1th School Project : Software Engineering__20210427 ts export,import class not found
Status Quo
I am importing 'reportUser' class
from 'index.ts'
to 'community.ts'
community.ts
import { reportUser } from "./domainModels/index"
const reportComments = class extends reportUser{
constructor(divClassName : string, targetClassName : string){
// constructor(){
super()
if (this.inputError(divClassName)) throw 'Error'
if (this.inputError(targetClassName)) throw 'Error'
this.contentsDiv = document.querySelector(`.${divClassName}`)
this.targetClassName = targetClassName
// super(commentId,className)
}
report(){
return;
}
clickHandler(e:any):void{
if(e.target.classList.contains(this.targetClassName))
this.executeClickHandler()
}
connectClickHandler(className : string) : void {
this.contentsDiv!.addEventListener('click',this.clickHandler)
}
executeClickHandler() : void {throw 'override'}
}
index.ts
export const reportUser = class {
contentId : number = 0 ;
targetClassName : string = '';
contentsDiv : HTMLDivElement | null = new HTMLDivElement() ;
constructor(){
// constructor(contentId : number, className : string){
// contentId : 댓글 혹은 게시글 id
// this.contentsDiv = document.querySelector(`.${className}`)
}
inputError(className : string):boolean{return !document.querySelector(`.${className}`) ? true : false}
report() : void {throw 'override' }
sampleClickHandler(className : string, e : any ) : void {throw 'override'}
connectClickHandler(className : string, e : any ) : void {throw 'override'}
executeClickHandler() : void {throw 'override'}
}
Problem
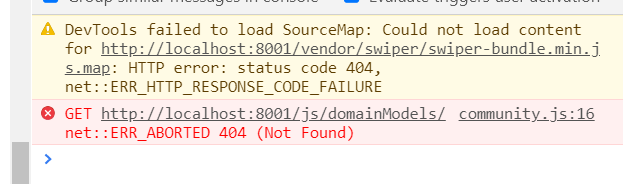
after applying 'community.js' to html file
below error occurs

Solution 1_1
in 'community.js'
import { reportUser } from "./domainModels/index"
to
import { reportUser } from "./domainModels/index.js"Solution 1_2
ts.config.json
That is,
you have to explicitly mention 'js' in the end
why ?
we are compiliting ts code into js
and the browser will import 'JS' files not 'TS' files
that is why we have to explicitly tell 'JS' without omitting it
