
참고영상: 드림코딩 | 자바스크립트 기초 강의
안쓰곤 절대 못배기는 배열을 공부해보자!
본격 배열 공부에 앞서..

만약 물고기와 고양이가 중구난방으로 있다면?

(보통) 이렇게 비슷한 것끼리 정리해둔다.
이렇게 한곳에 비슷한 것들을 한데 담는 것처럼,
비슷한 데이터를 한데 묶어놓는 것을 자료구조라고 한다.
- 어떤 방식으로
- 어떤 형식으로
데이터를 담느냐에 따라 다양한 타이틀이 있다.
🖐🏻 object도 비슷한 것들 묶어놓지 않나? 둘 차이가 모징?

고양이와 생선 각각도 object가 될 수 있다.

둘은 다른 property, method를 가질 수 있다.
이렇게 object는 서로 연관된 특징과 행동을 묶어놓은 것을 말한다.
비슷한 타입의 object들을 묶어 놓는 것을 자료구조라고 한다.
자바스크립트의 미친짓
일반적으로 다른 언어의 자료구조는 동일한 타입의 object만 담을 수 있다.
그러나.. 자바스크립트는..
=== dynamic typed language

즉, 한 박스 안에 다양한 종류의 데이터를 담을 수 있다.
※ 가능은 하지만 이런식으로 프로그래밍 하는 것은 지양하도록 하자.
여담

자료구조에 따라 삽입, 삭제, 검색, 정렬의 효율성을 어떻게 바꿀 수 있는지 달라지기 때문에 자료구조, 알고리즘 공부가 매우 중요 !!!
배열
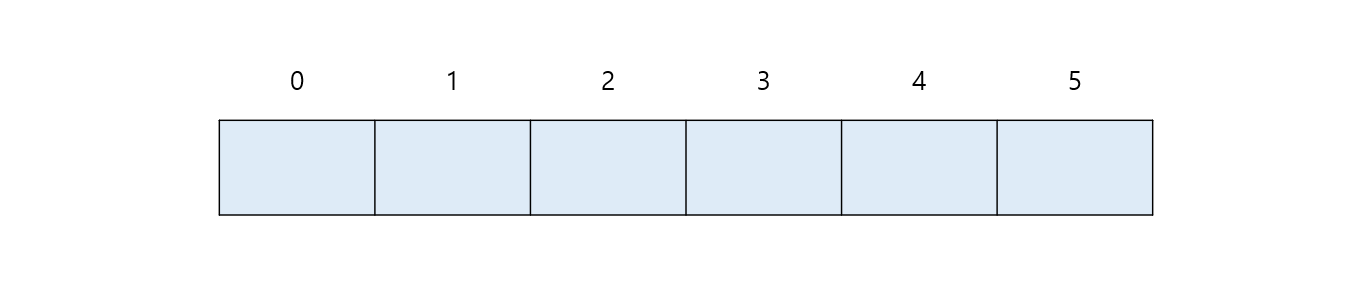
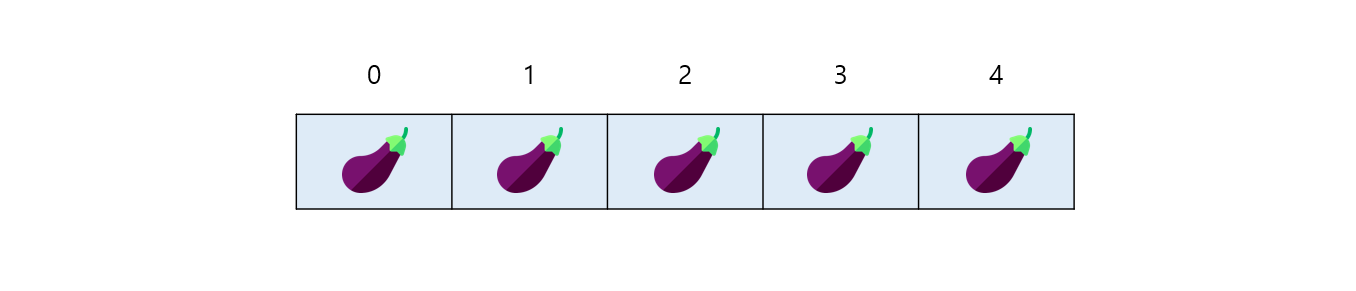
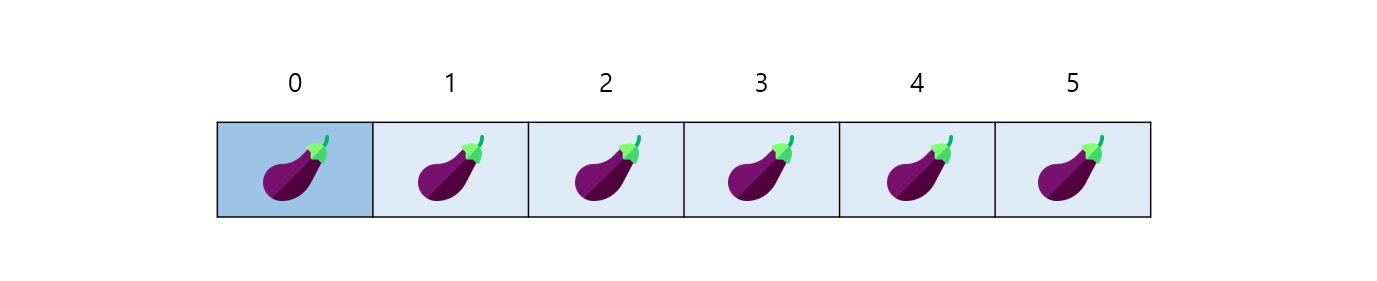
칸칸이 모여있는 자료구조
✔ index: 0부터 시작

