자바스크립스(java script)
스크립트(Script) 언어
기존 프로그램의 동작을 사용자의 요구에 맞게 수행되도록 해주는 언어
별도의 컴파일 과정이 없다.
인터프리터(interpreter)를 이용해 소스코드를 한줄씩 읽어서 실행
JS ?
웹 브라우저에서 많이 사용되는 주력 인터프리터 방식의 객체지향 언어.
ECMA script 표준을 따르는 대표적인 웹 기술.
작성방법
- 브라우저의 콘솔에 직접 입력
- html 내부에 Script 태그를 이용해서 작성 (internal 방식)
- html 외부(.js)파일을 이용해서 작성(external방식)
- 태그에 직접 JS코드를 작성 (inline 방식)
inline방식으로 작성된 코드
<button type="button" onclick="btnClick1()">internal 방식</button>
<script>
function btnClick1(){ alert("internal 버튼이 클릭되었습니다.") }
</script>button이 눌렸리는 이벤트 : onclick = "호출하고 싶은 함수"
btnClick1( )이라는 이름의 함수가 호출되어 수행된다.
external 방식은 head / body 어디서든 작성 가능하다
External 방식js파일 호출 방법.
<script src="js/02_데이터입출력.js"></script>InnerText( )
js에서 각 요소에 "작성된 내용"을 읽어오거나 변경하는 속성
- 내용을 읽어올 때는 태그는 모두 무시된다.
// inner Text 읽어오기
function getInnerText(){
const test1 = document.getElementById("test1");
//test1 변수에 대입된 요소에서 내용을 얻어와 console에 출력.
console.log(test1.innerText);
}
--------------------------------------------
function setInnerText(){
//id가 text1인 요소 얻어오기(id값은 1개만 있어서 getElementById("아이디값"))
const test1 = document.getElementById("test1");
//test1 변수에 대입된 요소에 새로운 내용을 작성
test1.innerText= "innerText에 의해 변경된 내용입니다.";
}Console.log 으로 console 창에서 출력.
혹은 대입해서 값을 새로운 내용으로 교체 할 수 있다.
InnerHTML( )
JS에서 각 요소에 적용된 "모든" 내용을 읽어들이거나 변경하는 속성
- 읽어들이는 내용에는 태그+속성값들도 포함된다.
- 내부의 내용을 변경할때 태그형식으로 적으면 태그로 인식한다.
//innerHTML로 읽어오기
function getInnerHTML1(){
const test2 = document.getElementById("test2");
//내부 요소의 모든 내용 출력
console.log(test2.innerHTML);
}
//setInnerHTML으로 세팅하기
function setInnerHTML1(){
const test2 = document.getElementById("test2");
test2.innerHTML = "<b>inner HTML로 변경된 내용 </b> <br> 졸리다. ";
}
InnerText 와 InnerHTML은 다 동일하지만 적용된 태그 , 속성을 보여준다는 차이가 있다.
Alert , Confirm , Prompt
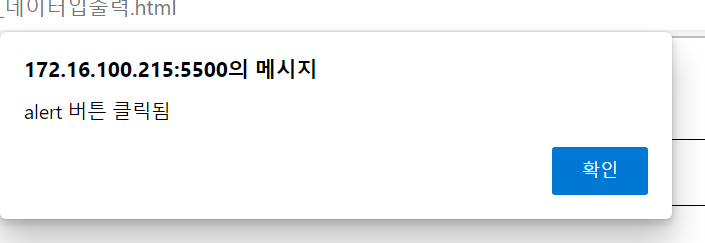
Alert : 알림, 경고등을 브라우저에 띄우는 함수
function fnAlert(){ window.alert("alert 버튼 클릭됨"); //window : 브라우저 자체를 나타내는 객체. // -> JS 코드는 브라우저 (Window) 내부에서 실행되는 코드이다 보니 // -> window를 생략 할 수 있다. }
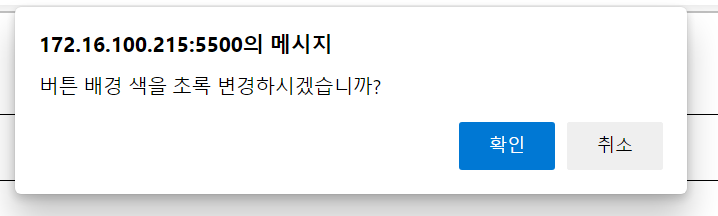
Confirm :질문의 결과에 따라 True / False 값을 반환 받을 수 있는 함수
- 확인 : true
- 취소 : null
function fnConfirm(){ if(confirm("버튼 배경 색을 초록 변경하시겠습니까?")){ document.getElementById("confirmBtn").style.backgroundColor = "green"; document.getElementById("confirmBtn").style.color = "white"; }else{ document.getElementById("confirmBtn").style.backgroundColor = "#EFEFEF" document.getElementById("confirmBtn").style.color = "black"; } }
true일 경우에 바뀜
Prompt : 텍스트를 입력 할 수 있는 대화 상자
- 환인 : 입력한 값 반환
- 취소 : null 반환
confirm은 true , false만 반환하는데 prompt는 입력한 값을 반환한다.function fnPrompt(){ const input = prompt("이름을 입력해주세요.") const promptResult = document.getElementById("promptResult"); - if(input != null){ //이름이 입력되었을때 promptResult.innerText = input + "님 환영합니다"; }else{ //취소 버튼을 눌렀을 때. promptResult.innerText = "이름을 입력해주세요"; } }입력한 값이 없을 경우에는 따로 promptResult에 문자열로 추가된다.