2023.03.27(오전수업)
3일만에 강사님을 만나니 뭔가 굉장히 오래 안보다가 만난것처럼 반가웠다. 반가운만큼 수업이 재밌었다면 너무 좋았겠지만 오늘 배운 내용은 정말 어려웠다. 왜 이런건지 말씀하시고 싶은 내용이 무엇인지정도만 파악하고 다 모르고 이해가 안되는 내용뿐이였다.. 하..
☑️ 이전 강의 내용.
- 암호학 전반적인 내용 복습.
✅ 오늘 강의 내용.
- 어떠한 과정에서 개인키가 공개되는 범위 안에서 그대로 사용되는 경우는 없다고 하셨다.
- 거래소를 사용하면 본인의 개인키를 알수가없다. 거래소가 망하면 내 코인도 다 사라진다.
바이낸스, 업비트, 코인베이스 등 이런곳에서는 나의 코인을 먹고 나르면 다시 찾을수가 없다. (내가 개인키를 가지고 있지 않기 때문에)
- 실제 web3 프로덕트를 제대로 만드는 사람들은 아직 별로없다. 어떤 회사를 봤을때 이 회사가 괜찮은 회사인지 강사님들께 물어보는게 좋을거라고 하셨다. 자신의 성장을 위해서 직원들을 뽑아먹고 버리는 사람들이 꽤 있다고 하심.
당신이 이 회사에 들어와서 어떤 역할을 해야하는지에 대한 구체적인 설명을 하지 않고,
일단 들어와서 우리 재밌는거 해보자식의 주먹구구식의 목표를 말하는곳은 지양하는것이 좋음.
(모든 사장님들이 바쁘다는건 아니다. 타 업종에 비해서 짧은시간으로 결과를 만들어내야하는 실무자들 입장에서는
이쪽 업계가 힘들수 있다고 하셨음.)
- 거래할때 사용되는건 Private Key랑 bitcoin adress이다.
- Private Key에서 형성된 디지털 시그니처는 돈을 쓸때 사용.
- Public Key에서 형성된 bitcoin adress는 돈을 받을때 사용.

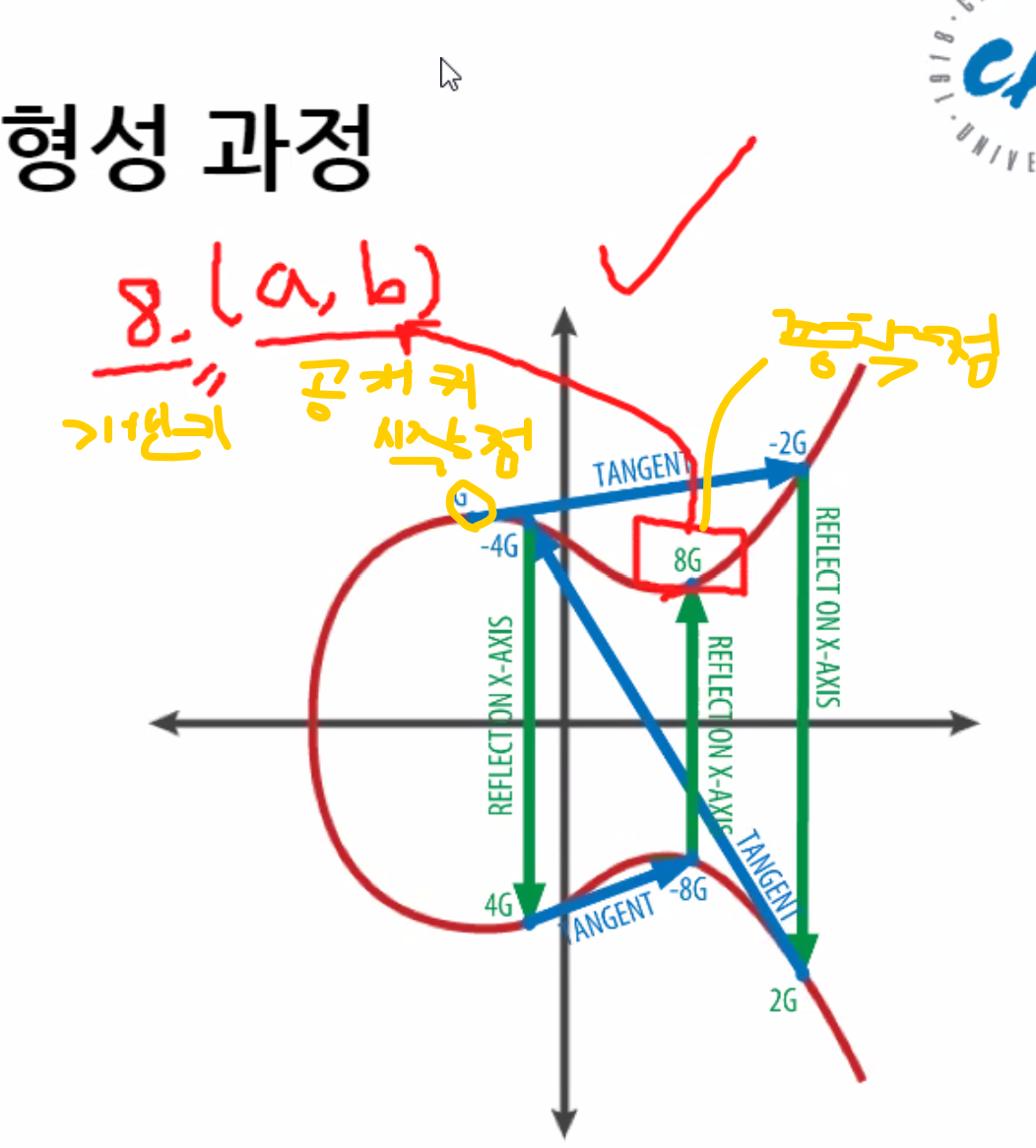
- 지갑을 만드는 과정.
- 개인키는 숫자.
- 공개키는 점의 좌표.
(어떠한 숫자가 갑자기 좌표가 될수는 없다.)- 점에는 시작점이 존재하고 여러 연산과정이 생기는데 몇번 연산을 할건지 정해주는게 개인키다.
