jsp3EL.jsp 생성

jsp3EL 코드 실행해보기
<h3> EL : 브라우저 화면에 데이터 출력하는 tag</h3>
<table border = "1">
<tr><td></td></tr>
</table>결과

EL tag를 위한 test 데이터 구성하기
1) 단순 문자열
2) DTO
3) 배열
4) HashMap (문자열, DTO)
TEST를 위한 데이터 구성하기
<%
<h3>EL : 브라우저 화면에 데이터 출력하는 tag</h3>
request.setAttribute("rd1","@@@rd1@@@"); // 1. 단순 문자열
session.setAttribute("sd1",new Person("tester",11)); // 2. DTO
// EL에서는 배열과 ArrayList의 데이터 출력하는 문법은 동일하다
Person[] all = {new Person("t1",11), new Person("t2",22)}; // 3. DTO 배열
session.setAttribute("sd2", all); // 배열 session에 저장
// HashMap - 문자열 → DTO
HashMap<String, String> map = new HashMap(); // 4. HashMap(문자열)
map.put("k1","유재석");
map.put("k2","강호동");
map.put("k3","김연아");
session.setAttribute("map",map);
HashMap<String, Person> map2 = new HashMap(); // 4. HashMap (DTO)
map2.put("k1",new Person("유재석",45));
map2.put("k2",new Person("강호동",52));
map2.put("k3",new Person("김연아",27));
request.setAttribute("map2",map2);
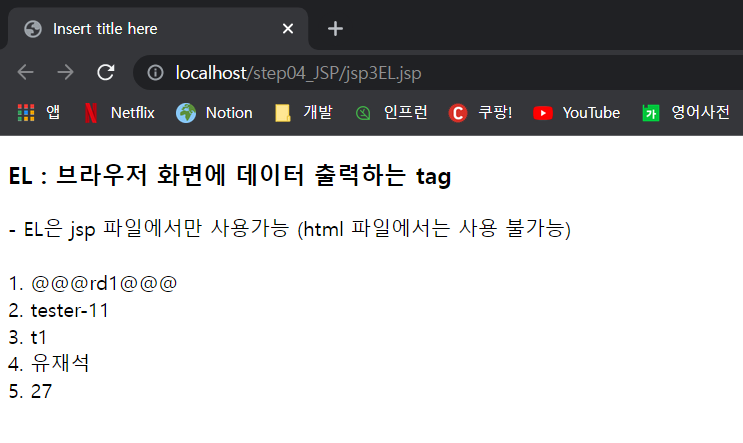
%>결과 출력을 위한 코드
<%-- out.println(request.getAttribute("rd1")과 동일 --%>
1. ${requestScope.rd1} <br>
2. ${sessionScope.sd1.id}-${sessionScope.sd1.age} <br>
3. ${sessionScope.sd2[0].id }<br>
4. ${sessionScope.map.k1 }<br>
5. ${requestScope.map2.k3.age }결과창