JS의 라이브러리 jQuery
개요
기존의 복잡했던 HTML스크립팅을 간소화 하기 위해 고안된 JS 라이브러리 jQuery는 JS보다 적응양의 코드로 다양한 기능을 제공한다
- 단점 : jQuery Library를 다운로드받아야한다 == 로딩속도가 길다.
Library 연결 방법
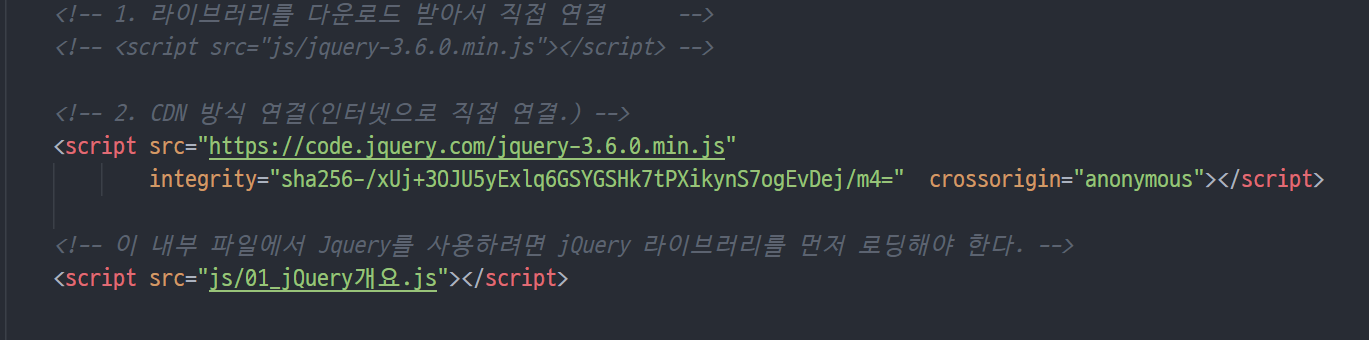
- Library 파일을 다운로드 받아서 직접 연결
- 장점 : 서버 컴퓨터에 라이브러리가 존재해 연결속도가 빠르다
- 단점 : 폴더 구조 변경 시 경로가 꼬이게 되는 문제가 발생할 수 있다.
- CDN(Content Delivery Network)을 이용해 직접 연결
- 장점 : 언제 어디서든 jQuery 라이브러리를 연결할 수 있다
- 단점 : 웹으로 연결하는것이기 때문에 인터넷이 필요하고 인터넷속도에 따라 지연이 발생한다.
#연결 코드
<script src="https://code.jquery.com/jquery-3.6.0.min.js"
integrity="sha256-/xUj+3OJU5yExlq6GSYGSHk7tPXikynS7ogEvDej/m4="
crossorigin="anonymous">
</script>integrity와 crossorigin는 보안를 위해 필요하다고함 맥은 안된다는데 골때린다 ㅋㅋ
어떤 방식이든지 연결 순서를 상기할 필요성이 있다.
내가 기술한 JS 파일에서 jQuery를 사용한다면
jQuery가 먼저 로딩되어야한다는걸 명심하자
HTML문서의 해석 순서
HTML문서는 위->아래로 해석된다.
아래쪽에 작성되 미해석된 코드는 위쪽 코드에서 호출할 수 없다.
이런 경우에 onload,ready()를 이용해 위쪽에서 작성해도
문서의 로딩이 끈나는 시점에 해석할 수 있다
- 코드가 미해석 되서 오류가 발생하는 경우가 없다(모든 요소들이 로딩된 상태여서)
- 먼저 해석되는 코드의 양이 많으면 요소 수행시간이 뒤쳐질 수 있다.
window.onload=(JS) / ready()=(jQuery)
* window.onload / ready() 차이점
-window.onload.는 페이지 내에서 딱 한번만 작성할 수 있다
(중복 작성 시 마지막 내용이 적용된다)
-ready()는 여러번 작성 가능ready() 작성 방법 3가지
1) jQuery(document).ready(function(){ 코드; });
2) $(document).ready(function(){ 코드; });
( '$' 기호는 jQuery를 의미한다. )
3) $(function(){ 코드; });jQuery 선택자
jQuery는 요소를 선택할 때
$("CSS 선택자") 또느 $(요소가 저장된 변수) 형식으로 작성
** CSS선택자로 요소를 선택한 경우.
- id로 선택시 단일 요소 반환
- class,name, 자식/후손 등으로 선택 시 배열로 반환
(jQuery는 요소선택 방법이 구분되지 않고 하나로 통일 되어있다.)