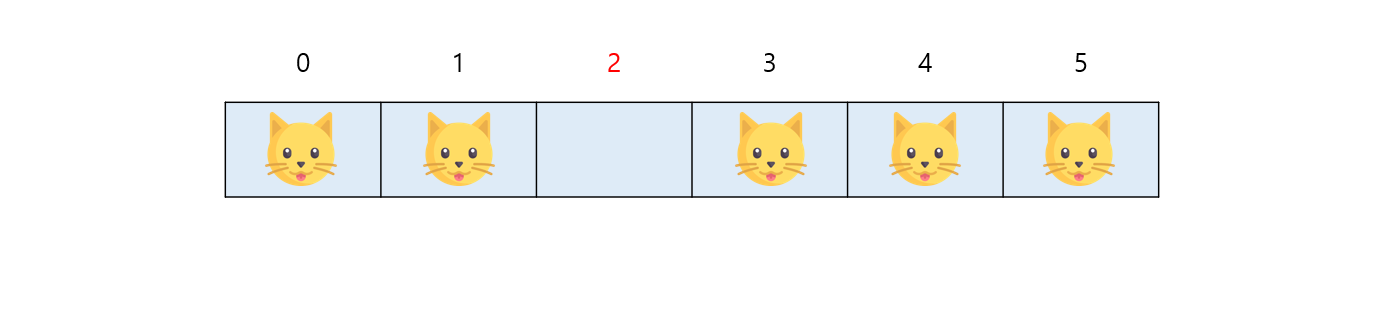
- 현재 배열은 텅텅 비어져있음
- 배열의 사이즈는 6
- 0번째부터 5번째까지 있음

