
React DevTools
React DevTools는 React 애플리케이션의 디버깅과 개발을 돕기 위한 브라우저 확장 프로그램이다. 효율적인 디버깅을 눈으로 직접 확인할 수 있기에 react 애플리케이션을 개발하는 꼭 설치하는 것을 권장한다. ReactDevTools는 다음과 같은 특징과 기능을 갖고 있다.
특징과 기능
-
컴포넌트 계층 구조 표시
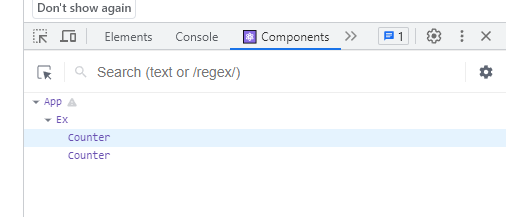
React DevTools를 사용하면 React 애플리케이션의 컴포넌트 계층 구조를 시각적으로 확인할 수 있다. 이를 통해 어떤 컴포넌트가 어떤 컴포넌트의 자식이고 부모인지 등을 파악할 수 있다. -
상태와 속성 시각화
개발 중인 컴포넌트의 상태(State)와 속성(Props) 정보를 실시간으로 확인할 수 있다. 이를 통해 컴포넌트가 어떤 데이터를 받고 어떤 상태를 가지는지 파악할 수 있다. -
상태 변화 추적
React DevTools를 통해 컴포넌트의 상태 변화를 추적하고 디버깅할 수 있다. 컴포넌트의 상태가 어떻게 변경되는지, 어떤 이벤트에 의해 상태가 업데이트되는지 등을 확인할 수 있다. -
가상 DOM 시각화
react는 가상 DOM을 사용하여 성능을 최적화하는데, React DevTools를 통해 이 가상 DOM의 구조를 시각화하여 어떤 부분이 업데이트되는지 등을 확인할 수 있다.
설치 및 사용
- Chrome 웹 스토어에서 "React Developer Tools" 를 설치한다.

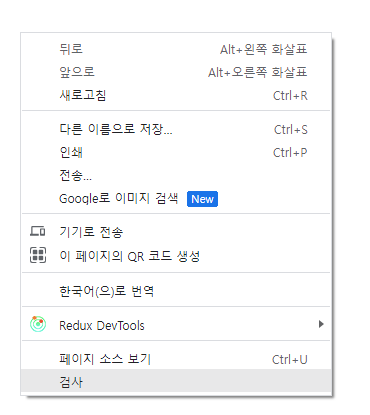
- 마우스 우클릭 후 검사를 클릭한다.

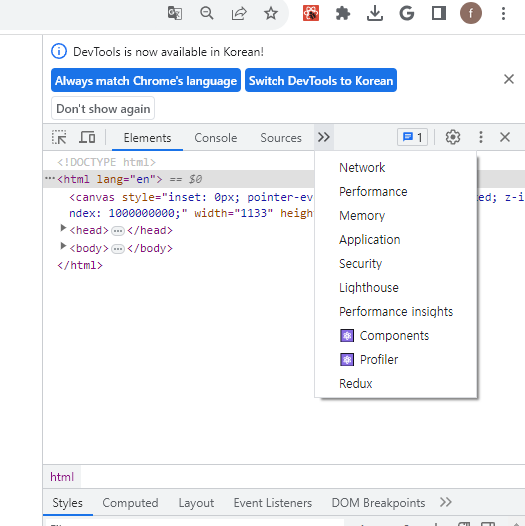
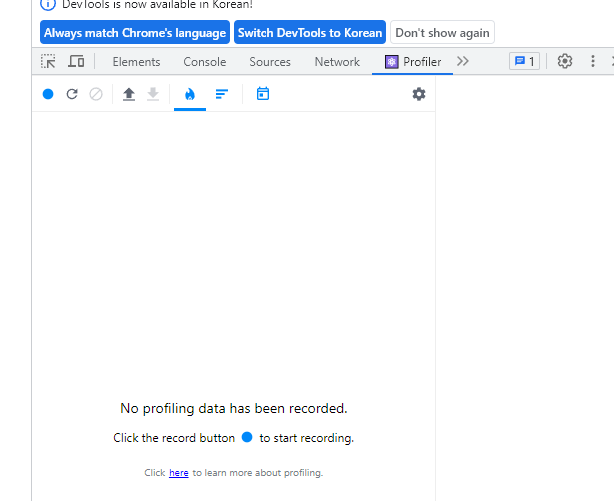
- 우측 탭에서 ">>" 메뉴를 클릭한다.

- Components 메뉴는 클릭하면 컴포넌트의 트리 구조를 보여준다.

- Profiler 메뉴는 렌더링과 업데이트에 소요되는 시간을 추적하고 분석하여 어떤 부분에서 성능 이슈가 발생하는지 확인할 수 있다.

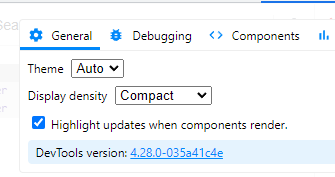
- 톱니바퀴 설정 메누에서 "Highlight updates when components render." 를 체크하면 컴포넌트의 render 때마다 해당 컴포넌트의 테두리 영역이 청록색으로 반짝인다.


React DevTools는 크롬(Chrome), 파이어폭스(Firefox), 엣지(Edge) 등의 주요 브라우저에서 사용할 수 있으며, 개발자 도구 확장 프로그램으로 설치하여 활용할 수 있다. 이 도구는 React 애플리케이션 개발의 생산성과 품질 향상을 돕는 중요한 도구 중 하나이다.
