
참고영상: 드림코딩 | 자바스크립트 기초 강의
object
- primitive type
변수 하나당 값 하나만 할당 가능 - 출력함수를 구현한다면?
각각을 parameter로 전달해야함
const name = 'kim'
const age = 20
print(name, age)
function print(name, age){
console.log(name)
}그런데 만약 좀 더 인자가 많아지면??
- 추가해야 할것들이 많음
- 관리 어렵고, logical하게 짜기 힘듦
🙋🏻♀️ 그래서 object를 사용 !
function print(person){
console.log(person.name)
console.log(person.age)
}
const yangwon = {name: 'kim', age: 20}
print(yangwon)이렇게 한데 묶어 하나의 parameter로 전달 가능
- 관리가 쉽다.
object 만드는 방법
- object literal
- object constructor
const obj1 = {} // object literal
const obj2 = new Object() // object constructorobject는 key, value의 집합체
- key: 우리가 접근할 수 있는 변수, property
- value: key가 갖는 값
자바스크립트라서 가능한 미친짓
- 중간에 추가하기
function print(person){
console.log(person.name)
console.log(person.age)
}
const yangwon = {name: 'kim', age: 20}
// 이미 object 정의 끝남
print(yangwon)
yangwon.isStudent = true
console.log(yangwon.isStudent)뒤늦게 isStudent 추가 가능

👉🏻 바로, 자바스크립트가 Runtime때 type이 정의되기 때문이다.
그러나 유지보수도 어렵고 생각지 못한 에러가 발생할 수 있기 때문에 지양하는 것이 좋음
- 삭제하기
function print(person){
console.log(person.name)
console.log(person.age)
}
const yangwon = {name: 'kim', age: 20}
print(yangwon)
yangwon.isStudent = true
console.log(yangwon.isStudent)
delete yangwon.isStudent
console.log(yangwon.isStudent)마음이 바뀌어서 삭제하고 싶으면 delete를 사용해 삭제할 수 있다.

object['key']
Computed properties: 계산된 프로퍼티
다음과 같이 값에 접근할 수 있다.
console.log(yangwon.name); // . 을 사용하여 접근
console.log(yangwon['name']) // computed property
📍 key는 반드시 string type이어야 한다.
console.log(yangwon[name])''를 빼고 실행하면 값이 나오지 않는다.

이 방법으로 자바스크립트 미친짓도 가능하다.
function print(person){
console.log(person.name)
console.log(person.age)
}
const yangwon = {name: 'kim', age: 20}
print(yangwon)
yangwon.isStudent = true
console.log(yangwon.isStudent)
delete yangwon.isStudent // 삭제
console.log(yangwon.isStudent)
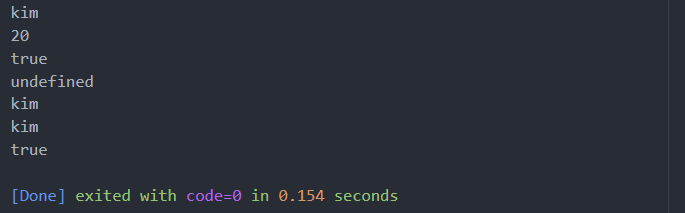
console.log(yangwon.name); // . 을 사용하여 접근
console.log(yangwon['name'])
yangwon['isStudent'] = true // 다시 true로 만듦
console.log(yangwon.isStudent)
다시 true도 나온다.
🖐🏻 이 두가지 방법은 각각 어떤때 쓰지??
.: 코딩하는 그 순간 그 key에 해당하는 값을 받아오고 싶을 때['']: 정확히 어떤 키가 필요한지 잘 모를때 === runtime에서 결정될 때
예를 들어, key값이 사용자로부터 입력되어지는 값이라 (코딩하고 있는 지금 이 시점에) 정확히 어떤 값이 들어올 지 모른다면
function printVal(obj, key){
console.log(obj.key)
}
printVal(yangwon, 'name').을 사용하면 출력되지 않는다.

