JS의 비동기 통신방법
Asynchronous Java and XML
- javaScript를 이용해 비동기식으로 클라이언트와 서버가 테이터(XML)을 통신하는 방식
- 데이터 형식은 XML이 아니라 Text,HTML,JSON,CSV등 다양한 형식 사용 가능.
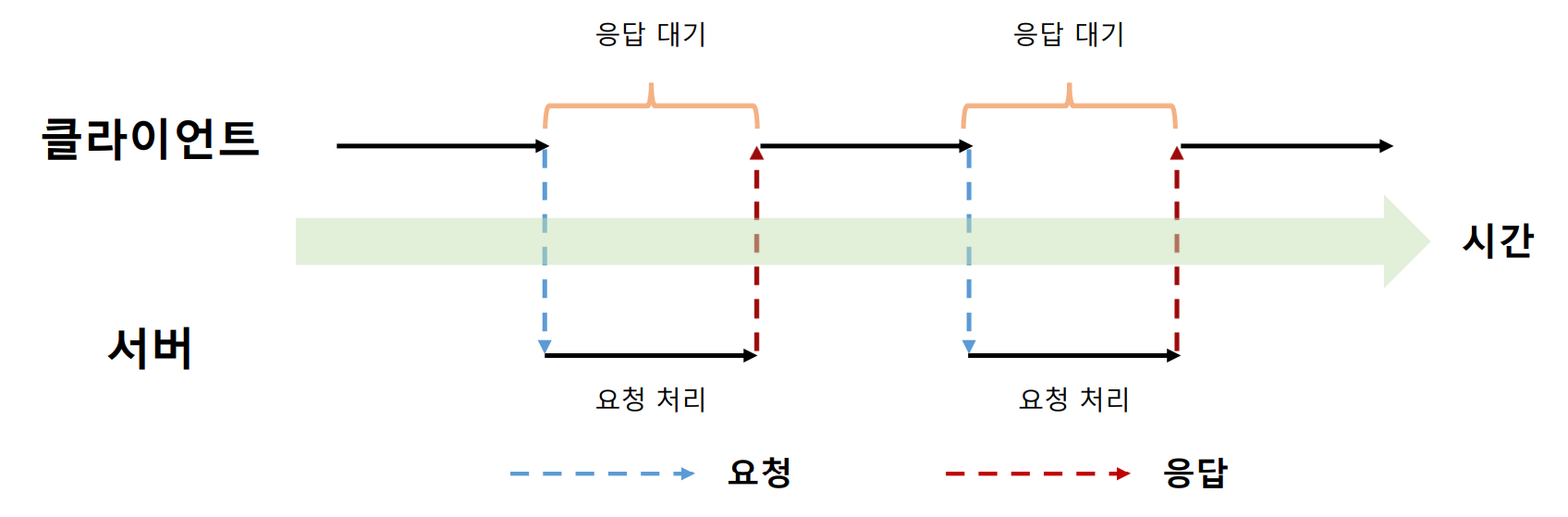
동기식 데이터 통신
클라이언트가 요청하면 서버가 처리할때까지 클라이언트가 대기한다
기본적인 forward , redirect 같은 요청 방식.