(개인키는 연산을 몇번 할건지 알려주는 숫자.)- 공개키는 결론적으로 나온 숫자.
- 시작점은 표준으로 정해져있다.(generate)
- 타원곡선 곱셈 (타원곡선의 어떤 점의 종착지가 Public Key가 된다.)
2023.03.27(오후수업)
오후에는 지난주에 이어 개인프로젝트를 진행하기 위해 필요한 javascript 작성법에 대해 성현강사님께 강의를 들었따. 주말에 열심히 코드 읽어보며 공부했다고 생각했는데 아무쓸모가 없었다. 코드를 따라 치는데는 이제 익숙해졌지만 이해하면서 넘어가기엔 나에겐 아직 너무 시간이 부족하지 않았나 하는 생각이 든다. 오늘 거의 대부분 완성하여 강사님께서 개인이 변경해보는 시간을 갖도록 하였고, 추가적오르 css적인 부분을 변경한 부분에 대해서 기록을 남겨보고자 한다. 개인프로젝트에 작성한 javascript는 주말이나 다음에 시간을 내서 리뷰를 해놓도록 해야겠다.
✅ 개인프로젝트 HTMl 변경사항.
- 기존
<div>ChatGPT 무엇이 궁금하신가요?</div>
- 변경
<div class="gptsearch">ChatGPT 무엇이 궁금하신가요?</div>- css적 변경을 위해 class를 만들어줬다.
✅ 개인프로젝트 scss 변경사항.
.quotes {
position: relative;
margin-bottom: 30px;
font-family: Humanbumsuk; 주변 배경과 어우러지도록 font 디자인을 변경.
font-size: 40px;
color: whitesmoke; font에 화이트스모크 색상을 넣어줌.
top: 30px; 추가해서 등록창을 30px 밑으로 내려줌.-
margin-bottom: 30px;
- searchTitle과 quotesAddBtn이 겹쳐지는 부분을 해결하기 위해 margin-bottom을 적용해 간격을 벌림.