function printVal(obj, key){
// computed property 사용
console.log(obj[key])
}
printVal(yangwon, 'name')
computed property 형식으로 작성해야 정상 작동한다.
shorthand
const person1 = {name: 'lee', age: 2}
const person2 = {name: 'park', age: 3}
const person3 = {name: 'choi', age: 4}이렇게 작성하면 번거롭다..
어느 세월에 일일이 작성하나 ㅜㅜ
방법: 함수로 만든다.
const person1 = {name: 'lee', age: 2}
const person2 = {name: 'park', age: 3}
const person3 = {name: 'choi', age: 4}
const person4 = makePerson('jang', 4)
function makePerson(name, age){
return {name: name, age: age}
}매우 좋은 방법이다.
자바스크립트에서는 key와 value값이 같다면 생략할 수 있다.
function makePerson(name, age){
return {name, age}
}이렇게만 해줘도 생성 가능
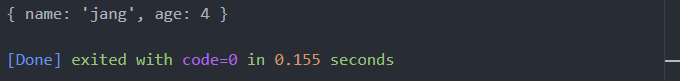
person4 를 출력하면?

constructor function
const person1 = {name: 'lee', age: 2}
const person2 = {name: 'park', age: 3}
const person3 = {name: 'choi', age: 4}
const person4 = new Person('jang', 4)
function Person(name, age){
this.name = name
this.age = age
}클래스에서 오브젝트를 만드는 것처러 구현할 수 있음.

const person1 = {name: 'lee', age: 2}
const person2 = {name: 'park', age: 3}
const person3 = {name: 'choi', age: 4}
const person4 = new Person('jang', 4)
function Person(name, age){
// this = {}
this.name = name
this.age = age
// return this
}이렇게 생략된 부분을 거쳐 실행되는 것
in
해당 pbject 안에 key가 있는지 없는지 확인
console.log('name' in person1)
name이 있으므로 true가 출력됨
정의하지 않은 key를 실행하면? false가 나옴
for..in, for..of
for..in
for(key in person1){
console.log(key)
}person1을 돌때마다 key가 key라는 지역변수에 할당된다.
따라서 모든 key가 출력된다.

for..of
배열과 같은 배열리스트, 즉 순차적으로 iterable한 아이들을 씀
const array = [1, 2, 4, 5]
for(value of array){
console.log(value)
}
cloning
const user = {name: 'yangwon', age: '20'}
const user2 = user이렇게 하면 메모리엔 어떤 변화가??
user가 가리키는 ref가 user2에도 동일하게 할당된다.
즉, 똑같은 object를 가리키게 되는 것.
이때 만약 user2의 name을 바꾸면?
const user = {name: 'yangwon', age: '20'}
const user2 = user
user2.name = "coder"
console.log(user)
user의 name도 바뀐다.
왜냐하면 user2가 가리키는 ref의 이름을 바꿨기 때문이다.
동일한 ref를 가지고 있기 때문에 user에게도 영향을 미치게 된다.
🖐🏻 그럼 복제 못해? ㅜㅜ
ㄴㄴ 방법이 있으니 걱정말자.
- 옛날 방식
const user3 = {}
for(key in user){
user3[key] = user[key]
}
console.log(user3)user안에 있는 모든 key들을 돌면서 user3에 그대로 복사하는 방식이다.

- 요즘 방식
// 1
const user4 = {}
Object.assign(user4, user)
console.log(user4)
// 2
const user4 = Object.assign({}, user)
console.log(user4)- 복사할 애: user
- 복사될 애: user4
이 둘을 Object.assign(user4, user) 하면, user4에 user가 복사되어 반환된다.

위에껀 옛날 방식, 밑에껀 요즘 방식이다.
똑같이 복사되었다.
Object.assign 안에 할당된 두 소스가 섞여 나온다는 것을 알 수 있다.
Object.assign
여러개도 가능하다.
const fruit1 = {color: 'red'}
const fruit2 = {color: 'blue', size:'big'}
const mixed = Object.assign({}, fruit1, fruit2)
console.log(mixed.color)
console.log(mixed.size)그럼 이렇게 하면 어케 될까?

왜냐하면 뒤에 나온 애가 앞에 있는 애와 property가 똑같다면 값을 덮어쓰기 때문
제일 뒤에 나온 애를 기준으로 나오게 된다.
