useEffect란?
useEffect 함수는 리액트 컴포넌트가 렌더링 될 때마다 특정 작업을 실행할 수 있도록 하는 Hook이다.
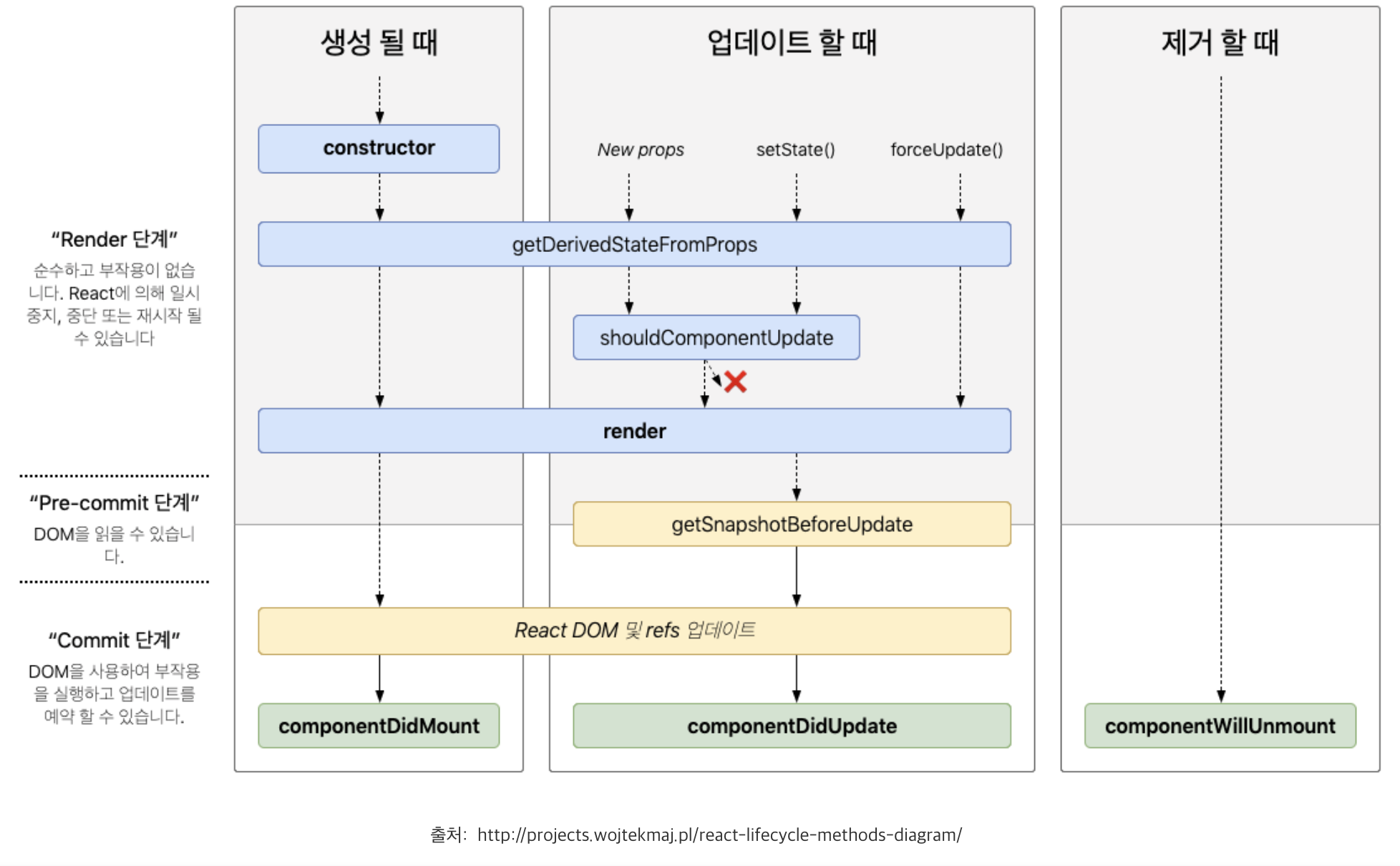
useEffect는 component가 렌더링 됐을 때 component가 unmount 됐을 때, component가 update됐을 때
특정 작업을 처리할 수 잇다.
클래스형 컴포넌트에서 사용할 수 있었던 생명주기 메소드를 함수형 컴포넌트에서도 사용할 수 있게 된 것이다.
useEffect() 사용법

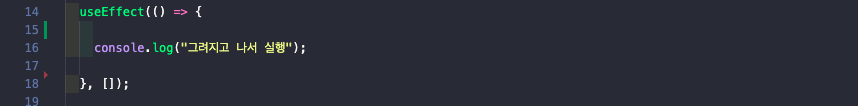
- Component가 처음 렌더링 됐을 때
- 컴포넌트가 가장 처음 렌더링 됐을 때 한번만 실행하고 싶다면 빈 배열을 넣어준다. (빈 배열을 생략하게 되면 리렌더링 될 때마다 실행 된다.)

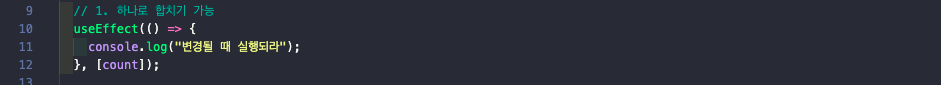
- Component가 update 될 때
- 특정값이 업데이트 될 때 실행하고 싶을 때는 배열안에 검사하고 싶은 값을 넣어준다.
- 업데이트 될 때뿐만 아니라 처음 렌더링 시에도 실행된다.
- cleanup 함수 반환 (return 뒤에 나오는 함수이며 useEffect에 대한 뒷정리 함수라고도 한다.)
