시멘틱 태그란 ?
의미에 맞게 태그를 작성하여 브라우저나 개발자가 그 태그의 사용 의미를 잘 받아들일 수 있도록 하는 태그이다. 과거에는 아이디나 클래스로 div태그를 식별해서 사용하였다.
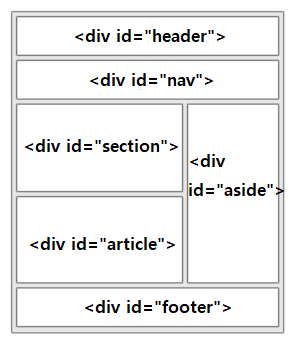
그게 바로 <div id="nav"> <div class="header"> <div id="footer"> 이런 형태의 태그들이다.
따라서 시멘틱 태그란 이런 태그들을 대신해서 태그로 나온 의미론적인 구조태그를 의미합니다.

▼

* div 태그 : 콘텐츠를 분할 하기위한 태그
<div id="text-area"> 텍스트 영역! </div>* 시멘틱 태그 : 콘텐츠 분할하기위한 태그 (명확한 태그 의미전달)
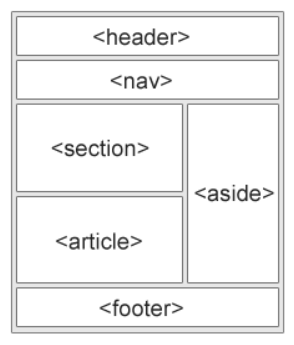
- header : 머리글, 제목, 헤더를 표현한다.
- nav : 네이게이션, 메뉴 등 다른 페이지로의 이동을 위한 링크 공간을 표현한다.
- aside : 좌측과 우측 사이드 위치에 본문 외에 부수적인 내용을 주로 표현한다.
- section : 카테고리 별로 섹션을 구분하는 용도로 표현현다.
- article : 기사같은 텍스트 위주의 페이지를 구성할때 주로 사용한다.
- footer : 문서 하단에 들어가는 정보 구분 공간을 표현한다.
- address : 콘텐츠 작성자나 사이트 소유자의 정보등을 부가적으로 담는 기능
- hgroup : 제목과 관련된 부제목을 묶는 태그
- main : 주요 내용의 콘텐츠를 표현하기 위한 태그이다.
이외의 많은 시멘틱 태그는 MDN 검색하면서 사용하면 될 것이다.