
참고영상 : 드림코딩 | 자바스크립트 기초 강의
프로그래밍 언어에서 가장 중요한 것은?
- 입력
- 연산
- 출력
(+ 전송, CPU에 최적화된 연산, 메모리 사용 최소화)
변수, Variable
변경될 수 있는 값
let
ES6에 추가된 언어
let name = 'yang'
console.log(name)
name = 'hello'
console.log(name)
무슨 일이 일어났을까?

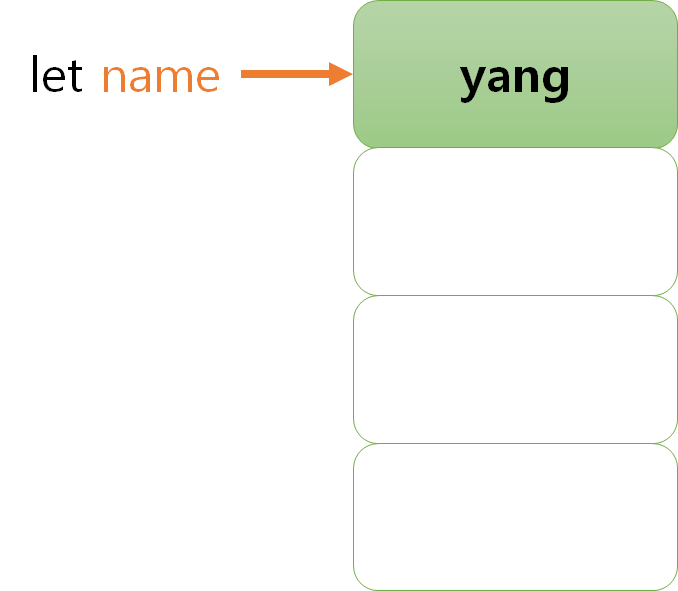
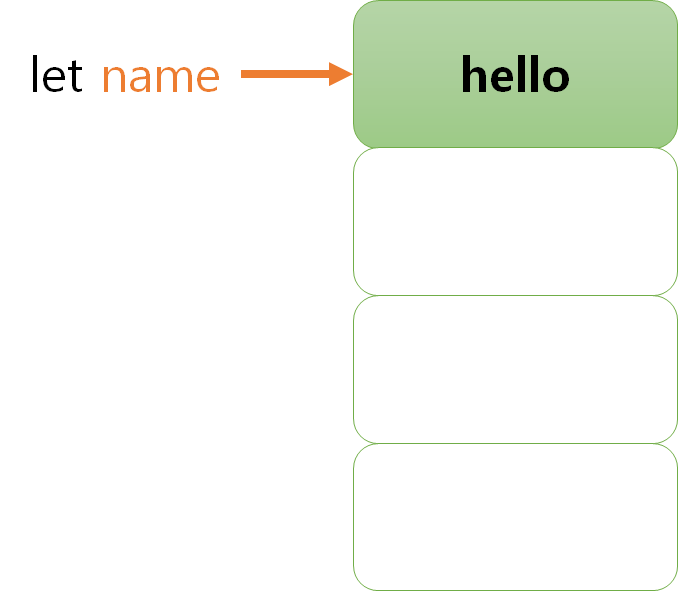
- let을 사용하여 name이라는 변수를 선언하면 한 칸을 가리킬 수 있는 pointer가 생김
- 이 칸 어딘가에 'yang'이라는 값을 저장
- 추후, 이 곳에 다른 값을 저장할 수 있음
바로, hello를 저장한 것
block scope
{
let name = 'yang'
console.log(name)
name = 'hello'
console.log(name)
}이렇게 블록처리를 하면 블록 바깥에 있는 애들은 블록 안에 있는 애들을 볼 수 없음
🖐🏻 ?? 엥 뭔말이여
{
let name = 'yang'
console.log(name)
name = 'hello'
console.log(name)
}
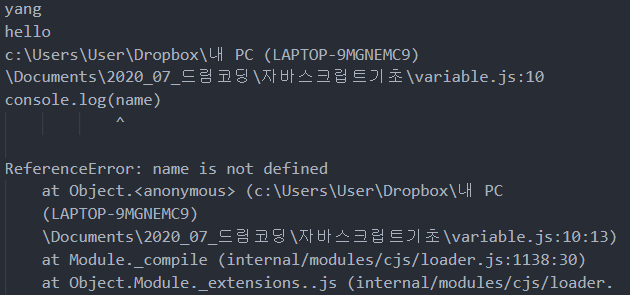
console.log(name) // 아무 값도 출력 못함 
실행시키면 에러가 난다.
못보기 때문에 not defined라고 뜬다.
global scope
let globalName = 'global'
{
let name = 'yang'
console.log(name)
name = 'hello'
console.log(name)
}
console.log(name) // 아무 값도 출력 못함 - 블록 바깥에 있는 globalName 같은 애들을 global scope이라고 함
- 누구든지 접근 가능하다.
let globalName = 'global'
{
let name = 'yang'
console.log(name)
name = 'hello'
console.log(name)
}
console.log(gloabalName) // 'global' 출력- 당연히 블록 안에 있는 애들도 볼 수 있다.
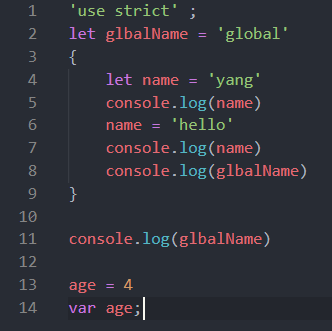
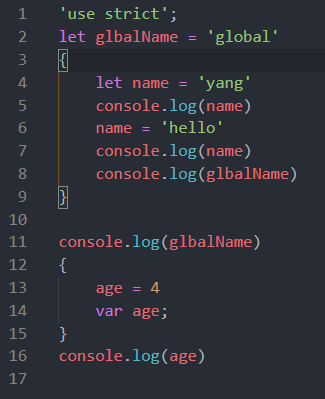
let globalName = 'global'
{
let name = 'yang'
console.log(name)
name = 'hello'
console.log(name)
console.log(globalName)
}
console.log(gloabalName) // 'global' 출력
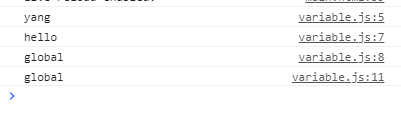
물론 개발자도구 안에 있는 콘솔 창에서도 잘 된다.

