리액트 useRef (DOM 선택)
useRef를 언제 사용하는가?
바닐라 자바스크립트를 사용할 때, 특정 DOM을 선택해야 하는 상황에서는 getElementById, querySelector 등을 사용해 DOM을 조작한다.
리액트를 사용할 때에도 "아 이건 직접 DOM조작하면 정말 좋겠는데?" 하는 상황이 분명 한번쯤은 있었을 것이다. (스크롤바 위치, 포커스 설정 등)
이럴 때!!! 바로 리액트에서는 useRef 라는 훅을 사용한다.
(클래스형 컴포넌트에서는 콜백함수 또는 React.createRef라는 함수를 사용함)
useRef예제

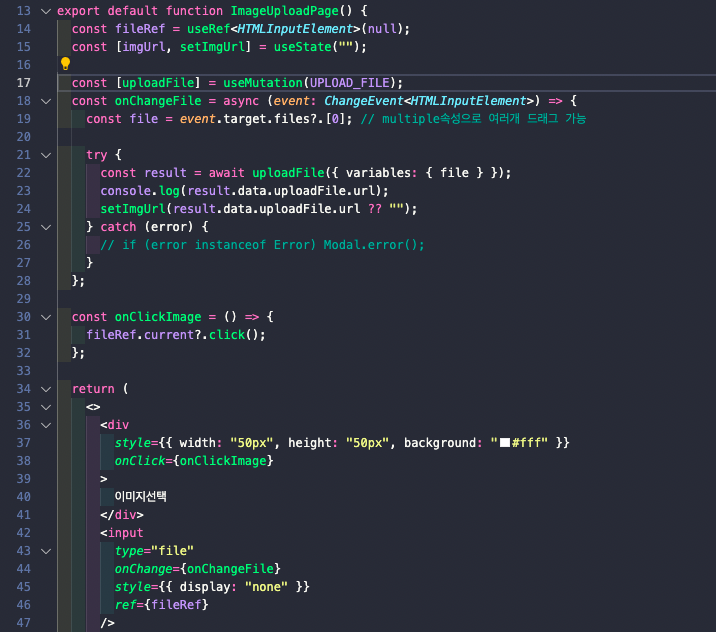
사용법
- useRef import 해오기
- useRef()를 이용해 Ref 객체 생성
- 선택하고 싶은 DOM에 ref값으로 설정
- Ref객체의 .current 값으로 원하는 DOM 선택가능하게 됨
이러한 방법으로 useRef를 사용하게 된다면 원하는 input의 cursor 색깔을 바꾼다던지
원하는 DOM을 클릭할 수 있게 설정을 해주는 것이 가능하다.
