software keyboard
- Return Key
- Keyboard Notification
➥Return key
Auto-enable Return Key 체크 -> Return Key 비활성화 -> 입력하면 다시 활성화
- Text Field에서 Return 탭
- Second Field로 이동
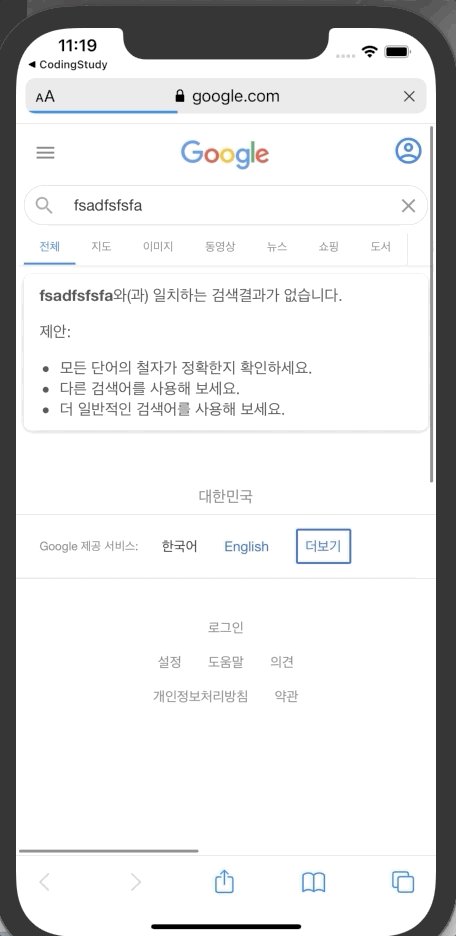
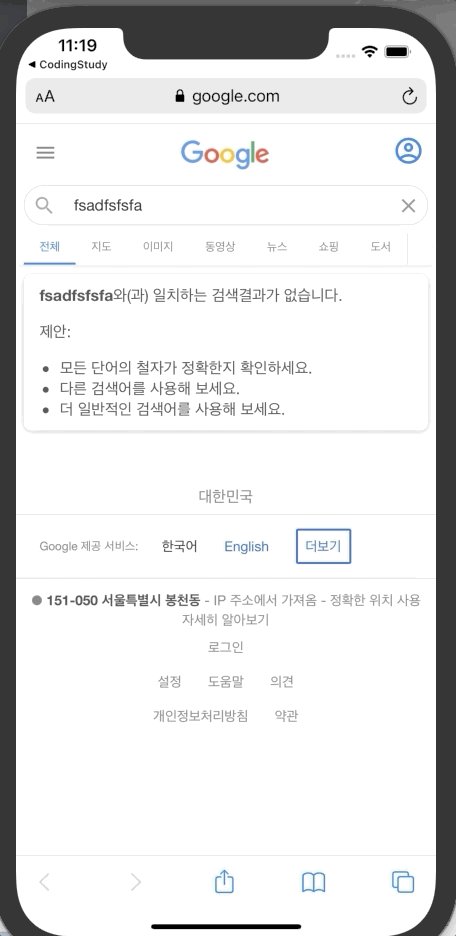
- Second Field에서 검색 기능 구현
import UIKit
class ReturnKeyViewController: UIViewController {
@IBOutlet weak var firstInputField: UITextField!
@IBOutlet weak var secondInputField: UITextField!
override func viewDidLoad() {
super.viewDidLoad()
secondInputField.enablesReturnKeyAutomatically = true
}
}
// 리턴키를 탭할때마다 호출됨
extension ReturnKeyViewController: UITextFieldDelegate {
func textFieldShouldReturn(_ textField: UITextField) -> Bool {
// 두 텍스트 필드가 동일한 뷰 컨트롤러를 델리게이트를 지정했기때문에 첫번째 파라미터를 기준으로 분기해야함 switch
switch textField {
case firstInputField:
secondInputField.becomeFirstResponder()
case secondInputField:
guard let keyword = secondInputField.text else { return true }
guard let url = URL(string: "http://www.google.com/m/search?q=\(keyword)") else {
return true
}
// 위에 url를 모바일 사파리로 전달해서 검색하는 기능 구현
if UIApplication.shared.canOpenURL(url) {
UIApplication.shared.open(url, options: [:], completionHandler: nil)