- global한 애들은 어플리케이션이 실행 ~ 끝날 때까지 언제나 메모리에 탑재되어 있음
- 따라서 최소한으로 쓰는것이 좋음
- 클래스, 함수, if 등 필요한 경우에만 쓰는게 좋다.
var
ES6이전에 let 대신 사용되던 변수 선언
아직도 쓰고 있는 친구가 있다면 등짝 스매싱(..)을 날리라고..
그게 접니다만..ㅜㅜ 알았으니 이제부턴 지양하자
🖐🏻 왜 쓰지마?

놀랍게도 이게 가능하다...
변수를 선언하기도 전에 값을 쓸 수 있다.
var hoisting
- 어디에 선언했느냐에 상관없이 항상 제일 위로 선언을 끌어올려주는 것
- hoisting: 끌어올리는

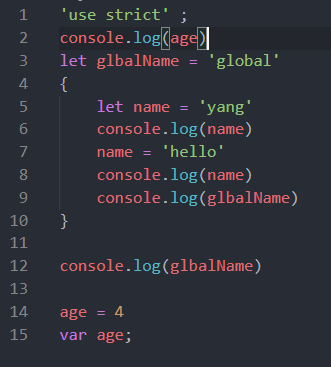
현재 global scope으로 선언하고 있기 때문에, 이 var age가 코드 가장 윗줄로 올라간다.

