
참고 영상 : 드림코딩 - 자바스크립트 기초 강의
async vs defer
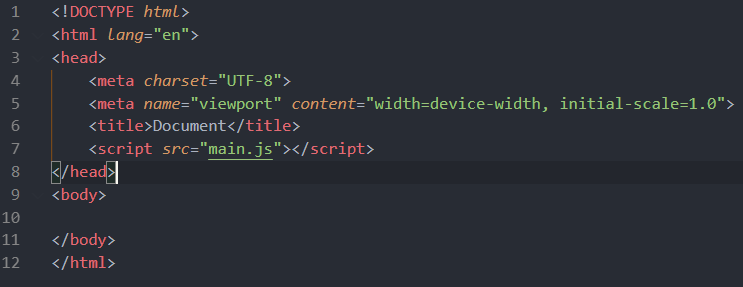
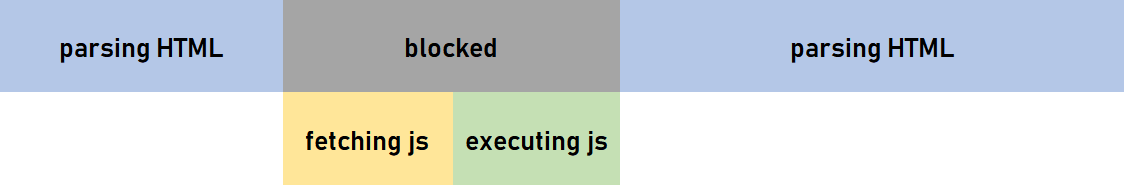
script를 head 안에 그냥 포함시키면


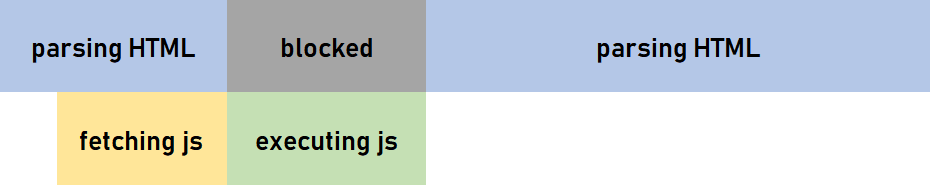
- 브라우저가 html을 한줄한줄 읽다가 중간에 js를 다운받기 위해 html parsing을 멈춤
- 필요한 js를 다운받아 실행함
- 다시 html parsing을 마저 이어감
단점
js 파일 사이즈가 어마어마하면??
사용자가 웹사이트를 보는데까지 많은 시간 소요
👎🏻 script를 head에 그냥 넣는것은 좋지 않음
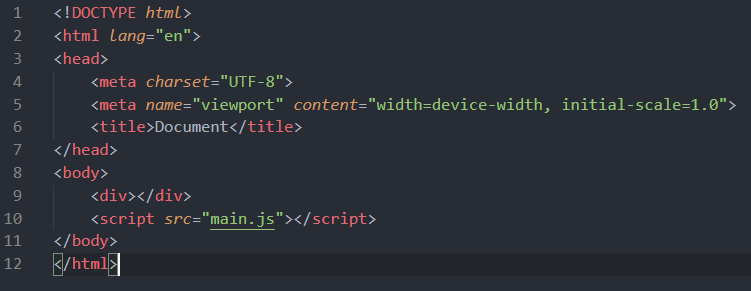
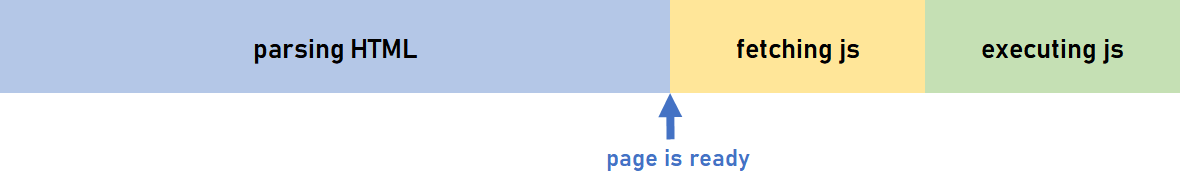
script를 body 맨 끝에 포함시키면


- 브라우저가 html를 쭈루루루룩 parsing해서 준비가 된 다음에 script를 만나게 됨
- 그 때 script를 받아오고 실행함
- js 파일을 받기 전에 이미 페이지가 준비되어있으니, 사용자는 그 전에 페이지 컨텐츠를 볼 수 있음
단점
웹페이지가 js에 굉장히 의존적이라면??
사용자가 의미있는 웹페이지 내용을 보기까지 오랜 시간이 걸림
(fetching하고 executing 하는 시간도 기다려야 하기 때문)
head + async