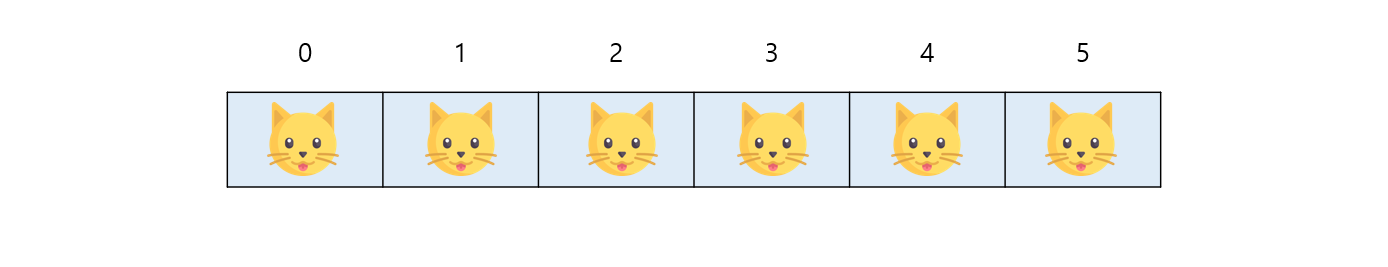
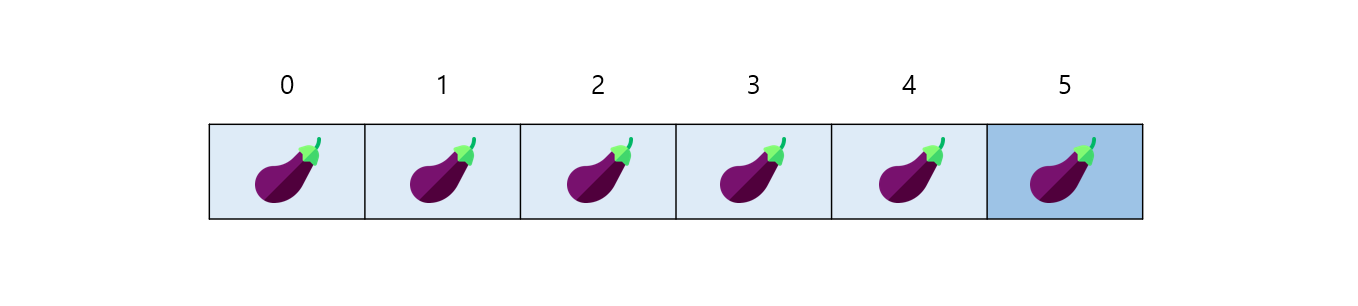
이런식으로 고양이들 보관 가능
📍 (자바스크립트는 미친짓이 가능하지만 )보통은 한 배열안에 동일한 데이터를 넣는 것이 좋다.
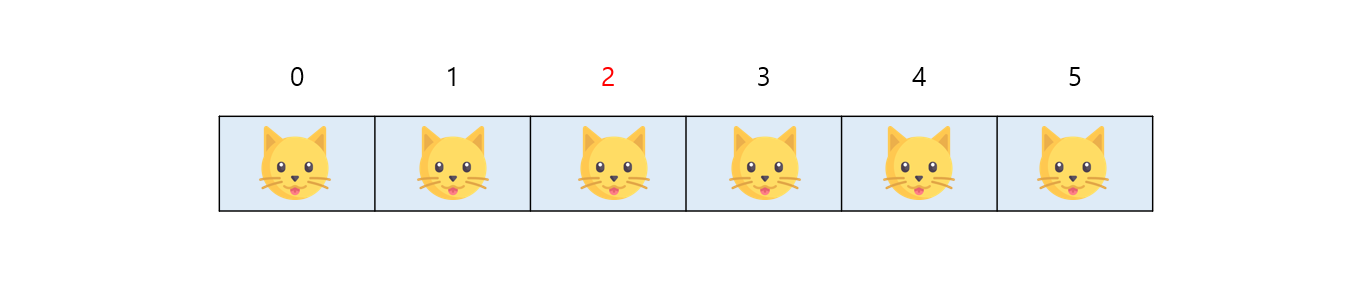
index
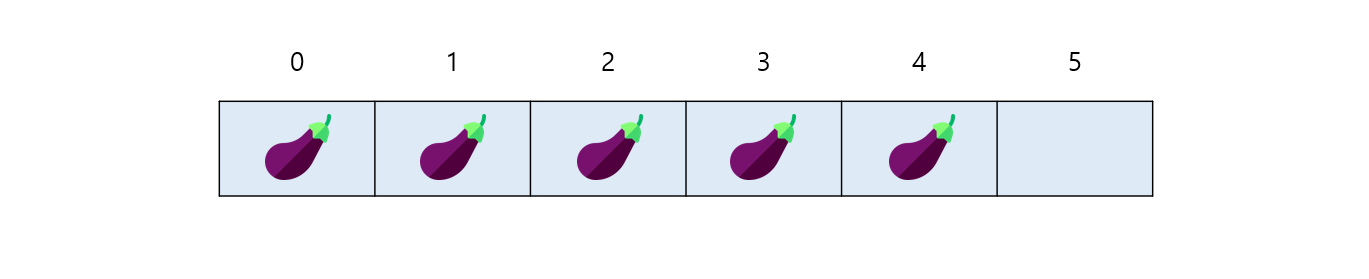
두번째에 있는 고양이를 삭제하고 싶다면?
✔ index = 2를 접근


