w3schools에서 제공하는 CSS template 사용하기
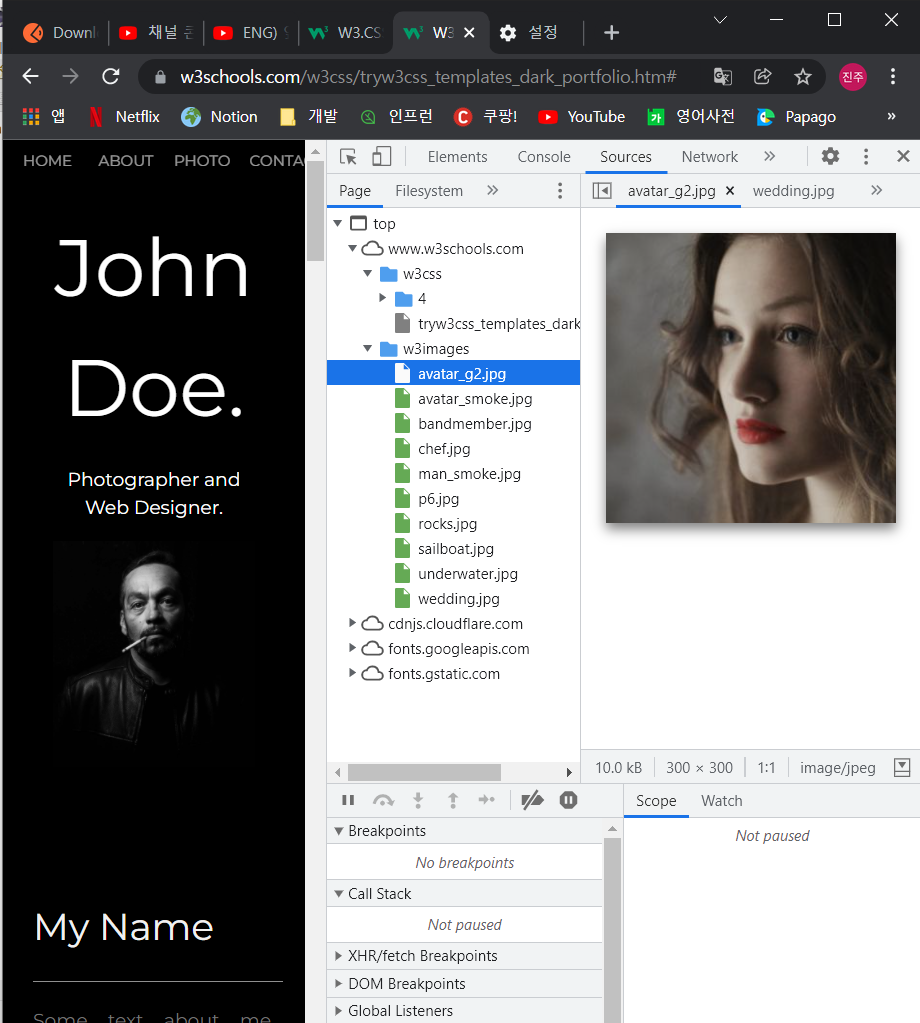
https://www.w3schools.com/w3css/tryw3css_templates_dark_portfolio.htm#
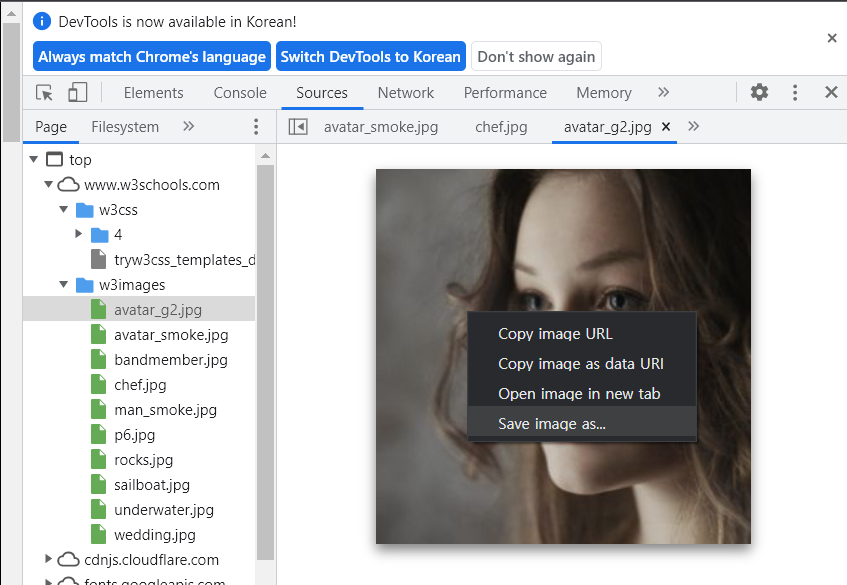
F12 선택 - W3images에 있는 jpg파일 다운받을 경로 생성하기
