라이브러리? 언어?
GraphQL은 라이브러리가 아닌 언어에 가깝다. 적용하기 위해선 구현체와 여러 서포트 기능이 필요하다. graphql, graphql express 등 다양한 npm 도구들이 필요하다.
GraphQL은 프론트만 알고 있으면 안된다. 프론트가 서버에 데이터를 요청하는 방식이기 때문에 서버에서도 똑같이 GraphQL를 인지하고 있어야 한다.
GraphQL은 특정한 DB나 스토리지 엔진과 관계되어 있지 않으며 기존 코드와 데이터에 의해 대처된다. 그렇기에 어느 곳에서나 GraphQL의 명세를 서포트하는 기능이 있다면 사용할 수 있다.
GraphQL 서비스는 타입과 필드를 정의하는, 각 타입의 필드에 대한 함수로 구현된다. 예를 들어,
로그인한 사용자가 누구인지와 해당 사용자의 이름을 가져오는 GraphQL 서비스는 다음과 같다
type Query {
me: User
}
type User {
id: ID
name: String
}이렇게 타입을 설정하는 이유는, 데이터를 요청하고 받아올 때 어떤 형태의 데이터가 오는지, 반대로 개발자가 어떤 데이터를 요청하는 지 명확하게 알기 위해서이다.
개발자 도구
GraphQL의 디버깅을 도와주는 개발자 도구 (Graph i QL) 에서 연습할 수 있다.
깃허브에서 제공하는 영화 스타워즈의 데이터를 다루는 SWAPI를 통해 GraphQL을 알아보자.
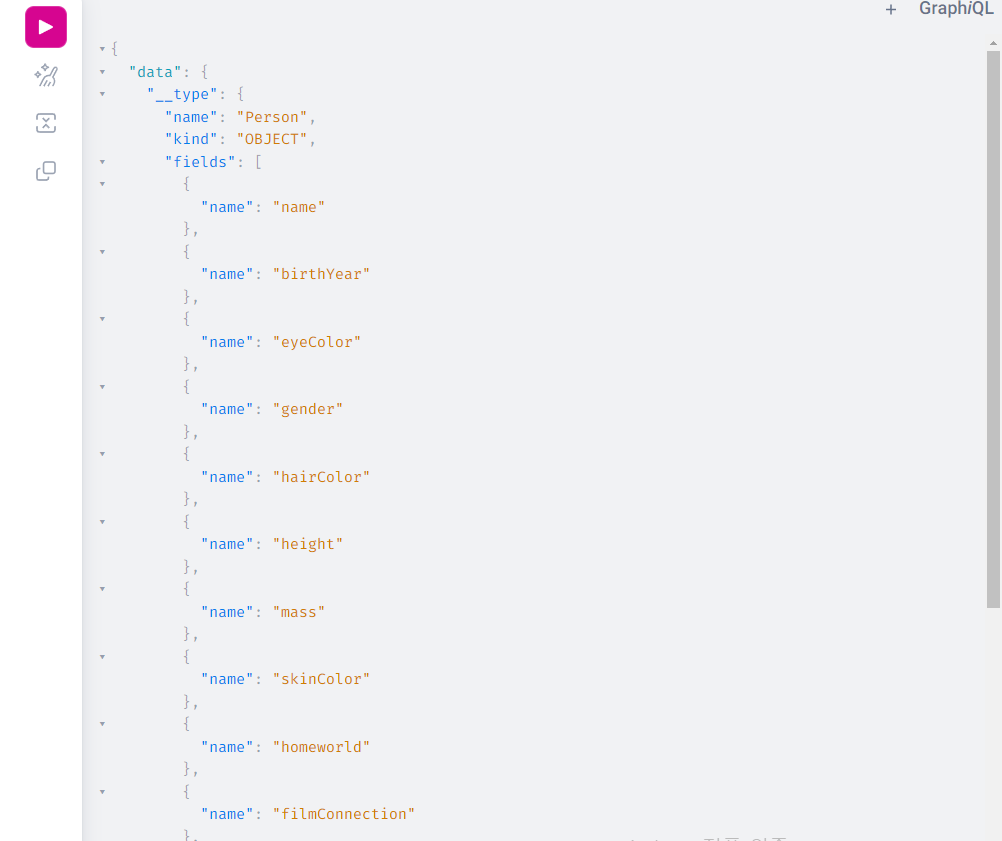
해당 링크에 들어가면 예시로 작성된 쿼리가 있다.

분홍색 플레이 버튼을 눌러보자

우측에 요청한 쿼리의 리턴값이 나타났다.
즉, 좌측에는 요청하는 쿼리를 작성하고, 우측에는 결과값이 JSON 형태로 나타난 것을 알 수 있다.
