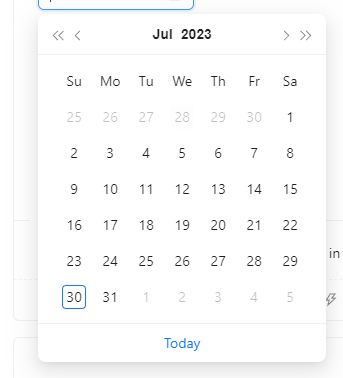
<DatePicker />
<input type='date' /> 를 디자인 하였다.
picker를 통해 date, week, month, quater, year 등을 설정할 수 있다. antd에서 기본적으로 사용하는 Date 라이브러리는 dayjs이다. 하지만 초기 설정을 변경해주면 day-fns, moment, Luxon 등 사용이 가능하다
<Space direction="vertical">
<DatePicker onChange={onChange} />
<DatePicker onChange={onChange} picker="week" />
<DatePicker onChange={onChange} picker="month" />
<DatePicker onChange={onChange} picker="quarter" />
<DatePicker onChange={onChange} picker="year" />
</Space>

message
antd design의 alert() 창이다. error, info, success, warning 등 다양한 상태를 알려주는 디자인이 있다.
message.info('Hello, Ant Design!');
<Alert />
피드백에 대한 알림 구성 요소 박스이다. 사용자에게 경고 메세지를 표시해야하는 경우와, 사용자에게 작업으로 닫을 수 있는 영구적인 정적 컨테이너가 필요한 경우에 사용한다.
<Alert message="Success Text" type="success" />
<Tooltip />
hover시 나타나는 간단한 팝업 툴팁이다. 팝업위 위치 등 지정이 가능하다.
<Tooltip title="prompt text">
<span>Tooltip will show on mouse enter.</span>
</Tooltip>
<Icon />
아이콘을 지원해준다. 아이콘을 사용하기 위해선 추가 설치를 진행해야 한다.
npm install @ant-design/icons --save
<HomeOutlined />또한 자체적인 아이콘 외에도 <Button /> 등의 UI에 텍스트로 아이콘을 입힐 수 있다.