1. images file 만들기

step05_template - src - webapp - New - Foleder 클릭

Folder 명 : images

images 우클릭 - Properties 클릭 - Location 복사
C:\20220103_lab\03.Web1\step05_template\src\main\webapp\images


Save image as... 클릭

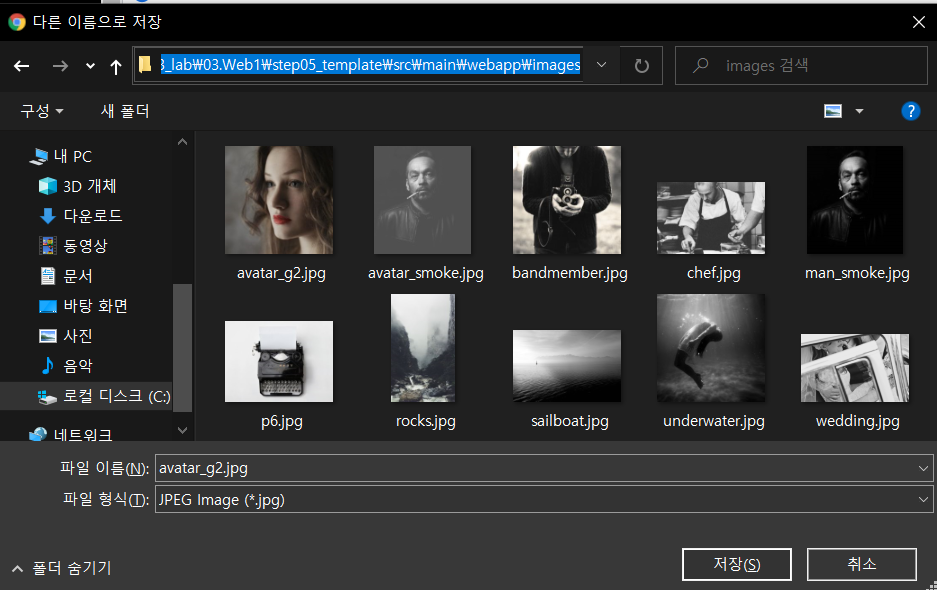
복사한 Location값 붙여넣기 - 저장
(w3images내에 있는 모든 이미지 다운받기)
2. template 복사 붙여넣기

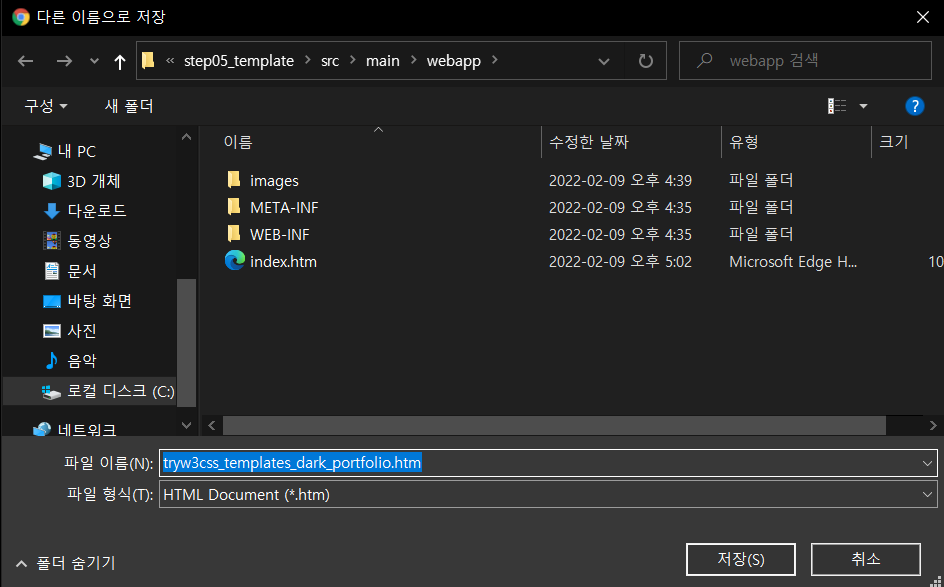
tryw3css 우클릭 - Save as - webapp하단에 저장

index.html로 이름 변경하기
