객체 생성하는 법
중괄호를 열고 닫으면 객체가 생성된다.이 작업은 Object라는 이름의 객체를 만들어 낸다. 텅텅 빈 객체이다.
let person = {} //Object
console.log(person);
객체란, 서로 연관된 변수와 함수를 그룹핑한 그릇이다. 객체 내의 변수를 프로퍼티(property), 함수를 메소드(method)라고 부른다.
오브젝트, 즉 객체는 어떠한 데이터를 담을 수 있는 비어있는 상자이다. 이 빈 상자에 값을 담을 수 있는 방법은 아래와 같다.
person.name = 'seoyeon';
person.introduce = function(){
return 'My name is' + this.name;
}
document.write(person.introduce());위 코드에서 this는
function(){
return 'My name is' + this.name;
}이 함수가 속해있는 객체, 즉 person이라는 변수가 담고있는 객체를 가리키고 있다. 이 객체안에 담고있는 name을 의미하는 것이기에 'seoyeon'이라는 문자열을 나타낸다.
생성자와 new
생성자(constructor)는 객체를 만드는 역할을 하는 함수다. 자바스크립트에서 함수는 재사용 가능한 로직의 묶음이 아니라 객체를 만드는 창조자라고 할 수 있다.

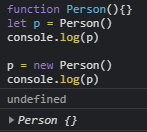
Person이라는 함수를 정의한 다음, 변수에 그냥 함수를 할당한 다음, 변수에 어떠한 값이 있나 콘솔로그로 출력하면, undefined가 나온다. 그 이유는 정의한 Person이라는 함수는 현재 어떠한 값도 리턴하지 않기 때문이다.
그러나 new라는 키워드를 사용하여 변수에 할당하게 되면, Person{}이 출력되게 된다. {}의 의미는 객체라는 말인데, new라고 하고 함수를 호출하게 되면, new옆의 함수는 그냥 함수라고 하지 않고 생성자라고 부른다. 그러면 무엇을 생성하냐? 바로 객체를 생성한다.
new Person() 의 의미는 비어있는 객체를 만들고, 그것을 반환한다는 뜻이다.
함수라는 것이, 단순히 객체의 시중을 드는 것이 아니라 심지어 객체의 창조자가 될 수 있다.
자바와 같은 객체지향 언어에서는 클래스 안에 생성자가 존재했다. 즉 생성자는 클래스에 소속되어있다. 그러나 자바스크립트는 생성자가 어디에 소속되어있지 않다. 그냥, 그저 함수일 뿐이다. 이 함수에 new라는 키워드를 붙이게 되면 객체를 생성할 수 있게 되는 것이다.
정리해보자면, 함수에 new라는 키워드를 붙이면 리턴 값은 객체가 된다는 것이 중요하다.

new라는 키워드를 붙여줌으로써, 단순한 함수가 아닌 생성자가 되어 객체를 리턴한다.
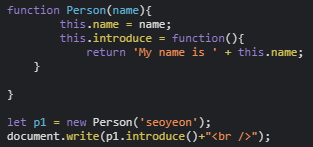
생성자의 역할은, 객체의 값을 초기화하는 역할을 한다.

