이전 포스트의 쿼리에서 좀더 다양한 쿼리를 요청해보자.
{
__type(name: "Person"){
name
fields {
name,
description,
type {
name,
kind
}
}
}
}
"fields" 안에 있는 "type"에 "name" 과 "kind" 를 넣어줬다.
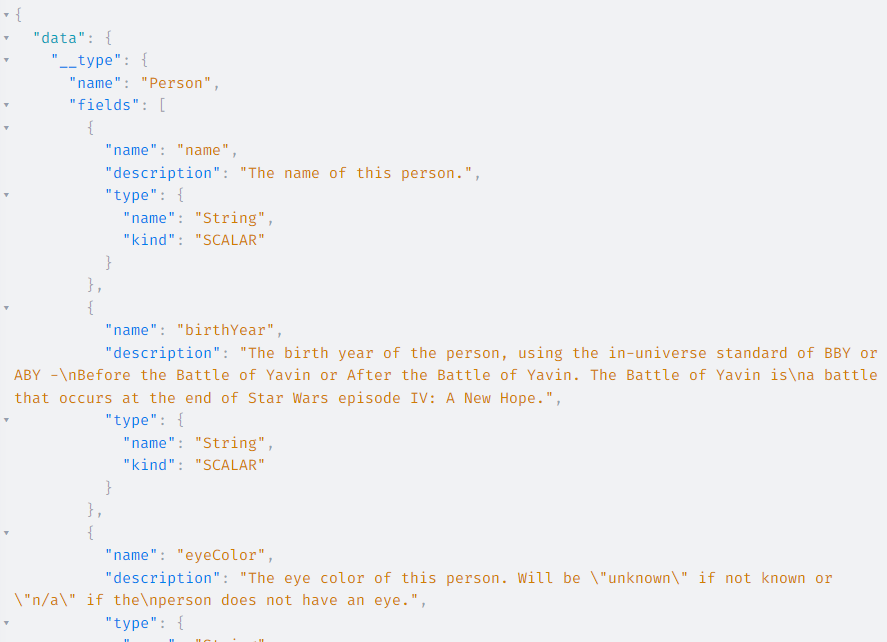
이번에는 요청의 결과를 해석해보자.
-
"data": 요청한 모든 데이터가 담겨있다. -
"__type": 어떠한 타입의 데이터를 요청했는지 담겨있다. -
"name": 요청한 데이터 타입의 이름이다. 현재는Person타입의 데이터를 요청하였다.Person은 영화에 나오는 사람들의 데이터이다. -
"fields": Person 데이터의 속성 (세부 데이터) 를 담고있다. 각각의 결과는 하나하나 속성의 정보를 담은 객체의 배열이 온다. 사람의 이름, 생일, 눈 색 등등의 데이터가 있다. -
"description": 해당 속성은 어떠한 데이터인지의 설명을 나타낸다. -
"type": 또한 데이터의 속성역시 타입을 가진다. 어떠한 타입인지의"name"과"type"을 나타낸다.
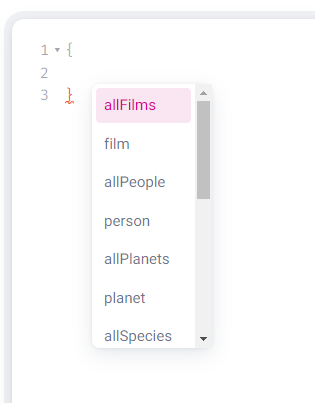
이제 Person은 어떤 정보를 담고있지에 대한 요청이 아닌, Person에는 어떤 실제 데이터가 있는지의 쿼리를 요청해보자. 모든 쿼리를 지우고, ctrl + spacebar 를 누르면 어떤 쿼리를 요청할 수 있는지의 자동완성이 제공된다.

그리고 쿼리를 다음과 같이 작성해보자. 모든 영화를 요청하고, 해당 속성은 모든 영화의 수와 films (영화들) 안에서의 에피소드 아이디, 감독, 개봉일, 오프닝크롤(소개글) 을 요청한다.