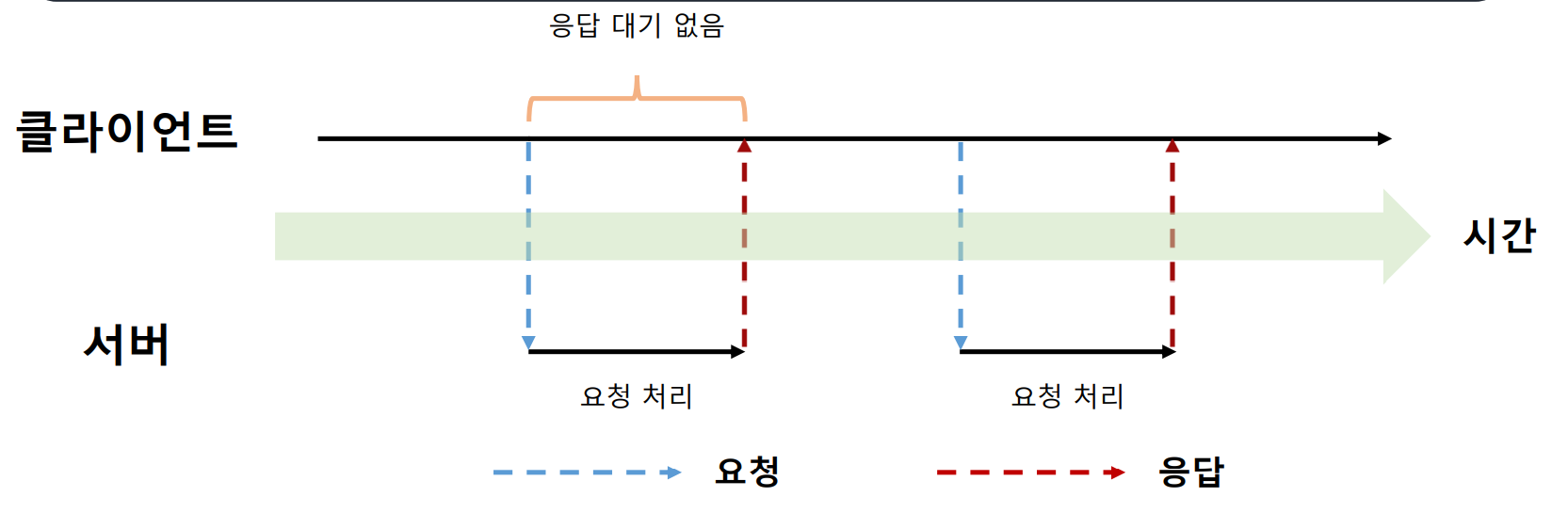
비 동기식 데이터 통신
클라이언트가 서버로 데이터 요청의 응답을 대기하지 않고 다른 작업을 수행 가능하다. 추후에 요청에 대한 응답이 오면 응답에 관련된 작업을 다시 진행한다.
장점
- 페이지 전체를 갱신하지 않고 특정 영역만 업데이트 가능하다
- 사용자에게 즉각적으로 반응과 풍부한 UI 경험을 제공한다
- 추가적인 플러그인 없이 사용 가능
- JS / jQuery 방식으로 구현 가능
단점
- 크로스부라우저처리가 필요 (요즘은 문제 X)
- 연속적인 데이터 요청 시 서버 부하가 늘어나 페이지가 느려짐
- 페이지 내 복잡도가 증가한다(에러 발생 시 디버깅이 어려움)
js 방식
※ Ajax는 브라우저 내장 객체인 XMLHttpRequest를 이용하여 비동기식으로 데이터를 송수신함
( IE 브라우저는 ActiveXObject 객체 사용 )
1. 객체 생성 > script문에 요청을 위한 XMLHttpRequest객체 생성
2. 서버 응답 처리 함수 생성 및 지정 > onreadystatechange에 함수 지정
- 지정되는 함수에 포함될 내용
1) 응답 상태 확인 > readyState(서버 응답 상태 확인) , status(Http 응답 상태 코드 확인)
2) 응답 완료(서버 응답 데이터 접근) > responseText / responseXML
3. 요청 방식, 대상(서버), 동기/비동기 지정 > open() 메소드 호출
4. 대상(서버)에 전송 > send() 메소드 호출JS방식은 잘 안쓰고 jQuery 방식으로 주로 사용한다.