인덱스로 접근하면 삽입, 삭제가 매우 편리!
배열 선언
const arr1 = new Array() // object 선언하듯이 선언 가능
const arr2 = [] // 빈 배열 선언 가능 위 두 방법으로 선언할 수 있다.
만약 다음과 같이 선언한다면
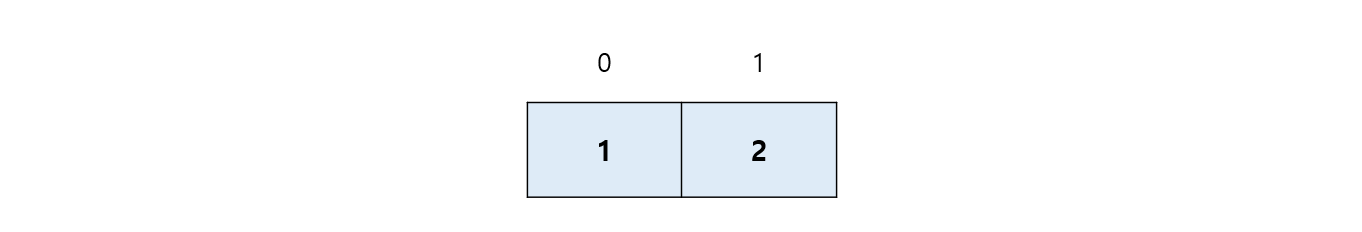
const arr2 = [1, 2]
- index 0 = 1
- index 1 = 2
- size = 2
인 배열이 하나 선언된 것이다.
index position
const fruits = ['🍑','🍏']
console.log(fruits)
짠-!
만약 복숭아를 출력하고 싶다면?
const fruits = ['🍑','🍏']
console.log(fruits[0])[]를 사용해서 인덱스에 접근한다.
그 인덱스에 해당하는 값을 받아올 수 있다.
헌데 만약 그 밖에 있는 인덱스를 접근하면?
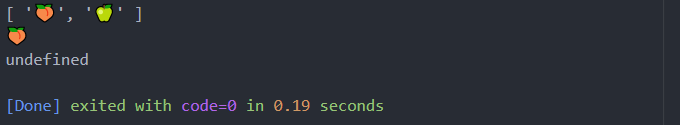
const fruits = ['🍑','🍏']
console.log(fruits[0])
console.log(fruits[3])
undefined라고 뜨는 것을 알 수 있다.
인덱스를 이용해서
- 첫번째 원소를 가져올 때:
배열[0] - 마지막 원소를 가져올 때:
배열[배열의 길이-1]
로 접근한다.
looping
과일 배열안에 있는 모든 과일을 출력하려면?
for
// 1.
for(let i=0; i<fruits.length; i++){
console.log(fruits[i])
}for of
// 2.
for(let fruit of fruits){
console.log(fruit)
}두 구문 다 아래와 같이 출력된다.

