[5.14.3 버전]
Material UI
Material-UI (mui)는 웹 애플리케이션을 빌드하기 위한 리액트 기반의 UI 프레임워크이다. Google이 2014년 안드로이드 스마트폰에 적용하면서 알려졌으며, Material Design을 기반으로하였기에 시각적으로 훌륭하고 사용하기 쉽다. 때문에 개발자들도 스타일리쉬한 쉬운 사용자 인터페이스를 개발을 손쉽게 할 수 있다. 이러한 Material-UI는 컴포넌트 기반 아키텍처를 사용하여 재사용 가능하고 일관된 디자인 요소를 구축하도록 한다.
다음은 mui를 채택한 여러 기업들의 사이트들이다.

특징
-
CSS-in-JS
다른 UI 라이브러리들과 마찬가지로, js에서 css를 관리하는 방식으로 스타일링한다. 이는 컴포넌트별로 스타일을 정의하고 적용하는데 유용하다. -
컴포넌트 기반
mui는 다양한 UI 요소를 컴포넌트 형태로 제공하며, 이러한 컴포넌트를 조합하여 원하는 인터페이스를 구성할 수 있다. -
반응형 디자인
mui 컴포넌트는 다양한 화면 크기와 장치에 맞게 반응한다. 모바일 기기부터 데스크톱까지 일관된 사용자 경험을 제공해준다. -
테마 커스터마이징
테마를 사용하여 앱의 전반적인 스타일을 일관되게 제어하거나 수정할 수 있다. 색상, 글꼴 등을 커스터마이징하여 앱을 더 맞춤화할 수 있다. -
문서화와 예제
mui는 잘 구성된 예제 문서와 ts전용 코드 또한 제공하기 때문에 ts react 개발자가 손쉽게 접근할 수 있다.
설치
-
npm 설치
npm install @mui/material @emotion/react @emotion/styled- mui와 emotion 설치 -
icon을 같이 사용할 경우 설치
npm install @mui/icons-material -
roboto 폰트 설치
npm install @fontsource/roboto -
root에서 다음의 css 파일 import
import '@fontsource/roboto/300.css';
import '@fontsource/roboto/400.css';
import '@fontsource/roboto/500.css';
import '@fontsource/roboto/700.css';- 반응형 디자인을 위해 다음의 link추가 (대부분 세팅이 이미 되어있다.)
<meta name="viewport" content="initial-scale=1, width=device-width" />
또한 mui는 여타 다른 UI 라이브러리들보다 손쉬운 접근법을 제공한다.
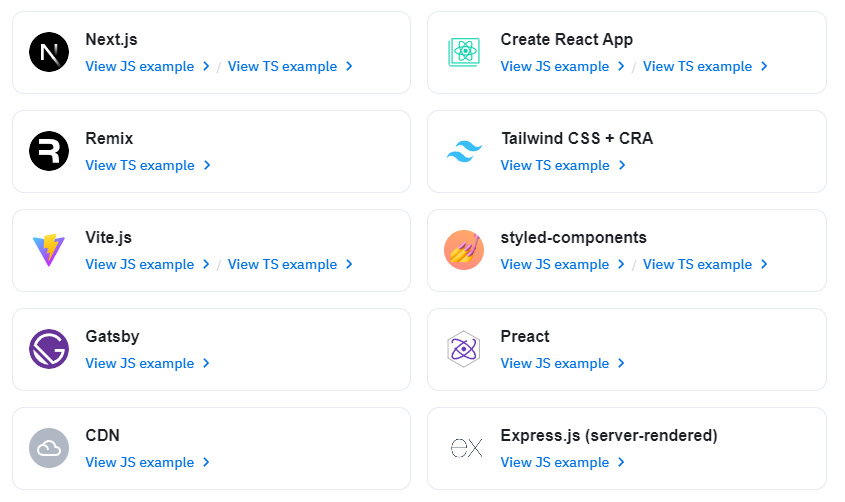
- 각 프레임워크에 적합한 예시 깃허브 프로젝트

-
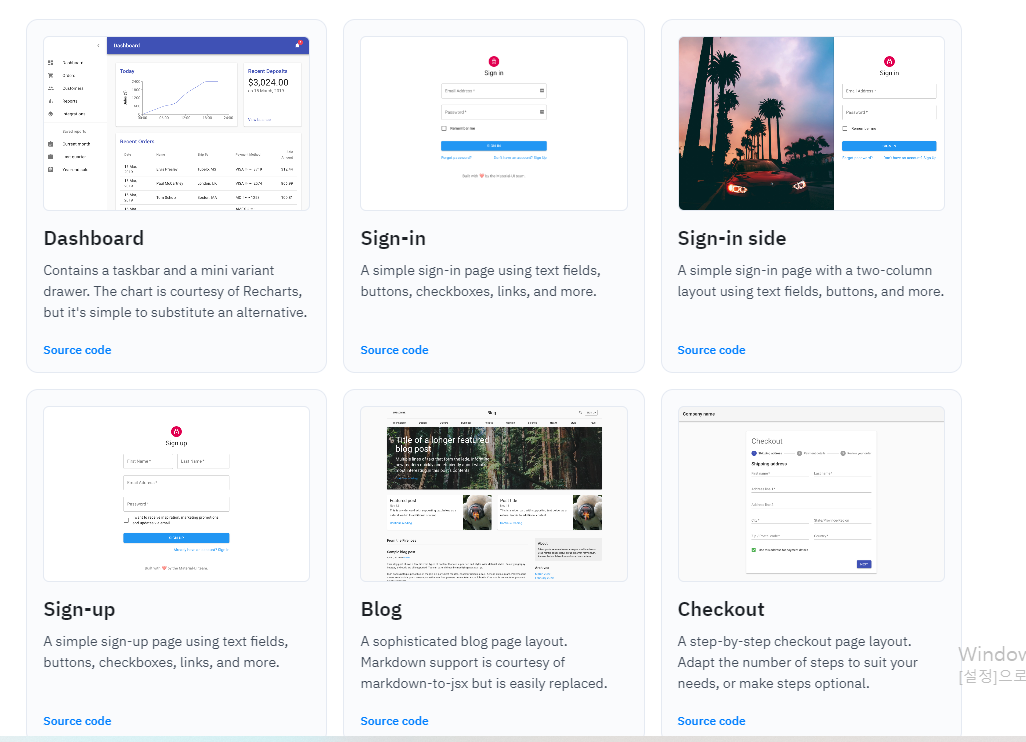
예시 템플릿

-
유투브 강의