따라서 이렇게 console.log(age)를 사용하면

undefined가 출력된다.
var has no block scope
block scope을 철저히 무시하는 아이임.

블록 바깥에서 age를 접근하면 원래 안되는게 정상이지만, var는 그딴거 무시한다.

규모있는 프로젝트를 하다보면 선언하지 않은 값이 할당되기도 하므로.. 굉장히 위험부담이 있는 것.
let을 쓰지 않을 이유가 없다 !
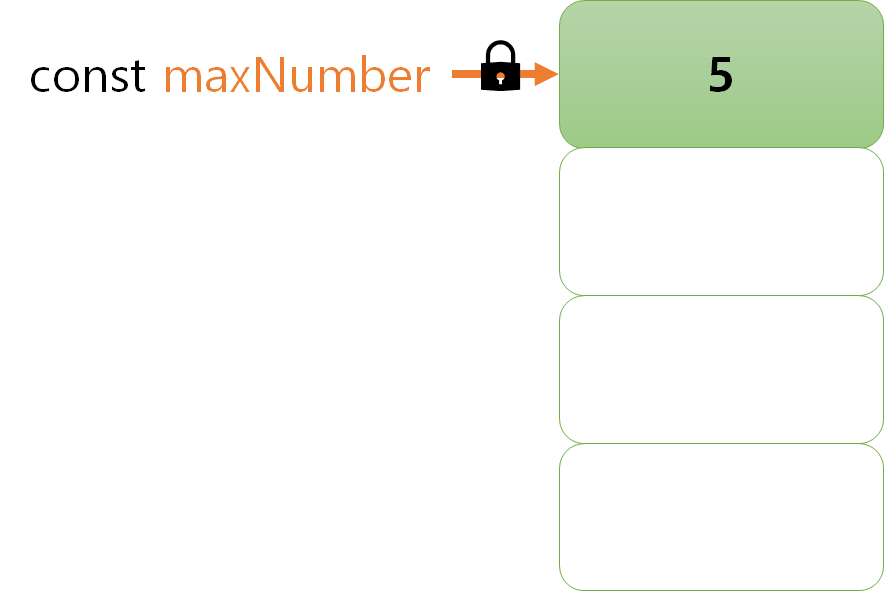
Constant
한번 할당 하면, 값이 절대로 바뀌지 않는 애들