forEach
- 콜백함수를 받아온다.
🖐🏻 헉!! 콜백함수라니.. 무서워서 못쓰겠당 힝ㅜㅜ
노놉 무서울 것 없음.
forEach는 배열 안에 들어있는 원소들에 대하여 정해진 액션을 수행하는 함수임
즉, 배열 안에 들어있는 원소마다 우리가 전달한 액션(콜백 함수)를 수행하는 것
두 가지의 파라미터를 전달
- 콜백 함수 (배열 내 원소 하나하나마다 이 함수를 호출)
- optional parameter (전달해도 되고 안해도됨)
과일 배열에 대해 forEach를 돌리면
- 복숭아와 복숭아가 들어있는 인덱스가 내 콜백함수에 들어오고
- 또 그 다음에 있는 사과와 사과가 들어있는 인덱스가 콜백함수에 들어온다.
이해 잘 안가니까 실습으로..
과일 배열의 과일 원소들이랑, index, 배열을 파라미터로 받고, 과일 원소를 출력하는 함수를 집어넣어보자.
fruits.forEach(function(fruit, index, array){
console.log(fruit)
})
오호 과일들이 출력되었다.
index도 출력해보면??
fruits.forEach(function(fruit, index, array){
console.log(fruit, index)
})
각각의 index가 출력된다.
전체 배열도 출력가능??
fruits.forEach(function(fruit, index, array){
console.log(fruit, index, array)
})
쌉가능~
(참고)
보통 forEach는 전체 배열을 받아오지 않음.
또 이름없는 함수는 arrow function을 사용하는게 일반적임.
fruits.forEach((fruit, index) => {
console.log(fruit, index)
})심지어 한줄짜리 코드는 괄호도 생략이 가능하다.
fruits.forEach((fruit, index) => console.log(fruit, index))add, delete, copy
배열에 데이터를 어떻게
- 삽입
- 삭제
- 복제
할 수 있는지 공부하자 !
push
배열 맨 마지막에 원소 추가
fruits.push("🍉","🥑")
console.log(fruits)수박과 아보카도가 잘 추가되었는지 확인해보면

잘 들어간 걸 확인할 수 있다.
pop
배열 맨 마지막 원소 빼기
fruits.pop()
console.log(fruits)
맨 마지막에 있었던 아보카도가 빠져나간 걸 알 수 있다.
unshift
배열 맨 앞에 원소 추가
fruits.unshift("🍒")
console.log(fruits)
체리가 잘 들어갔다.
shift
배열 앞에 있는 원소 빼기
fruits.shift()
console.log(fruits)
맨 앞에 있던 체리가 빠졌다.
📍 shift, unshift는 push, pop보다 훨씬 느리다.
배열 뒤에서 원소를 넣었다 뺐다 하는것은


앞에 위치한 기존의 배열 원소들을 건드리지 않기 때문에 빠르게 진행할 수 있다.
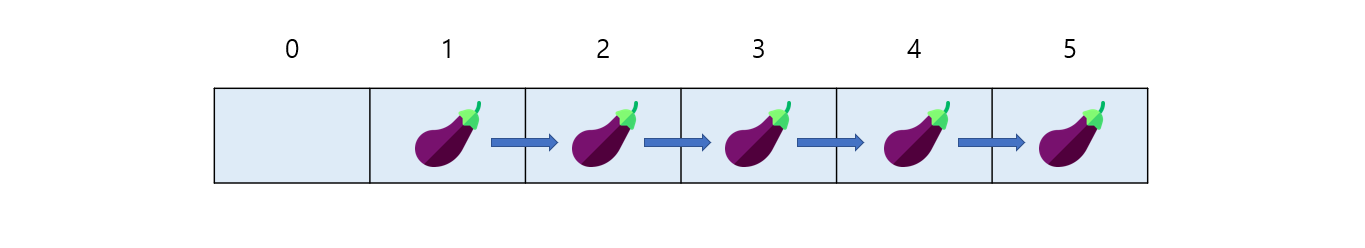
그러나 앞에 데이터를 넣으려면,

이렇게 뒤에 공간을 만들고

맨 뒤에 있는 원소부터 하나씩 이동하여 맨 앞에 공간을 만든 후

즉 민족대이동을 한 후, 맨 앞에 공간이 만들어져야 하는 것이다.
따라서 시간이 오래 걸리게 된다.
가능하면 shift, unshift를 사용하는 것보다 push, pop을 사용하는 것이 더 좋을 것 !
splice
지정된 위치에서 삭제할 수 있음
그전에 일단 과일 배열안에 과일들좀 다채롭게 해보았다.
fruits.push("🥑","🍒","🍓","🍌","🍍","🍇","🥝")
console.log(fruits)
ㅎㅎ 풍족행
splice는
- 지우고 싶은 시작위치
- 삭제하려는 원소의 count (optional)
로 구성하여 작성한다.
fruits.splice(1)
console.log(fruits)
오, 맨 첫번째거만 남고 다 지워졌다.
👉🏻 splice 안에 원하는 인덱스만 지정하고 몇개나 지울건지 말하지 않으면 지정한 인덱스~끝까지 다 지워버린다.
fruits.splice(1, 1)
console.log(fruits)1부터 한개만 지워달라고 하면?