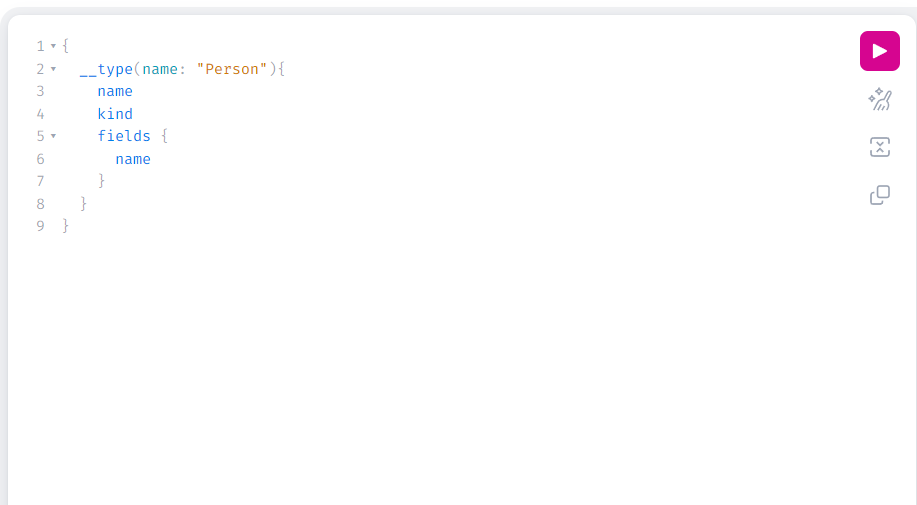
이제 다양한 필드와 함께 요청해보자. 자동완성 기능이 있으므로 어렵지 않을 것이다. 아래의 쿼리를 작성하고, 요청 버튼을 눌러보자
{
__type(name: "Person"){
name
fields {
name,
description,
}
}
}
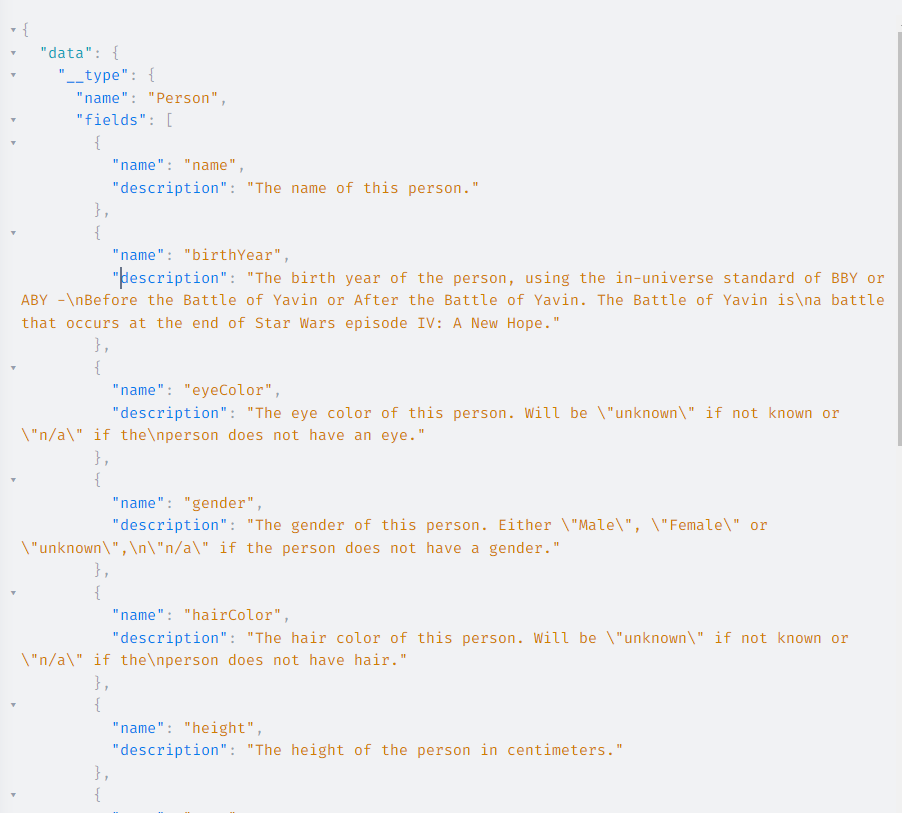
아까와는 달리 데이터 정보가 변경되었다. 두 번째 쿼리에는 첫 번째에 있었던 "kind"를 빼고, "field" 에 "description" 을 넣어주었다. 결과 화면에는 해당 변경점들이 반영된 것을 볼 수 있다. 이를 통해, 개발자는 쿼리에 넣어준 데이터 타입이 그대로 결과에 적용되는 것을 확인할 수 있다. 기존의 REST API에서 사용한 방법과 달리, 프론트에서 원하는 데이터 형식을 직접 가져올 수 있는 것이다.