}
default:
break
}
return true // 보통 true를 리턴
}
}
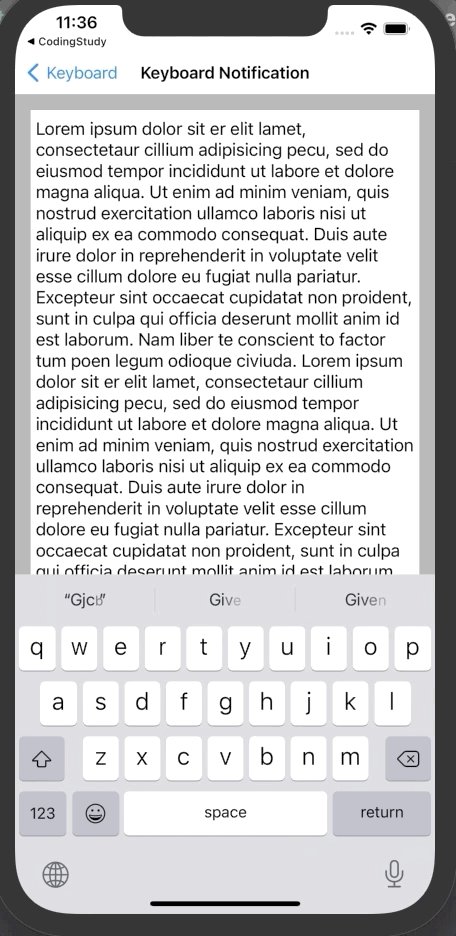
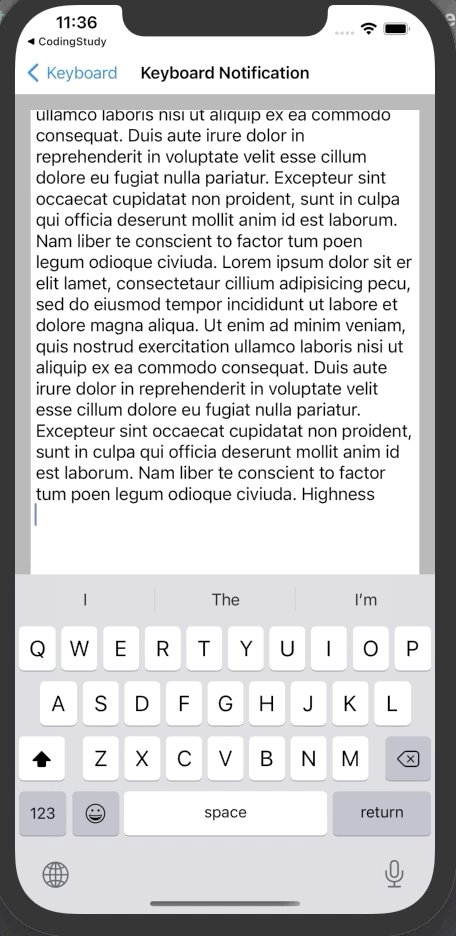
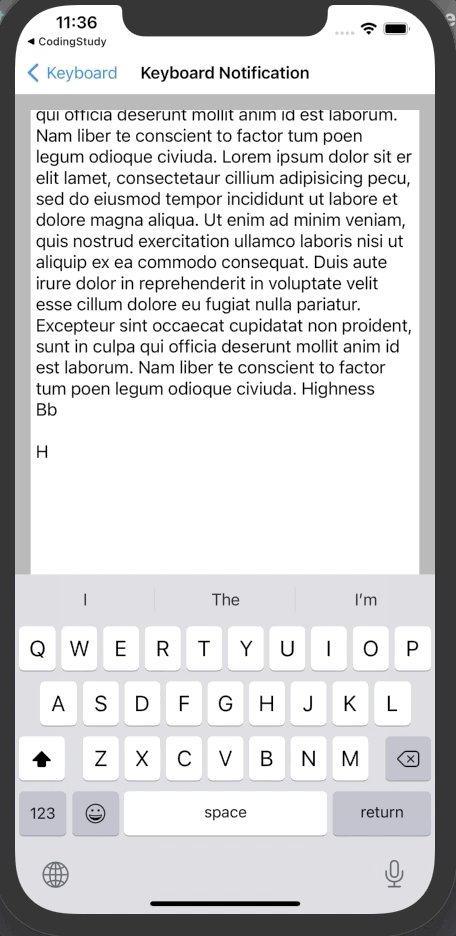
Keyboard Notification
- 맨 아래 새로운 글 추가
- 키보드 위치 조정
import UIKit
class KeyboardNotificationViewController: UIViewController {
@IBOutlet var textView: UITextView!
override func viewDidLoad() {
super.viewDidLoad()
NotificationCenter.default.addObserver(forName: NSNotification.Name.UIKeyboardWillShow, object: nil, queue: OperationQueue.main) { (noti) in
guard let userInfo = noti.userInfo else { return }
guard let bounds = userInfo[UIKeyboardFrameEndUserInfoKey] as? CGRect else { return }
var inset = self.textView.textContainerInset
// inset.bottom = 350
inset.bottom = bounds.height
self.textView.textContainerInset = inset
self.textView.scrollIndicatorInsets = inset
}
NotificationCenter.default.addObserver(forName: NSNotification.Name.UIKeyboardWillHide, object: nil, queue: OperationQueue.main) { (noti) in
var inset = self.textView.textContainerInset
inset.bottom = 8
self.textView.textContainerInset = inset
self.textView.scrollIndicatorInsets = inset
}
}
}