인덱스 1에 있던 사과만 빠졌다.
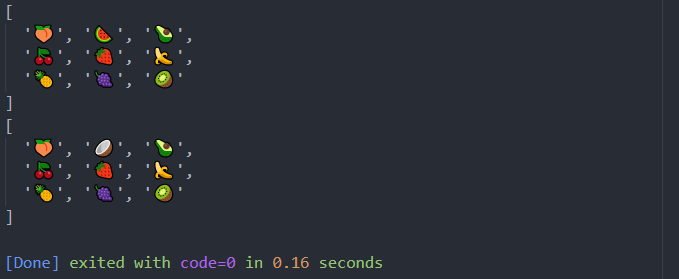
📌 splice는 원하는 데이터를 추가할 수도 있다.
fruits.splice(1, 1, "🥥")
console.log(fruits)
인덱스 1에 있던 수박을 지우고 그 자리에 코코넛이 들어갔다.
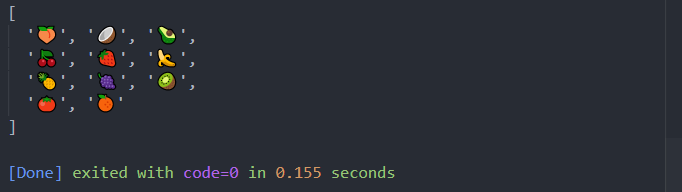
concat
두 배열 묶기
const fruits2 = ["🍅", "🍊"]
const newFruits = fruits.concat(fruits2)
console.log(newFruits)
concat은
- 새로운 배열들을 받음
- concat을 호출하는 배열
- 새로 전달된 배열
이 둘을 합해서 새로운 배열을 만든다.
searching
index를 검색할 때 유용
indexOf
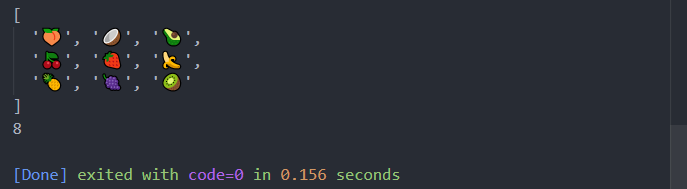
console.log(fruits)
console.log(fruits.indexOf("🥝"))
8번째 인덱스에 키위가 있다고 잘 나온다.
만약 없는 값을 호출하면?
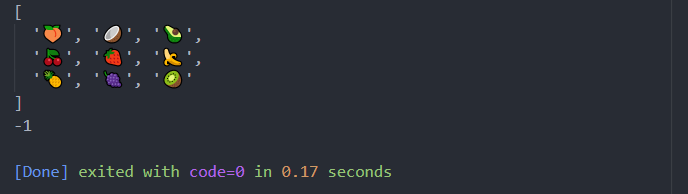
console.log(fruits)
console.log(fruits.indexOf("🍏"))
-1이 출력된다.
includes
배열에 값이 있는지 없는지를 true/false로 반환
console.log(fruits.includes("🍏"))
사과는 없으니까 false로 나온다.
lastIndexOf
과일배열에 파인애플이 이미 있는데, 또 push했다고 해보자.
fruits.push("🍍")
console.log(fruits)
console.log(fruits.indexOf("🍍"))
indexOf는 첫번째 파인애플의 인덱스를 반환한다.
그럼 마지막에 있는 파인애플은??
fruits.push("🍍")
console.log(fruits)
console.log(fruits.indexOf("🍍"))
console.log(fruits.lastIndexOf("🍍"))
lastIndexOf를 사용하면 마지막 파인애플의 인덱스가 반환된다.