배열 요소 접근 향상된 for문은
for - of 이다
for(let i of list){ i.style.backgroundColor="yellow"; }list라는 배열에 하나씩 접근해 배경색에 스타일을 지정해준다 이때 i는 배열 자체를 이미해 list[i]의 형태로 호출하지 않아도 된다.
js안에 향상된 형태가 많아서 헷갈린다 ㅋㅋ
for-of는 배열 / for-in은 객체였던거 같다.
jQuery 데이터의 입출력
[JS]
- 요소 . innerText : 요소 가져오기 (태그 X)
- 요소 . innerText = "내용" : 요소 내용 출력 (태그는 해석 X)
- 요소 . innerHTML : 요소 가져오기 (태그 포함)
- 요소 . innerHTML = "내용" : 요소 내용 출력 (태그는 해석 O)
-input요소.value : input요소에 작성된 값 얻어오기.
-input요소.value = "값": input요소에 값 출력하기.[jQuery]
-$("단일 선택자.").text() : 요소 내용 얻어오기 ( 태그 X)
-$("단일 선택자.").text("내용") : 요소 내용 출력하기 ( 태그 해석 X)
-$("단일 선택자.").html() : 요소 내용 얻어오기 ( 태그 포함)
-$("단일 선택자.").html("내용") : 요소 내용 출력하기 ( 태그 해석 O)
-$("input요소 선택자").val(): input요소에 작성된 값 얻어오기
-$("input요소 선택자").val("값"): input요소에 값 출력하기순회(탐색) 메서드
[js]
-요소.parentElement : 요소의 부모요소
-요소.children : 요소의 모든 자식(배열)
-요소.previousElementSibling : 요소 이전 형제요소
-요소.nextElementSibling : 요소 이후 형제요소[jQuery]
-$("단일 선택자").parent( ) : 요소의 부모요소 선택
-$("단일 선택자").children()
: 요소의 모든 자식요소 선택
-$("단일 선택자").children("css선택자")
: 요소의 모든 자식요소 중 css 선택자가 일치하는 요소만 선택
-$("단일 선택자").prev() : 요소 이전 형제요소
-$("단일 선택자").next() : 요소 이후 형제요소parents() : 모든 부모 (모든 상위 요소)
parentUntil(선택자) : 현재 요소부터 선택자 요소까지 모든 상위 요소
find(선택자) : 후손 중 선택자가 일치하는 모든 후손
siblings() : 모든 형제 요소
prevAll() : 이전 모든 요소 // nextAll() : 다음 모든 요소
prevUntil(선택자) : 이전 모든 형제 요소중 선택자가 일치하는 요소전 까지의
nextUntil(선택자) : 다음 모든 형제 요소중 선택자가 일치하는 요소 전까지 여러가지 지원되는 메서드의 양이 굉장히 많은대
주로 class나 아이디 기준으로 탐색하게 될 것 같다.

- input에 색이 입력되면 이전 형제요소의 색이 변화하는 프로그램
//jQuery
$(".input3").on("input",(el)=>{
$($(el.target).prev()).css("background-color",$(el.target).val()).css("transition","1s");
$(el.target).css("outline","2px solid "+$(el.target).val());
//el이 이벤트가 발생한 요소의 정보를 담고 있다.
//$(this) 로 선택해도 된다.
//지금 나는 화살표 함수 써서 안된다. 왜 안되나 했네.
//console.log($(this).val());
})
//-------------------------------------------------
//js
const temp = document.querySelectorAll(".input3");
//js로 클래스에 이벤트 추가하려면 하나하나 수작업으로 넣어줘야한다.
for(let i of temp){ //for - of 배열용 향상된 for문
i.addEventListener("input",addColor);
}
function addColor(){
this.style.backgroundColor=this.value;
}