- boolean 값의 async를 선언하여 head 안에 넣는 것
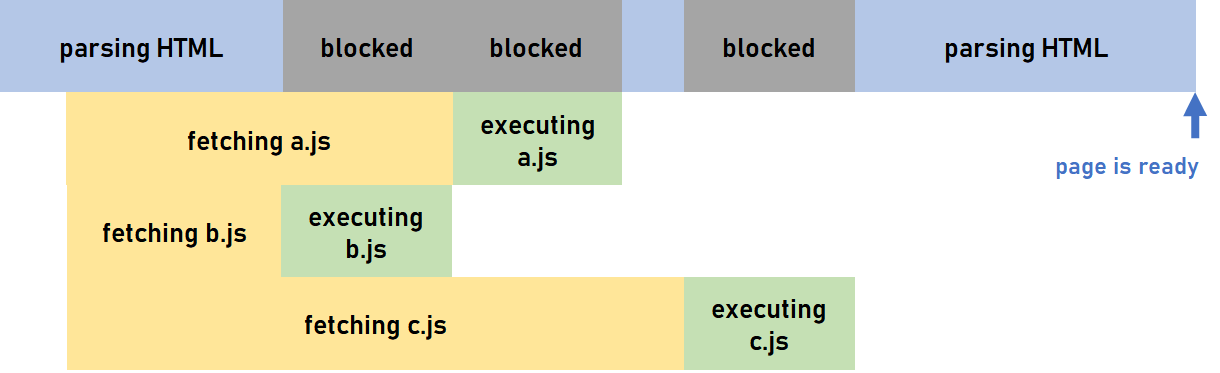
- 브라우저가 html 코드를 순차적으로 읽다가 async script를 만나면 병렬로 js 파일 다운받는 명령만 해놓음
- html 코드를 읽다가 js 파일 다운이 되면, html 코드 읽기를 멈추고 js를 실행함
- js 파일 실행을 다 하고 나서 html parsing을 마저 이어감
장점
- body 끝에 사용하는 것보다는 fetching이 더 빠르게 이루어지므로 다운로드 받는 시간 절약 가능
단점
- 만약 js에서 DOM 요소를 조작한다면, 아직 html을 읽지 않은 단계라서 (즉 조작하려는 DOM 요소가 정의되어있지 않은 상태라서) 위험할 수 있음
- html parsing 하는 동안에 js를 위해 멈추기 때문에 사용자가 페이지를 보는 시간이 소요됨
head + defer


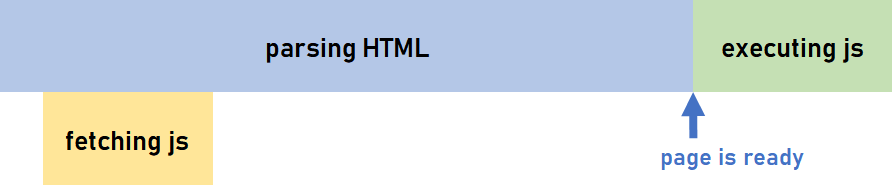
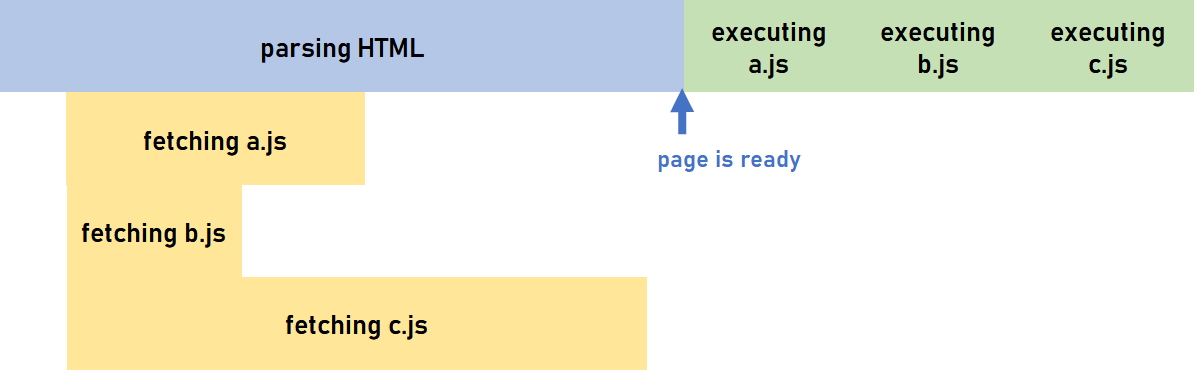
- 브라우저가 html parsing하다가 defer script를 만나면 fetching 명령만 함
- html parsing이 끝나면 그 때 다운로드 되어진 js를 실행
- defer이 가장 좋은 옵션
- html 파싱하는 동안 필요한 js를 다 다운받아놓기 때문
- 따라서 사용자에게 html 페이지를 먼저 보여줄 수 있음
- 그리고 바로 이어서 js를 실행하기 때문
async vs defer
async


- 먼저 다운로드 된 js파일을 먼저 실행
- 따라서 위 그림에서는 b.js -> a.js -> c.js 순서로 실행
- 정의된 순서 상관 없이 다운로드 먼저 된 순서
단점
만약 js가 순서 의존 적이라면 (a.js -> b.js -> c.js 로 실행해야 한다면) 문제 발생
defer


- html 파싱하는 동안 필요한 js 파일들 모두 다운로드 받음
- 순서대로 js 파일 실행
- 원하는대로 script가 실행됨
여러모로 defer가 제일 효율적이고 안전하다...
use strict
바닐라 자바스크립트를 할 때 유용한 요소
'use strict'
🖐🏻 왜 쓰는데?
자바스크립트다 매우매우매우매우매우 유연한 언어이기 때문
이게.. 때로는 매우 위험함. 개발자가 많은 실수를 할 수 있다는 말임
때로 존재하지 않는 프로토타입이나 선언하지 않은 변수를 써도 먹힐 때가 있다 (!!)
이런 다소 비상식적인 것들을 보완하기 위한 것 !
ES5에 추가되었다.