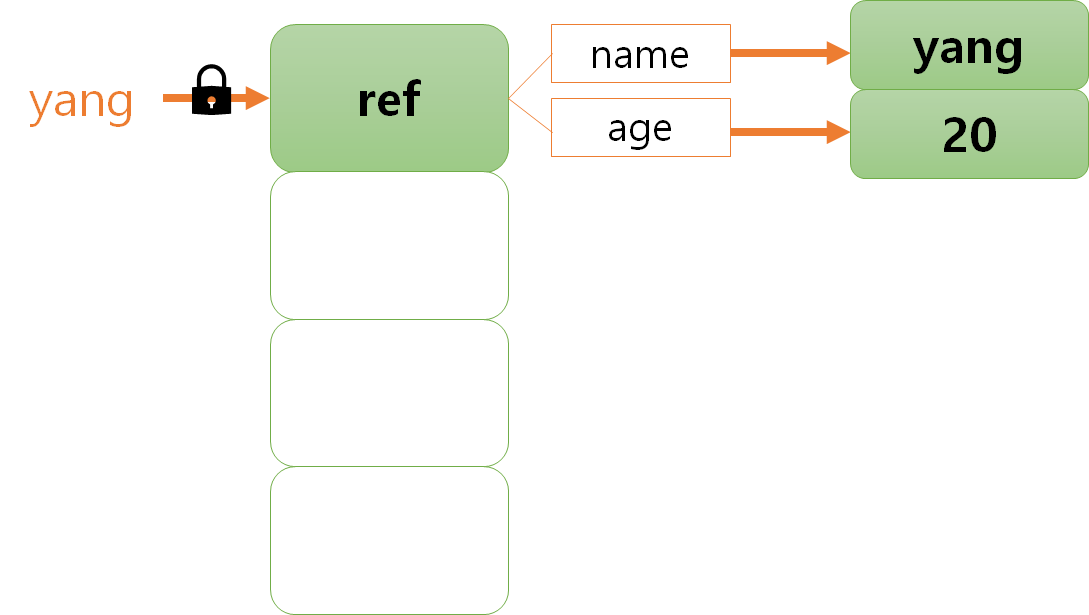
let은 포인터를 이용해서 이렇게 값을 바꿀 수 있었지만,

가리키는 pointer가 잠겨있다.
그래서 값을 선언함과 동시에 할당한 이후로 절대 값을 바꿀 수 없다.
Mutable
값이 계속 변경될 수 있는 데이터 타입
let이 바로 mutable datatype이다.
Immutable
값이 변결되지 않는 데이터 타입
const가 바로 immutable datatype이다.
장점
- 보안
한번 작성한 값을 해커들이 변경시킬 수 없음 - thread safety
- 다양한 쓰레드들이 동시에 값에 접근해서 변경할 수 있음
- 동시에 값을 변경한다? 위험 !!
- 가능하면 값이 변하지 않는 것을 사용하는게 좋음.
- 앞으로 변경될 좋은 이유가 없다면 웬만해선 const 사용하는게 좋다.
- 실수 방지
- 향후 코드를 변경하거나 협업 개발자가 바꿔야 할 때 실수 방지로 좋음
To sum up
- Mutable
let - Immutable
const
Variable Types
- primitive type
- object type
primitive type
더이상 더 작은 단위로 나눠질 수 없는 한가지 아이템
ex. number, string, boolean, null, undefined, symbol
object
위 아이템들을 여러개로 묶어서 한 박스로 관리할 수 있음
function (*js)
- first-class function
function도 변수에 할당이 가능하다는 말씀!
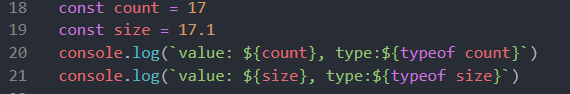
number
다른 언어와 달리, 자바스크립트는 모~~~든 숫자들에 대해 number라는 데이터타입만 선언해주면 된다.
크기를 생각해서 따로따로 선언할 필요가 없다는 말씀!
(사실 number마저 안써도 된다...!)


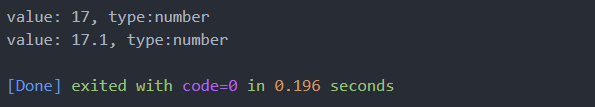
값에 상관없이 number type이라는 것을 확인할 수 있다.
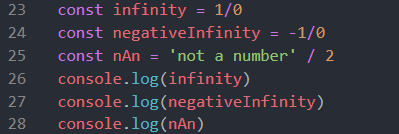
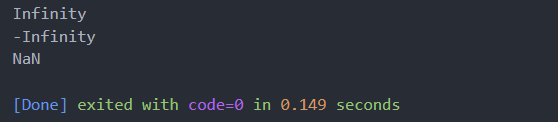
특별한 number


연산하기 전에 값이 valid한지 아닌지 확인하기 위해 쓰임
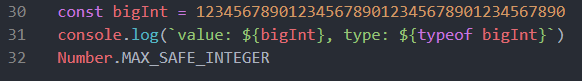
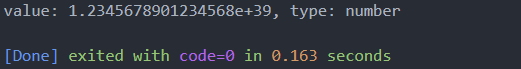
bigInt
최근 추가됨


