heating system that combines infrared heating with convection heating. https://seemylargeroom.com/best-oil-filled-heater-for-large-rooms/