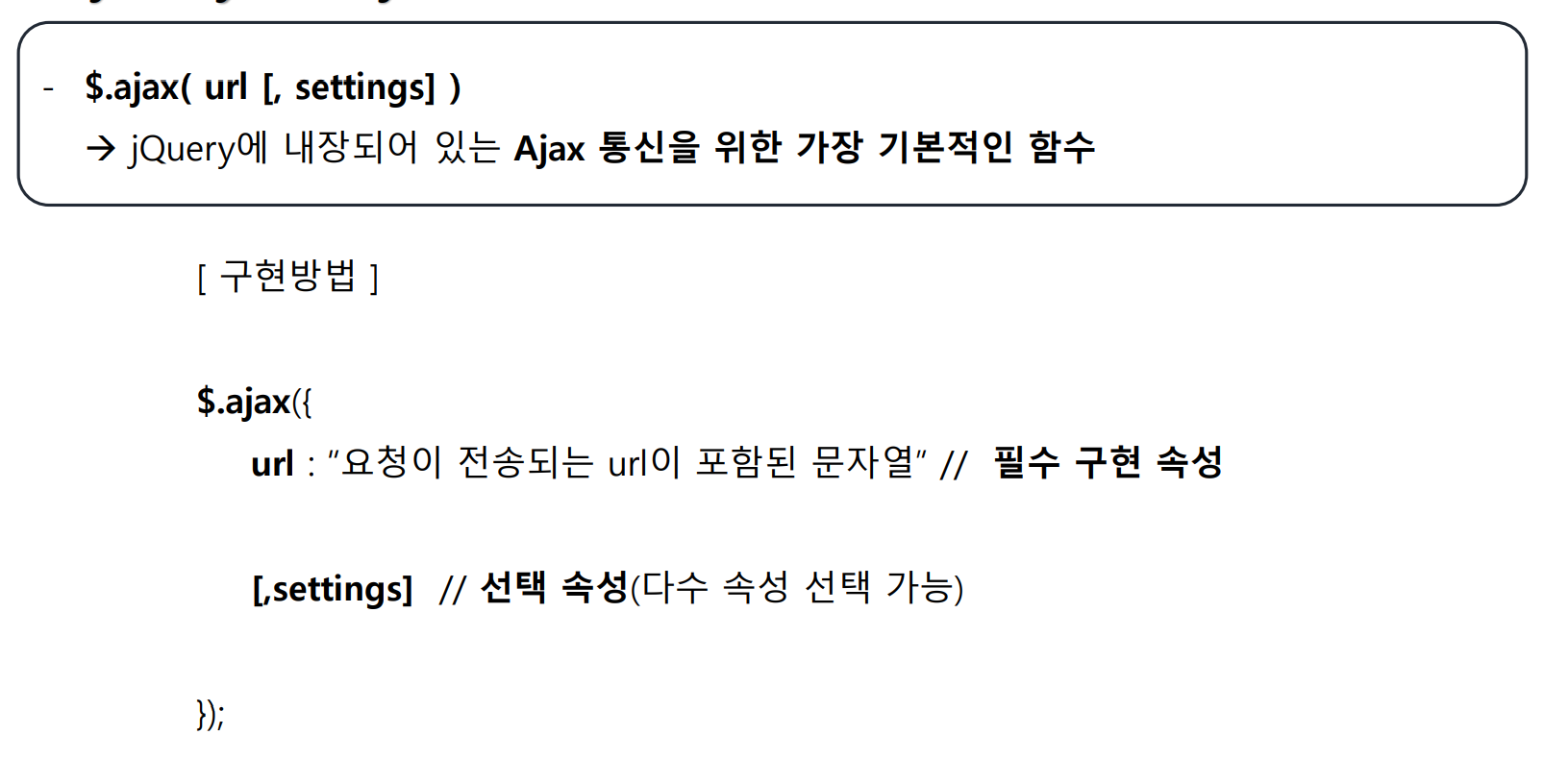
jQuery 방식

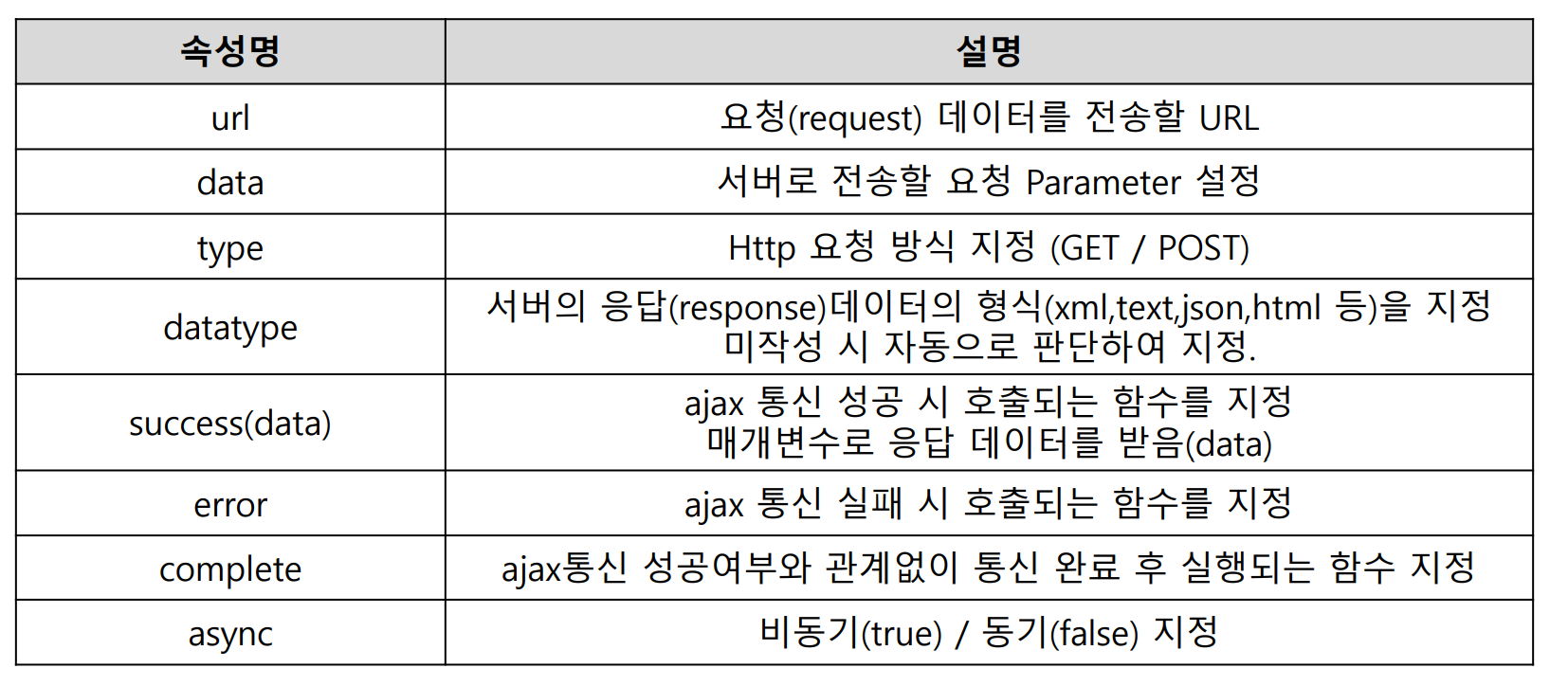
jQuery 방식 Ajax 주요 속성

이메일 유효성 검사 후 중복체크를 하기 위한
서버 비동기 통신
if(regExp.test(this.value)){//$.ajax( {k:v, k:v}) -- jQuery ajax 기본 형태
$.ajax({
url : "emailDupCheck",
// 필수 속성인 url
//현재 주소 : community/member/shgnUp
//상대 주소 : community/member/emailDupCheck
data : {"memberEmail":memberEmail.value} ,
// data 속성 : 비동기 통신 시 서버로 전달할 값 작성 ( JS 객체 형식)
//비동기 통신시 input에 입력된 값을
// memberEmail 이라는 key값(parameter)으로 전달한다.
type : "GET", //데이터 전달 방식.
success : function(result){
// 비동기 통신(ajax)가 오류없이 요청/응답 성공한 경우
//매개변수 result에는 servlet에서 출력된 result값이 담겨있다.
if(result>=1){//중복일 때.
emailMessage.innerText="이미 사용중인 이메일입니다."
emailMessage.classList.remove("confirm")
emailMessage.classList.add("error")
checkObj.memberEmail=false;
}else{ //중복이 아닐때.
emailMessage.innerText="사용 가능한 이메일입니다."
emailMessage.classList.remove("error")
emailMessage.classList.add("confirm")
checkObj.memberEmail=true;
}
},
error:function(){
//비동기 통신중 오류가 발생한 경우.
console.log("에러 발생");
}
});@Override
protected void doGet(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
//비동기 통신으로 전달된 파라미터 값 얻어오기.
String memberEmail = req.getParameter("memberEmail");
try{
//이메일 중복 검사. 서비스 호출 후 결과 반환 받기.
MemberService service = new MemberService();
int result = service.emailDupCheck(memberEmail);
//보통 동기시 코드 작성시
//forward , redirect 사용해 새로운 페이지를 동작함
//*** 비동기 통신 시 응답은 화면이 아닌 데이터(String , XML , Json , int등등)
//응답용 스트림을 이용해 단순 데이터 전달만하면 된다.
resp.getWriter().print(result);
//응답용 스트림을 이용해 result를 출력.
//resp을 이용해 그냥 값을 전달한다
}catch(Exception e) {
e.printStackTrace();
}