{
allFilms{
totalCount,
films {
episodeID
director,
releaseDate,
openingCrawl
}
}
}
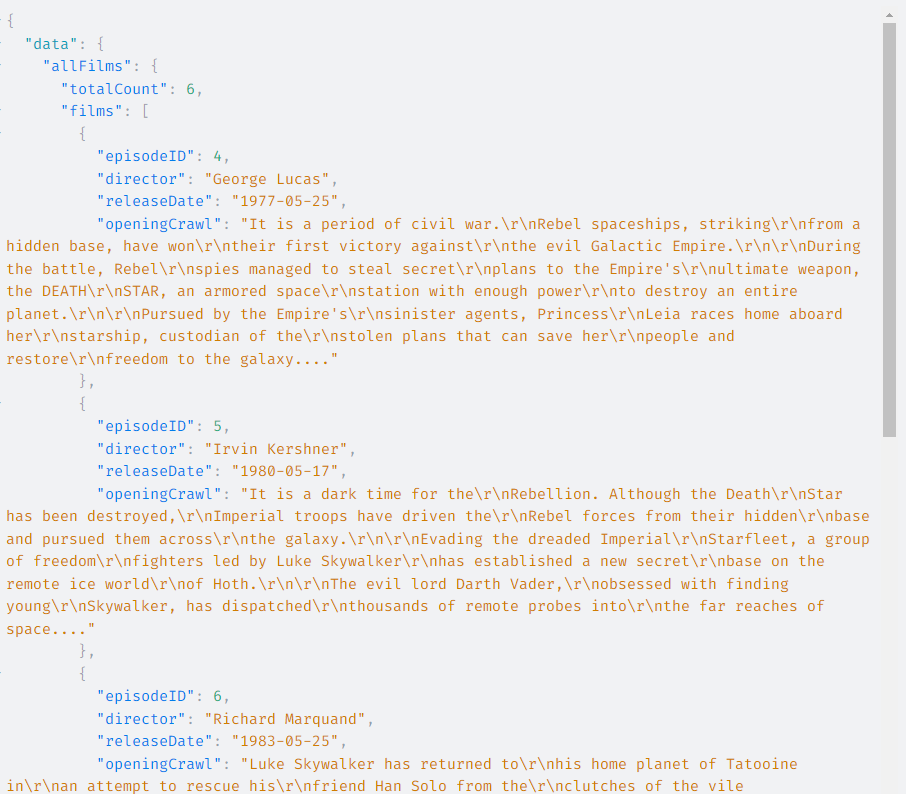
결과를 살펴보면, 모든 영화의 개수는 6개, 그리고 각각의 영화들의 아이디와 감독, 개봉일, 오프닝크롤이 리턴되었다.
이제 특정 영화 한가지를 요청해보자. 다음과 같이 쿼리를 작성한다.
{
{
film (filmID: 1) {
title,
director,
speciesConnection {
edges {
node {
id,
name,
hairColors,
skinColors
homeworld {
id
name
}
}
}
},
vehicleConnection {
edges {
node {
id,
name,
passengers
}
}
}
}
}
}이전과는 달리 더 길어졌다. 요청한 데이터를 살펴보면, film에 인자로 1의 filmId를 넣어주었다. 요청하려는 영화의 아이디를 넣어주면 해당 영화를 받아올 수 있다.
그리고 영화의 제목, 감독과 speciesConnection, vehicleConnection를 요청하였다.
_Connection이 붙은 데이터는, 각 영화에 출연 / 연결된 관련데이터를 담고있다. speciesConnection 는 영화에 나온 인종들의 데이터를, vehicleConnection 는 영화에 나온 운송수단에 대한 데이터를 담고있다.
각각 edges 의 node안에 데이터가 담겨있으며, 각각의 세부 데이터를 요청하였다.


이로써 쿼리 요청을 통해 프론트가 원하는 데이터를 쉽게 요청할 수 있다. 또한 각각의 데이터들은 정적인 상태가 아닌 각 데이터들의 Connection을 통해 연결점이 있고, 그 연결점에서 또 다른 데이터를 가져올 수 있다. 이러한 연결점들이 없었으면, REST API처럼 여러번의 요청을 해야했을 것이다.