-
font-family: Humanbumsuk;
- 주변 영상과 어우러지도록 font 디자인을 변경.
-
color: whitesmoke;
- 주변 배경과 어우러지도록 font 색상을 변경.
-
top: 30px;
- 등록창을 밑으로 내리기위해 적용.
.quotesAddBtn {
top: 120%;- 새 명언 추가하기 버튼을 아래로 내려기위해 top: 120%;을 적용.
.search {
margin-top: 50px;
font-family: Humanbumsuk;
color: whitesmoke;
font-size: 30px;
.searchLogo {
width: 32px;
height: 32px;
animation: spin 15s linear infinite;
}-
margin-top: 50px;
- quotesAddBtn이 겹쳐지는 부분을 해결하기 위해 마margin-top을 적용해 간격을 벌렸음.
-
font-family: Humanbumsuk;
color: whitesmoke;- 위 내용과 마찬가지로 영상와 어우러지게 하기위해 각각 font 디자인과 색상을 변경.
.searchTitle
display: flex;
justify-content: center;
align-items: center;- searchTitle 옆에 chaTGPTLogo을 붙이기 위해서 scss에 searchTitle을 만들고 flex를 사용하여 한줄에 맞추고 justify-content와 align-items을 center적용하여 중앙에 위치하게 함.
.gptsearch {
margin-left: 10px;
font-family: Humanbumsuk;
color: whitesmoke;
height: 30px;
line-height: 30px;
font-size: 30px;
}
-
margin-left: 10px;
- Logo와의 간격을 벌리기위해 적용.
-
font-family: Humanbumsuk;
color: whitesmoke;- 위 내용과 마찬가지로 영상와 어우러지게 하기위해 각각 font 디자인과 색상을 변경.
-
height: 30px;
line-height: 30px;- 로고가 검색창과 같은 라인에 맞을 수 있도록 height와 line-height를 맞추어 적용.
.searchResult {
display: none;
margin-top: 20px;
background-color: rgba(255, 255, 255, 0.5); searchResult창의 배경색상을 투명도50%에 화이트 색상으로 바꾸어 주변배경과 어우러 지도록 변경.
}- margin-top: 20px;
- 검색창과의 간격을 벌리기 위해서 margin-top: 20px을 적용.
- background-color: rgba(255, 255, 255, 0.5);
- searchResult창의 배경색상을 투명도50%에 화이트 색상으로 바꾸어 주변배경과 어우러 지도록 변경.
.searchForm {
margin-left: 80px;
} - margin-left: 80px;
- searchResult의 위치가 왼쪽으로 치우쳐져 있어서 가운데로 맞추기위해 searchForm을 만들고 margin-left 적용.
img {
border: 0px solid rgba(255, 255, 255, 0.1);
border-radius: 50%;
opacity: 0.6;-
opacity: 0.6;
- NFT 투명도 적용.
-
border-radius: 50%;
- 토르 NFT 둥글게.
🌜하루를 마치며..
오늘 개인프로젝트와 관련해서 변경한 내용이 이정도 진행했다. css적인 부분을 변경하며 중간에 강사님과 상담을 진행하였는데 아무래도 나의 상황이나 주변환경으로 인해 부족하고 제약적인 부분이 많다보니 강사님께서 솔직하게 팩트로 머리통을 가격해주셨다. 물론 객관적으로 맞는 이야기이고 나도 어느정도 인지하고 시작했던 부분이기 때문에 심적 변화가 크지는 않았지만 마음이 아픈건 어쩔수 없었다. 어느덧 내가 너무 늙어버려서 기회마저 가질 수 없는건가 라는 생각이 들어 슬프기도 하고 조금은 우울하기도 했다. 그렇다보니 오늘은 개인프로젝트를 더 신경쓰기엔 심적으로 기운이 나질 않았고, 오늘은 이정도에서 마무리를 할까한다. 내일 또 새로운 하루를 시작해야하기에 다시 기분을 reflesh하고 정신차리고 돌아와야겠다..
