
Strict Mode ?

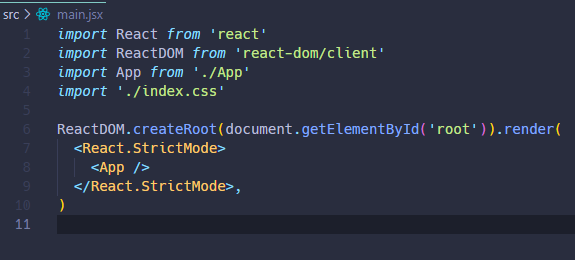
Create React App을 통해 만들어진 React App을 확인하면, 랜더링 되는 index 파일에 위와 같이React.StrcitMode 라는 컴포넌트가 App 컴포넌트를 감싼 것을 볼 수 있다.
개념
React의 Strict Mode는 애플리케이션 내의 잠재적인 문제를 조기에 발견하고 해결하기 위해 도와주는 도구이다. Strict Mode는 react 컴포넌트 내에서의 동작들을 한번 더 실행시켜준다. 때문에 한줄만 작성한 console.log()가 두번 실행되는 것이 이와 같은 이유이다. Strict Mode를 활성화하면 개발 모드에서만 작동하며, 다양한 개발 시 오류를 감지하고 경고를 표시한다. Strict Mode를 권장(사용)하는 이유는 다음과 같다.
-
안전한 기능 사용 강제화
예를 들어, 사용되지 않는 변수, 오래된 라이프사이클 메서드 사용 등의 문제를 감지하여 개발자에게 경고한다. -
부수 효과 검사
렌더링 단계에서의 부수 효과 (예: 부모 컴포넌트에서 상태 변경) 를 감지하여 이로 인한 예상치 못한 문제를 경고한다.
- 잠재적인 문제 식별
레거시 기능 사용, 미래에 변경될 수 있는 부분, 비동기 작업 처리 방식 등을 경고한다.
주의
콘솔에 결과값이 2번 찍힌다고 해서 컴포넌트가 2번 렌더링되는 것은 아니다. 이는 엄격한 검사와 경고를 위해 특정 동작을 한번 더 실행하는 것일 뿐, 실제로 두번 렌더링 되는 것은 아니다.
Strict Mode는 개발 과정에서 버그를 미리 발견하고 예방하는 데 도움이 되며, 코드 품질을 높이고 성능 개선을 위한 지름길을 제공하기 때문에, 개발 중에는 Strict Mode를 사용하는 편을 권장한다.
단, Vite 로 만들어진 React App은 StrictMode가 자동으로 설정되어 있지 않다. 이때는 수동으로 설정해주면 된다.
