만약 클래스가 변수를 많이 가지고 있어 인수가 여러개 있는 경우처럼
객체를 만드는 것이 복잡할 경우
빌더를 만들어 각 변수를 미리 저장해두어 편하게 객체를 만들게 해주는 패턴이다.
class Cat:
def __init__(self,height,weight,color): #could be more props such as type,and more...
self.height = height
self.weight = weight
self.color = color
def print(self):
return print(f"{self.height}cm,{self.weight}kg,{self.color}")위와 같이 여러 인수를 받아야할 경우
class CatBuilder:
def __init__(self):
self.height = None
self.weight = None
self.color = None
def setHeight(self,height):
self.height = height
return self
def setWeight(self,weight):
self.weight = weight
return self
def setColor(self,color):
self.color = color
return self
def build(self):
cat = Cat(self.height,self.weight,self.color)
#building a cat can be very complex
return cat빌더에서 settter를 이용하여 각 인수를 미리 받고
객체를 생성할 수 있게 도와주는 패턴이다.
setter를 이용하는 것 뿐만아니라 light mode, dark mode같은 경우를 미리 저장해두는 방식으로도 만든다.
class WhiteCatBuilder(CatBuilder):
def __init__(self):
super().__init__()
self.color = "white"
class BlackCatBuilder(CatBuilder):
def __init__(self):
super().__init__()
self.color = "black"
white_cat = WhiteCatBuilder().setHeight(10).setWeight(10).build()
white_cat.print()
black_cat = BlackCatBuilder().setHeight(20).setWeight(20).build()
black_cat.print()
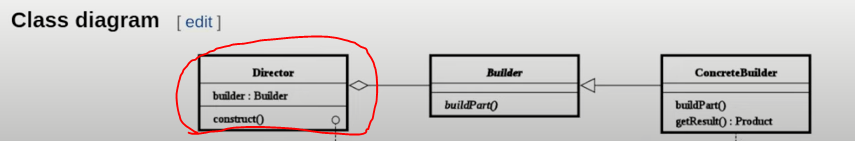
위키에서 보면 director도 있는데
이는 빌더의 인수를 설정하거나, light mode, dark mode등을 설정하여 빌드를 만들어주는 클래스이다.
#Director is not mandatory
class Director:
def setSmallCat(self,builder:CatBuilder):
builder.setWeight(5)
builder.setHeight(5)
def setBigCat(self,builder:CatBuilder):
builder.setWeight(100)
builder.setHeight(100)JS 예제 코드를 보면
function Shop() {
this.construct = function (builder) {
builder.step1();
builder.step2();
return builder.get();
}
}
function CarBuilder() {
this.car = null;
this.step1 = function () {
this.car = new Car();
};
this.step2 = function () {
this.car.addParts();
};
this.get = function () {
return this.car;
};
}
function TruckBuilder() {
this.truck = null;
this.step1 = function () {
this.truck = new Truck();
};
this.step2 = function () {
this.truck.addParts();
};
this.get = function () {
return this.truck;
};
}
function Car() {
this.doors = 0;
this.addParts = function () {
this.doors = 4;
};
this.say = function () {
console.log("I am a " + this.doors + "-door car");
};
}
function Truck() {
this.doors = 0;
this.addParts = function () {
this.doors = 2;
};
this.say = function () {
console.log("I am a " + this.doors + "-door truck");
};
}
function run() {
var shop = new Shop();
var carBuilder = new CarBuilder();
var truckBuilder = new TruckBuilder();
var car = shop.construct(carBuilder);
var truck = shop.construct(truckBuilder);
car.say();
truck.say();
}run() 함수를 보면 CarBuilder()와 TruckBuilder()에서 어떤 방식으로 객체를 생성할 지 정해놨기 때문에
내부의 세부사항을 알 필요 없이 객체를 생성하려면
shop.construct(carBuilder);
shop.construct(truckBuilder);만 사용할 줄 알면 된다.