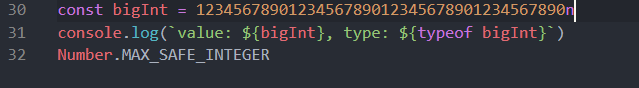
하지만 뒤에 n을 붙이면


type에 bigInt로 나오게 됨
※ 하지만 최근에 추가된것이기 때문에 크롬과 파이어폭스에서만 사용 가능하다
string
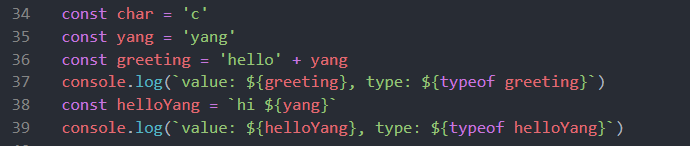
자바스크립트는 글자가 한개든 여러개든 string으로 알아듣는다.
일반 string과 변수를 연결해도 string으로 알아듣는다.


그 외 boolean, null, undefined.. 간단하니까 생략
symbol
동일하게 작성해도 다른 symbol로 만들어진다.

똑같은 'id'로 작성하였지만

결과는 false로 나온다.
주어지는 string에 상관없이 고유한 식별자를 만들때 사용한다.
🖐🏻 동일하게 만들고 싶으면?
Symbol.for('id')

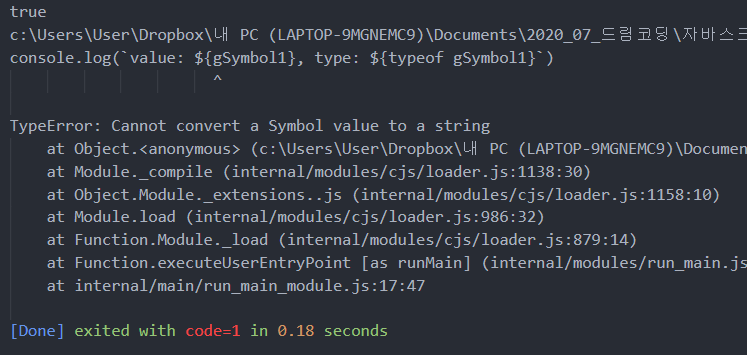
symbol 출력시 주의사항

이렇게 그냥 출력시키면

string으로 변환할 수 없다고 에러가 난다.
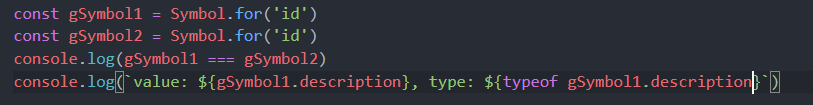
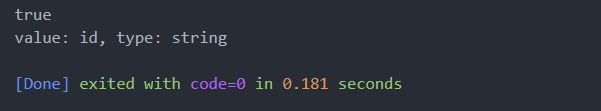
따라서 출력을 제대로 시켜주려면 .description을 붙여주어야 한다.


깔-끔!
object
const yang = {name: 'yang', age: '20'}
object 안에 name, age라는 변수가 존재 !
👉🏻 yang.name으로 접근하여 해당 메모리에 다른 값 할당 가능하다.
const yang = {name: 'yang', age: '20'}
yang.age = 21 // 가능하다이는 다음시간에 더 자세히..
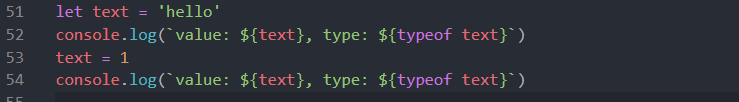
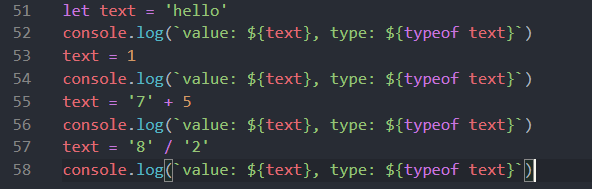
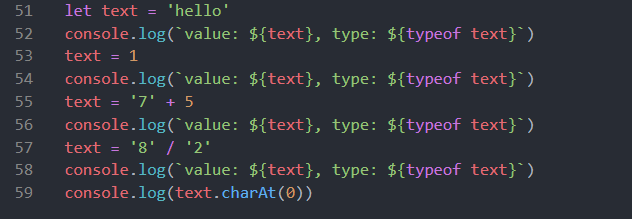
Dynamic Typing
변수를 선언할때 어떤 타입인지 선언하지 않고 run-time시 할당된 값에 따라 dynamic하게 동작한다는 의미 !

