DOM을 이용해 요소에 접근하기
- 요소의 id값으로 접근 : document.getElementById("아이디 속성 값")
- 요소의 Class로 접근하기 : document.getElementsByClassName("class 이름")
[같은 클래스를 가진 요소가 여러개인 경우가 있음으로 복수형태로 작성]
- 요소의 name으로 접근 : document.getElementsByName("name속성값")
[복수형태로 작성]
- 요소의 tag로 접근하기 document.getElementsByTagName("tag이름")
[복수형태로 작성] 잘안씀.
- Css 선택자로 접근하기
- document.querySelector("CSS선택자");
[ 선택된 요소가 여러개일 경우 첫 번째 요소만 접근한다.]- documnet.querySelectorAll("CSS선택자");
[ 선택된 요소에 모두 접근 ]
요소를 여러개 얻어오는 경우에는 배열의 형태로 반환된다
Class , name , tag , querySelectorAll 등
배열으로 반환 받은 다음 접근도 배열처럼 접근해야 한다
단순히 배열 자체에 대입하게 되면 문제가 된다.
/* 클래스로 접근하기 */
function accessClass(){
//요소를 여러개 얻어오는 경우 [배열] 형태로 반환됨.
const arr = document.getElementsByClassName("div2");
//인덱스를 이용해서
arr[0].innerText="1번요소";
arr[1].innerText="2번요소";
arr[2].innerText="3번요소";
}Input은 value로 값 얻어옴. (나중에 추가 수정하기)
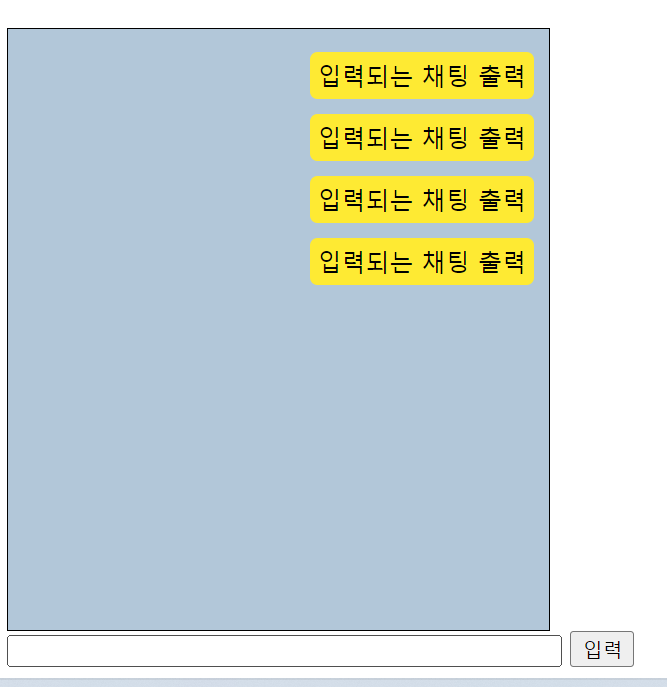
채팅 모양으로 만들어 보기
채팅 박스 모양으로 만들기
<div id="chatting-bg">
<p><span>입력되는 채팅 출력</span></p>
<p><span>입력되는 채팅 출력</span></p>
<p><span>입력되는 채팅 출력</span></p>
<p><span>입력되는 채팅 출력</span></p>
</div>
<!-- onkeydown : 눌러졌을 때 -->
<!-- onkeydown : 눌러지고 있을 때-->
<!-- 눌러지고 있는 상태에서 계속해서 호출이 발생함. -->
<!-- onkeydown : 키가 올라올때 (눌러진 후 딱 한번만 이벤트 발생)-->
<input type="text" id="chatting-Input" size="50" onkeyup="inputEnter()">
<button onclick="readValue()">입력</button> 
JS 코드
/* 카카오톡 채팅 만들기. */
function readValue(){
//채팅 입력에 사용되는 요소 모두 얻어오기.
const bg = document.getElementById("chatting-bg");
const input =document.querySelector("#chatting-Input");
//input에 입력된 값이 있을 경우
if(input.value.trim().length > 0){
//문자열.trim() : 문자열 양 끝에 공백을 모두 제거.
//input에 입력된 값을 얻어와 bg에 추가(누적)
bg.innerHTML += "<p><span>"+input.value+"</span></p>";
//bg의 스크롤을 제일 밑으로 내리기
//요소.scrollTop :요소의 현재 스크롤의 위치를 반환
//요소.scrollTop=위치 : 스크롤를 특정 위치로 이동.
//요소.scrollHeight : 스크롤이 있는 요소의 내용 높이.
bg.scrollTop=bg.scrollHeight;
}else{
alert("채팅 내용을 입력 해주세요.");
}
//입력된 input의 value 지우기.
input.value="";
//입력후에 다시 포커스 맞추기
input.focus();
}
//input 태그에 키가 눌러졌을 때 엔터인 경우를 검사하는 함수.
function inputEnter(){
if(window.event.key=="Enter"){ //눌려진 키가 Enter인 경우.
readValue(); //함수를 호출
}
}