변수에 원하는 값이 있는지 확인할 때 console.log() 출력으로 확인할 수 있습니다
하지만 확인해야할 사항이 많다거나, 정확히 어느 부분인지 몰라서 여러곳에 console.log()를 사용한다면 개발자조차 햇갈릴 수 있습니다
출력을 더 편하게 해주는 console API를 알아보고, 그 외 debugger나 브라우저에서 어떻게 디버깅할 수 있을지 알아봅니다
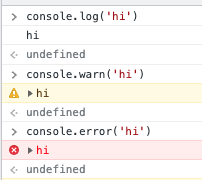
console.log()
가장 기본적인 log 메소드입니다
내용을 출력합니다
console.warn()
console.log()와 같지만 노란색 경고로 출력합니다
console.error()
console.log()와 같지만 빨간색 에러로 출력합니다

위 3개는 출력을 아무리 많이 찍어도 햇갈리지 않겠죠?
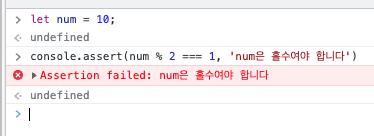
console.assert()
첫번째 인자로 boolean 타입의 조건을, 두번째 인자로 조건이 false일 때 출력할 내용을 넘깁니다
조건이 true면 내용은 무시되고, false면 assert error가 출력됩니다

위 캡처본은 홀수만 들어온다고 가정한 코드에서, 잘못된 경우 console.assert()를 사용한 예시입니다
협업시 일종의 주석 역할도 겸한다고 볼 수 있습니다
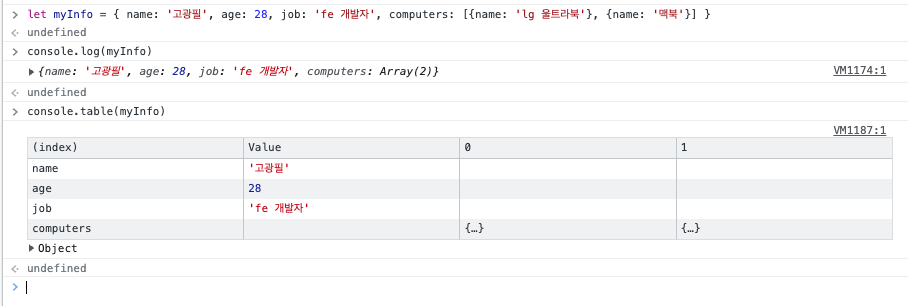
console.table()
데이터를 표 형태로 출력합니다
객체라면 key와 값을, 배열이라면 index와 값을 출력합니다

원시형 말고 참조형 데이터는 table이 좀 더 시각적으로 잘 보이는것 같아서 유용하게 사용하고 있지만, 객체 안의 객체같은 경우는 결국 펴봐야 합니다...
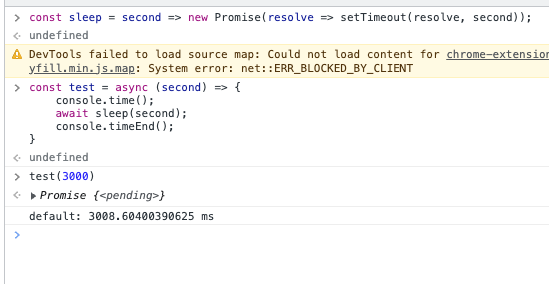
console.time() / console.timeEnd()
인자로 label 문자열을 사용하면 console.time()과 console.timeEnd()사이의 시간을 알 수 있습니다
label 문자열을 명시하지 않으면 default가 됩니다
promise로 sleep() 함수 만들기 결과를 테스트해보면

두 시간의 차이를 알 수 있습니다
정리
내가 원하는 값이 잘 들어갔는지 많은 console을 찍는 경우가 있는데
다양한 출력으로 보기 쉽게 할 수 있겠습니다
굳이 콘솔을 찍지 않아도 debugger를 걸어서 확인하는것이 더 명확한데요
이 부분은 추후에 다시 공부하겠습니다
참고