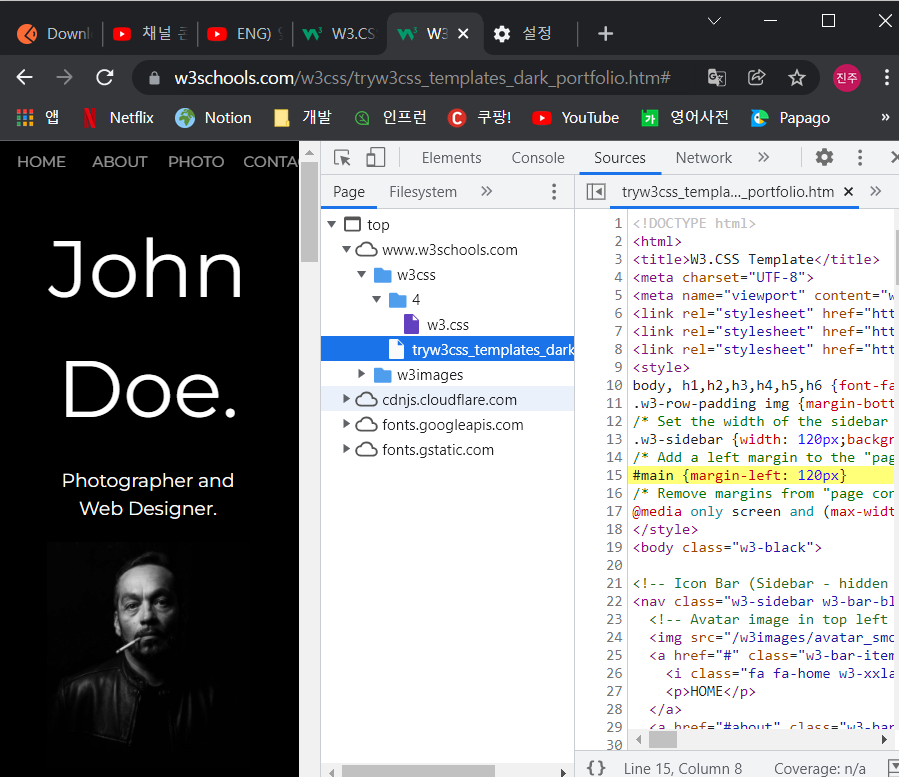
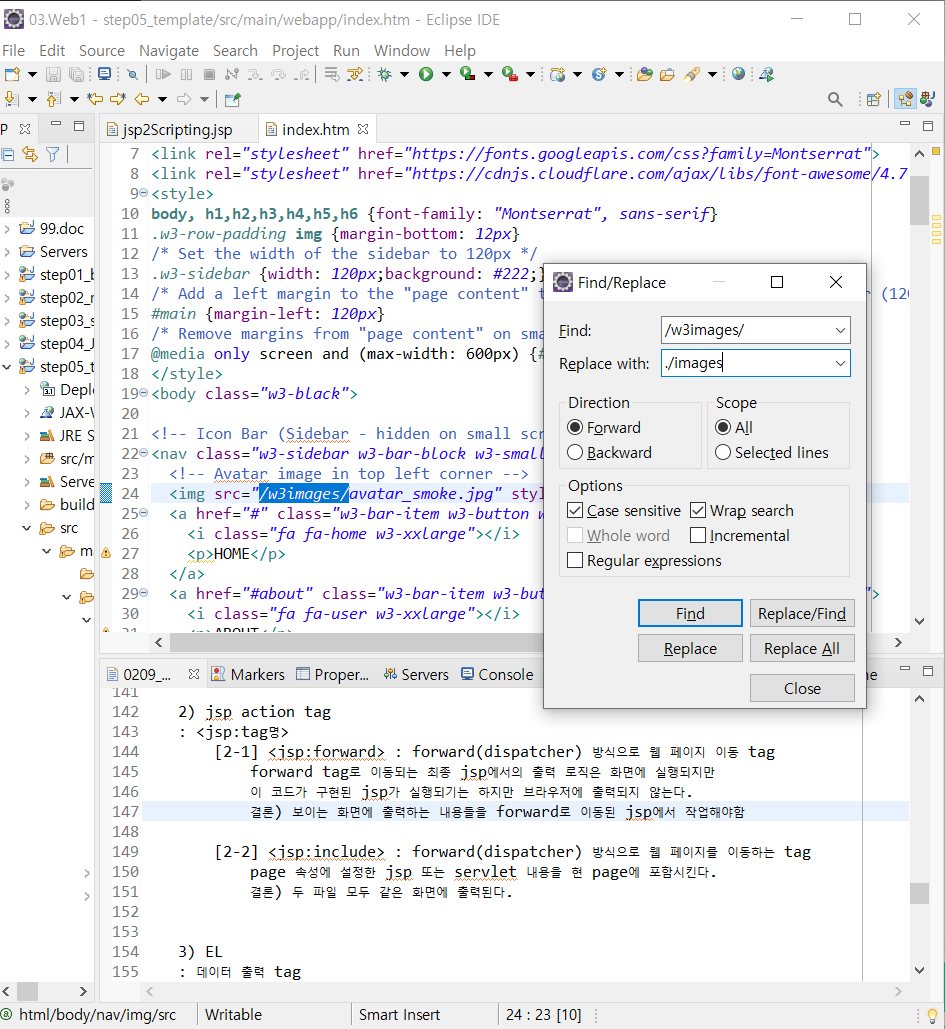
3. 이미지 경로 재설정

24line의 /w3images를 ./images로 변경 (Replace All클릭)
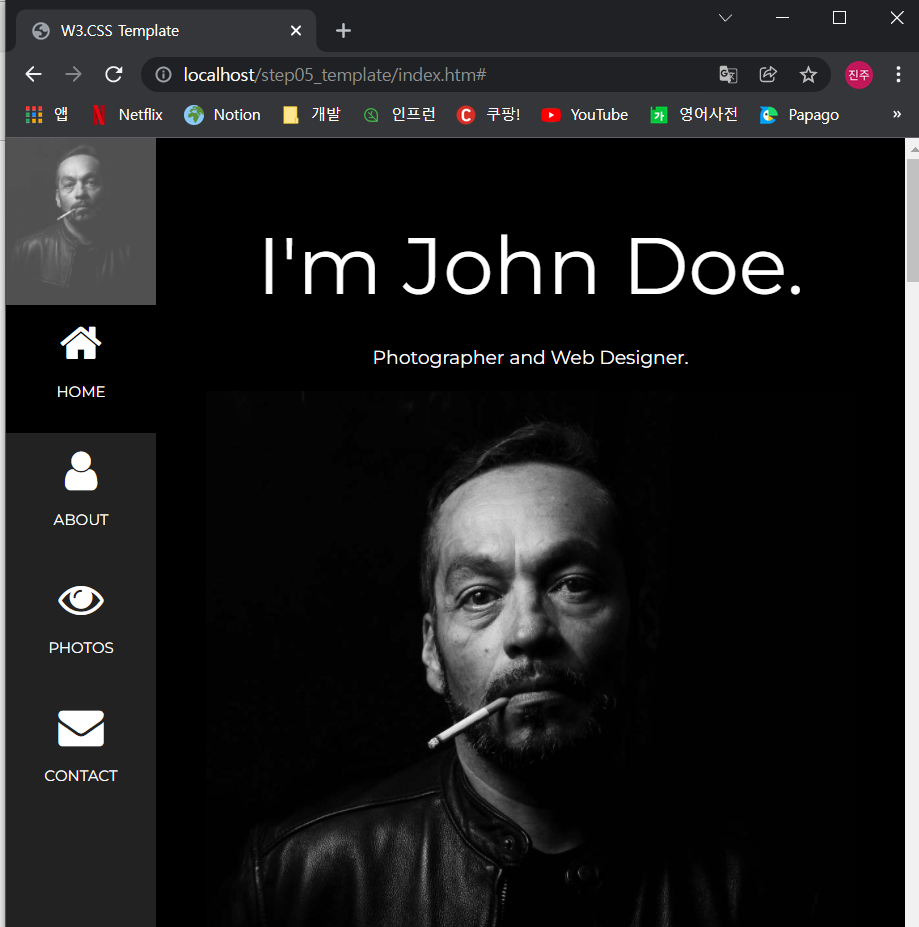
index.html : Run as → Run on Server 클릭

제대로 temlplete 가져왔음!