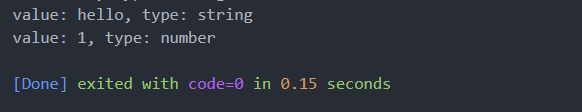
과연 출력 결과는??

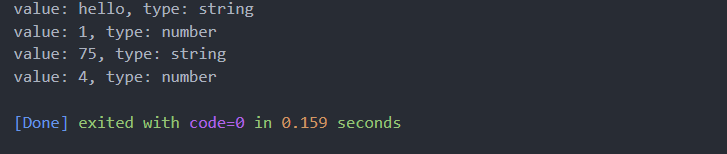
string이었던게 number로 바뀌었다.

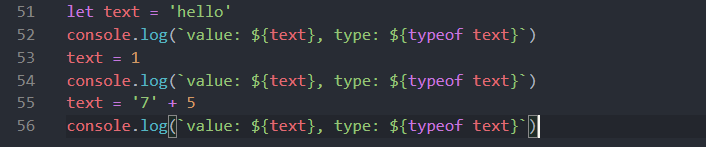
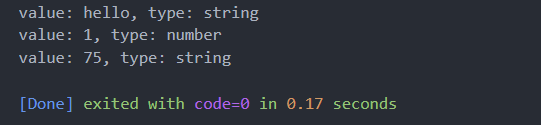
만약 문자열과 숫자를 더하면?

5를 string으로 변환시켜 '75'라는 string으로 변환시킨다.
그럼 나누면?

/는 숫자 연산에나 사용하는 것이다.
또한 8과 2를 string으로 선언했지만, 사실 이 둘은 숫자다.
따라서 결과는...

number로 변환시킨다. 그리고 real 나누기가 연산되었다.
📍 이게 위험할 수 있음 !!

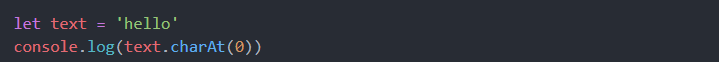
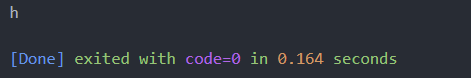
이를 실행시키면, 지금은 'hello'이기 때문에

이렇게 인덱스 0에 해당하는 'h'가 출력된다.
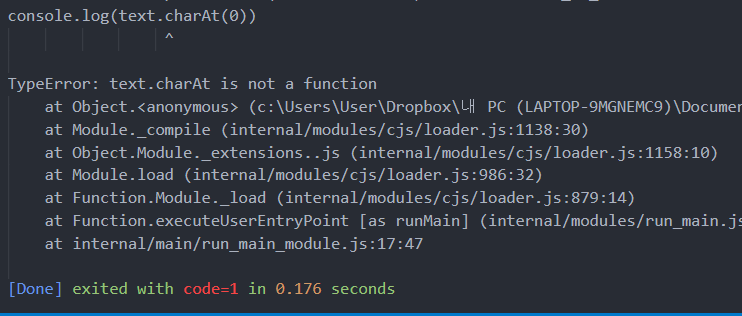
그러나 만약 누군가 중간에 코드를 바꾸고 연산을 실행하면,

바로 이때 인덱스 0에 해당하는 값을 출력하면?

에러 발생!!!
따라서 run-time 에러가 나는 경우가 많다.
이로 인해 탄생한 것이 바로 TypeScript!
- 자바스크립트 위에 Type을 얹은 것이다.
자바스크립트를 충분히 배우고 타입스크립트를 배우잡..!
