display : none(투명 X)
- 요소는 존재하지만 영역을 차지하지 않는다.
visibility : hidden(투명 O)
- 요소가 화면에 투명한 색으로 보인다.
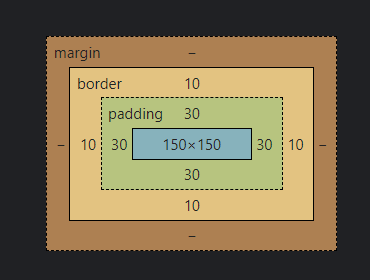
요소들의 영역(여백)
content 영역
- 요소의 실제 내역이 작성되어 지는 영역
(시작 태그와 종료태그 사이에 작성되는 모든 것)
padding 영역
- content 와 border 영역 사이
border 영역
- 요소의 테두리가 지정되는 영역
- content보다 바깥쪽에서 content를 '감싸고' 있음.
margin영역
- 다른 요소와의 간격을 나타내는 영역

.box {
width: 100px;
height: 100px;
background-color: steelblue;
}
/* content 영역 */
.content {
width: 150px;
height: 150px;
/*
width / heght 속성은
기본적으로 content 영역에 크기를 지정하는 속성
*/
}
/* border 영역*/
.border {
border: 10px solid red;
}
/* padding 영역 */
.padding {
padding: 30px;
/* 내용과 테두리 사이 간격을 상하좌우로 30px 벌림 */
}
.margin {
margin: 50px;
/* 다른 요소와의 간격을 상하좌우 50px 벌림 */
}
/* 서로 다른 요소의 margin이 곂칠 경우
더 큰 margin을 가진 요소의 값만큼 벌어진다 */
#m1 {
margin: 100px;
}padding , border , margin은 방향에 따라 크기를 지정할 수 있다.
000-top
000-bottom
000-left
000-right
000은 padding,border,margin중 선택padding을 margin으로 바꾸면 사용법 동일
.padding-test{
/* padding-top: 20px;
padding-bottom: 50px;
padding-left: 15px;
padding-right: 30px;*/
/* padding 속성 : 작성법에 따라서 padding
특정 방향에 크기를 지정할 수 있다. */
/* 값 1개 : 상하좌우 */
/* padding: 50px */
/* 값 2개 : 상하 , 좌우 */
/* padding: 50px 100px; */
/* 값 3개 : 상 , 좌우 , 하 (위쪽에서부터 아래로)*/
/* padding: 50px 100px 150px; */
/* 값 4개 : 상 , 우 , 하 , 좌 (시계 방향)*/
padding: 10px 20px 30px 40px;
}border
- border 속성은 상하좌우 방향을 지정하고 싶으면 각각 border-원하는 방향으로 별도 지정해줘야 한다.
.border-test{
/* border 속성은 상하좌우 방향을 별도로 지정할 수 없음 */
border: 4px solid red;
/* 4 방향을 따로 지정하고 싶을 경우 border-원하는방향 으로 별도 지정 */
/* 스타일 */
/* 너비 | 스타일 */
/* 스타일 | 색 */
/* 너비 | 스타일 | 색 */
border-top:1px solid black;
border-bottom: 5px dashed yellow;
border-left: 5px dotted magenta;
border-right: 7px double brown;
/* border의 크기(두깨)만을 선택하는 경우 상하좌우 한번에 처리 가능.*/
/* 1개 : 상하좌우 */
/* 2개 : 상하 : 좌우 */
/* 3개 : 상 : 좌우 :하 */
/* 4개 : 상 :좌 :하 :좌 */
border-width: 20px ;
}box-siszing
요소의 영역 중 실제로 화면 상에 보여지는 부분인
content, padding, border는 각각 크기를 지정할 수 있음
이 때 , 각각의 크기를 따로 지정하다 보니
전체적인 크기를 한눈에 파악하고 설정하기 힘들다.
/* box-sizing */
#box-sizing{
/* 테두리 10px ,패딩 20px 내용 나머지
전체 요소 크기가 가로/세로 300px인 정사각형 설정 */
border: 10px solid black;
width: 300px;
height: 300px;
/* width/height는 기본적으로 content 영역에 대한 크기를 지정 */
/* 이것을 변경하는 방법이 box-sizing */
box-sizing:border-box;
/* content-box(기본값)
-width / heigth 지정시 content영역만 적용
border-box
-width / heigth 지정시 content+padding+border ~ 까지
*/
}* position : 요소 배치(위치)를 지정하는 속성
* position 속성
1) static(기본값)
- 배치 불가능
2) relative
- 현재 요소를 내부요소의 기준점으로 지정
3) absolute
- 상위 요소를 기준으로 위치를 지정(겹치기 가능)
- 위치 지정 시 top,bottom,left,right 사용
4) fixed
- 뷰포트(브라우저에 보이는 화면)를 기준으로 위치를 지정(고정됨)
- 위치 지정 시 top,bottom,left,right 사용