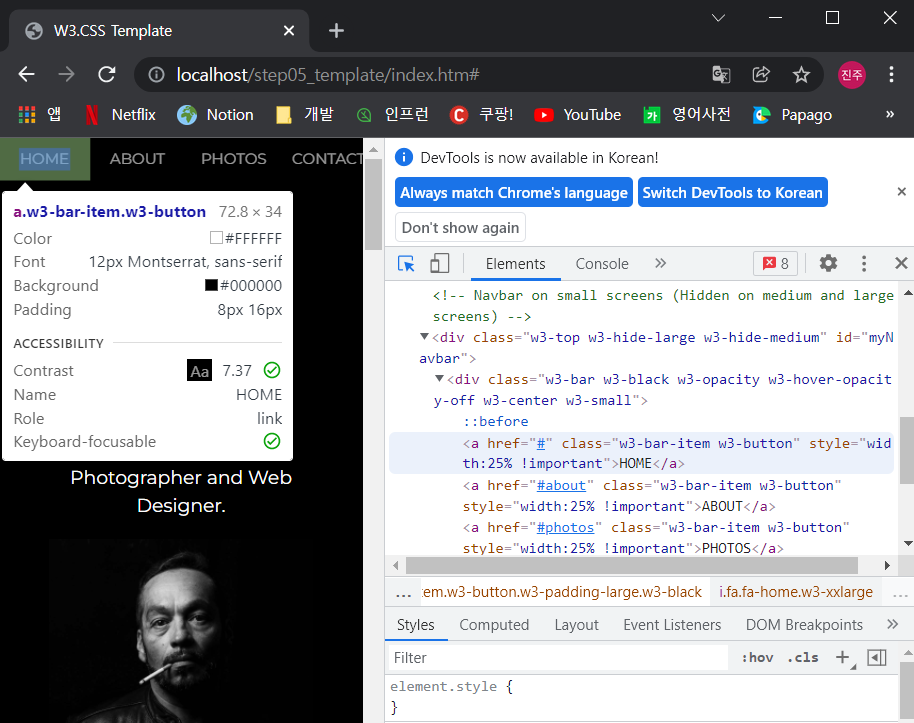
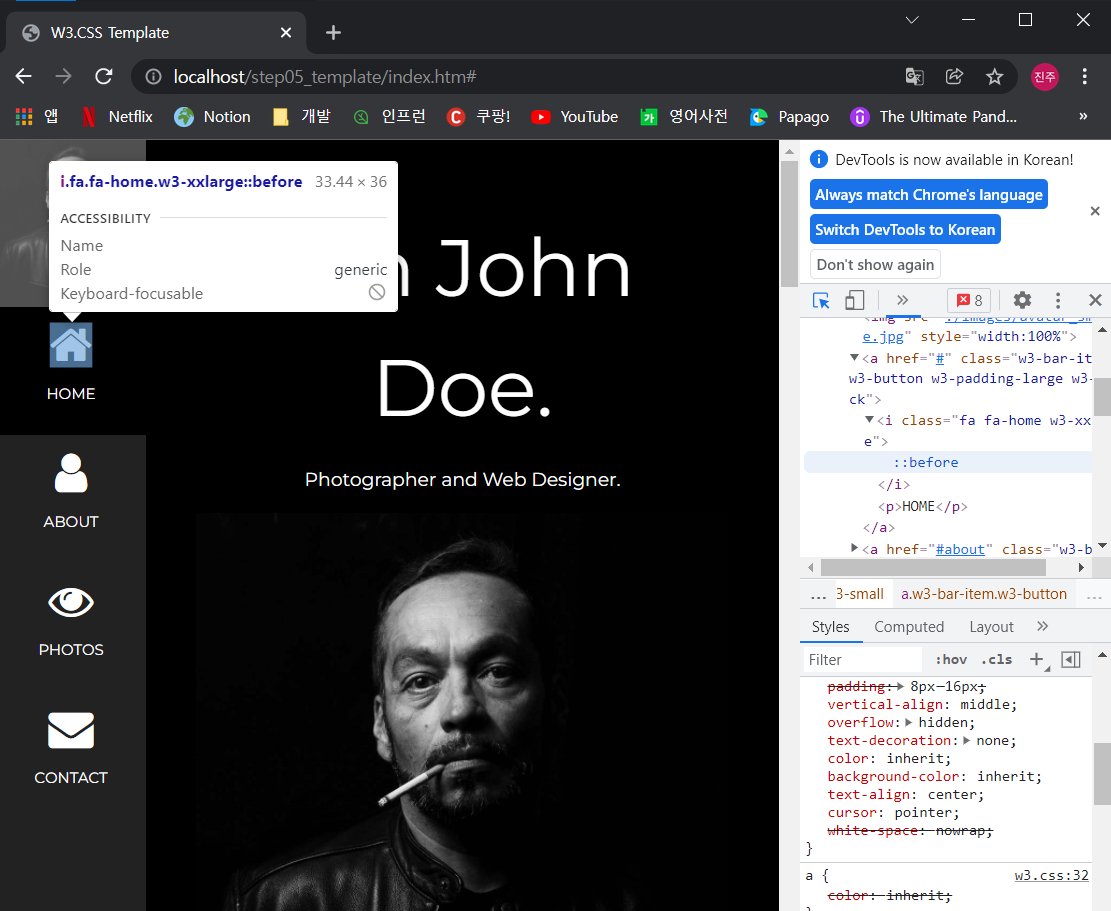
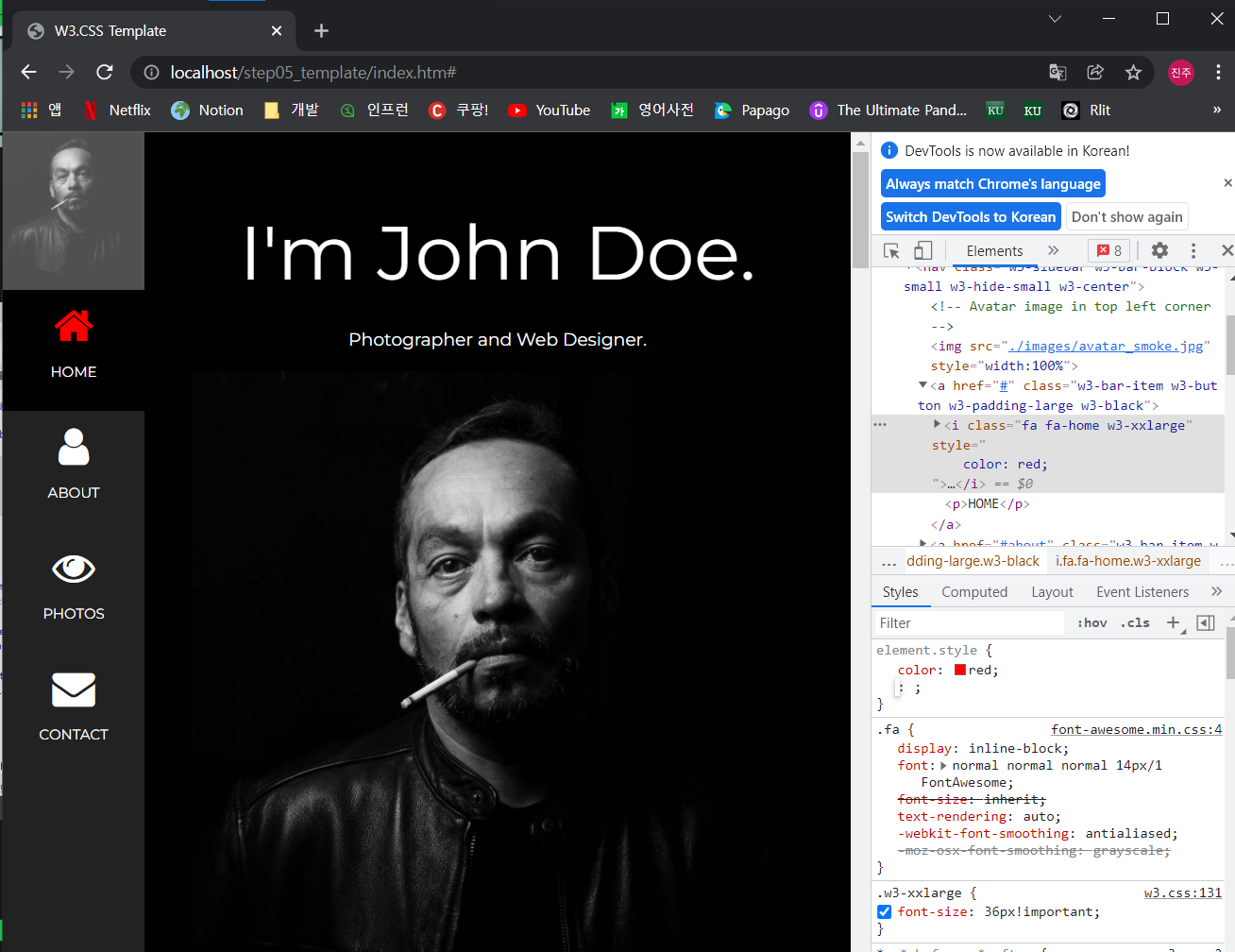
W3.CSS Templete에서 HOME에 해당하는 아이콘 색깔 바꾸기
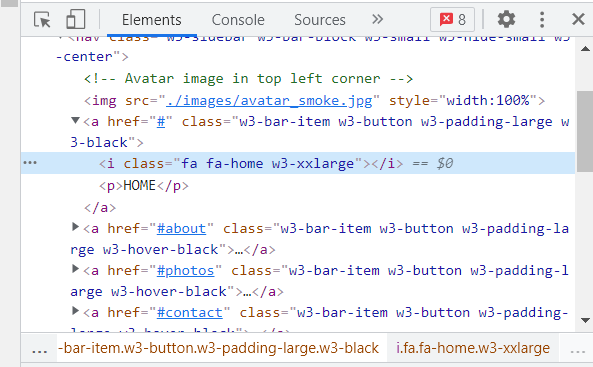
F12누르기




element.style{}에 color : red; 작성

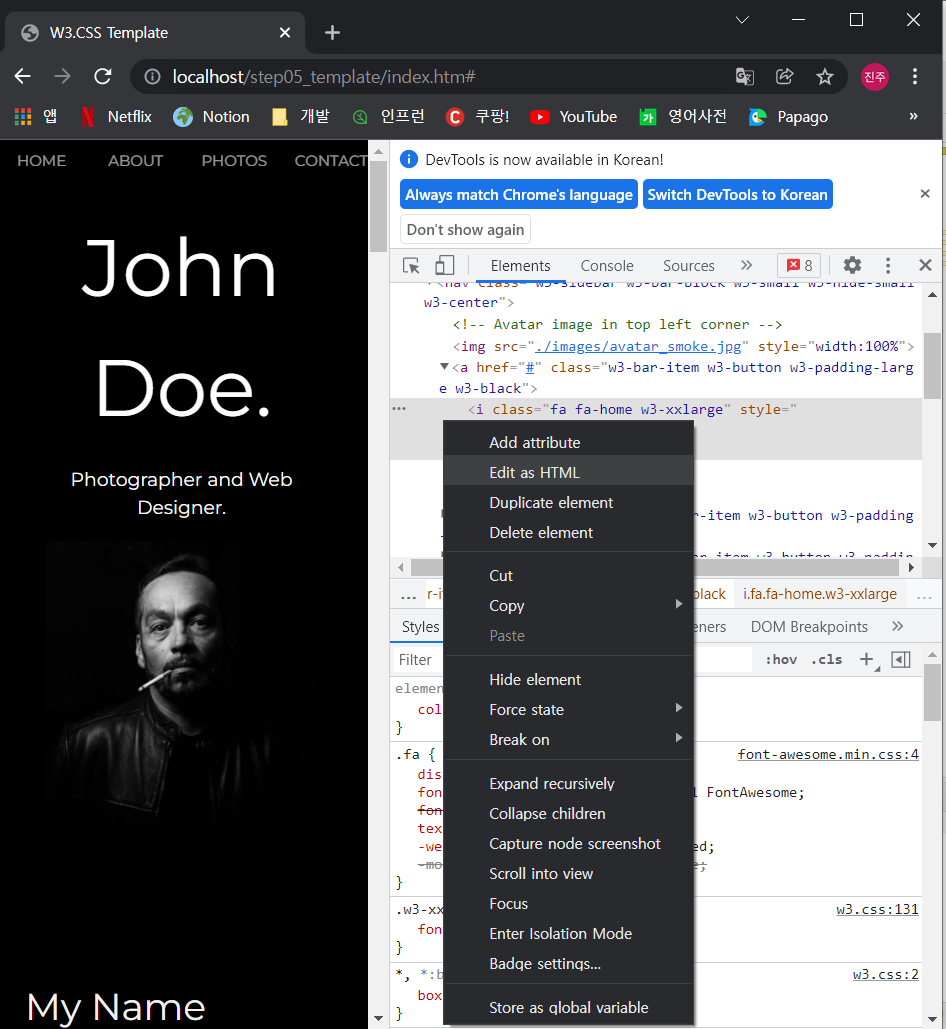
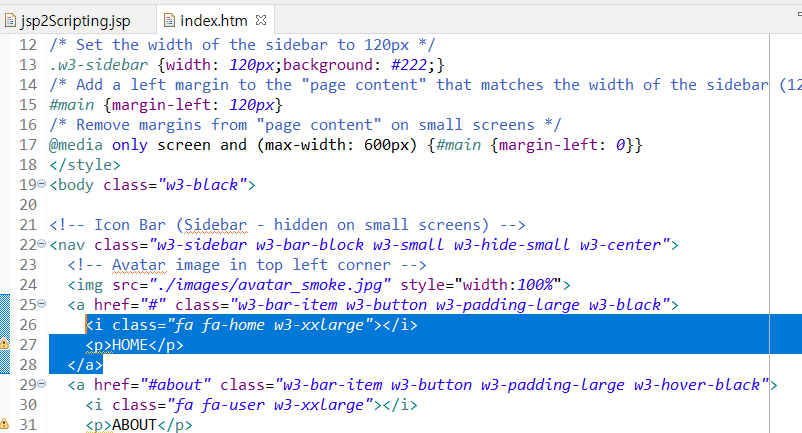
edit as HTML 선택 - 통째로 복사 - 이클립스에서 [ctrl+f]를 통해'Icon Bar' 검색

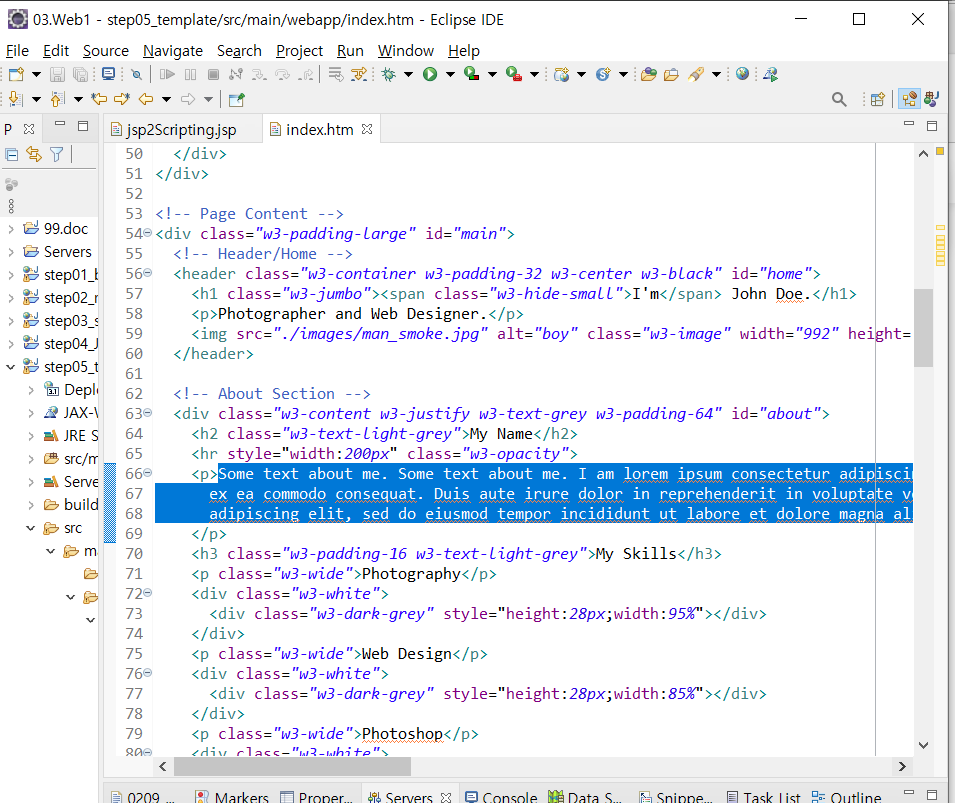
<i class="fa fa-home w3-xxlarge" style="
color: red;
"></i>26라인 복사한 내용으로 변경
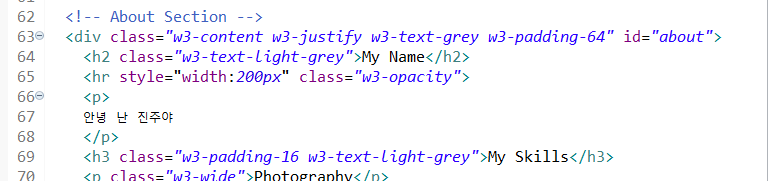
ABOUT창 내용 바꾸기

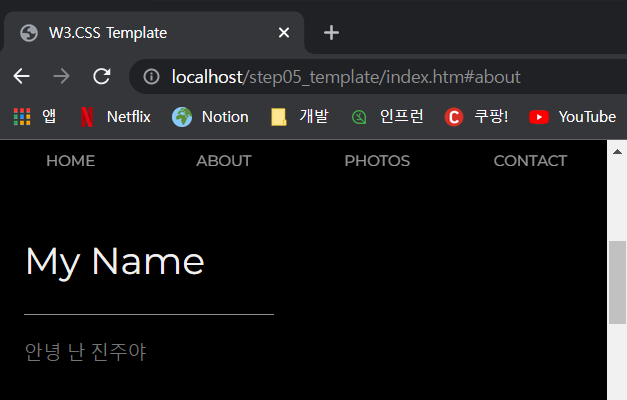
"안녕 난 진주야"로 내용 수정하기


변경됐다!
https://www.w3schools.com/icons/icons_reference.asp
w3c에서 원하는 아이콘 찾을 수 있음
