전역객체란?
전역객체(Global object)는 특수한 객체이다. 모든 객체는 이 전역 객체의 프로퍼티이다.
function func(){
alert("hello?");
}
func(); // hello? 가 알림으로 출력
window.func(); // hello? 가 알림으로 출력
.을 앞에 붙였다는 것은, . 앞에있는 녀석이 객체라는 것이다.
객체.속성
window.func();
이 코드가 의미하는 것은, window라는 객체의 속성으로 func()라는 함수, 즉 메소드가 있다는 뜻이다.
사실, func()라는 함수는 window라는 객체의 메소드인 것이다.
다만, 편의를 위해 window라는 전역 객체를 생략해도 내부적으로는 마치 window를 붙여놓은 것과 같이 동작한다.
암시적으로 window를 사용하게 되는 것이다. 즉 window를 생략해도 내부적으로는 window를 명시한 것과 동일한 결과를 낳는다는 말이다.
자바스크립트라는 프로그래밍 언어에서, 모든 함수, 모든 변수는 그것이 전역 변수 혹은 전역함수라 할지라도, 사실 window라는 전역 객체의 속성들인 것이다. 그런점에서, 자바스크립트 언어는 객체에 모든 것이 소속되어있기 때문에 객체지향 언어라고 할 수 있는 것이다.
var o = {
'func': function(){
alert("hello?")
}
}
o.func() //hello? 가 알림으로 출력
window.o.func() ////hello? 가 알림으로 출력o라는 객체 또한 window객체의 프로퍼티이기 때문이다.


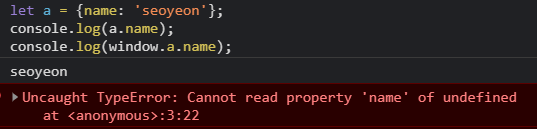
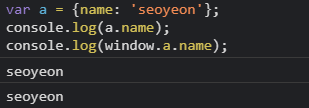
var로 변수를 선언했을 때와 let으로 선언했을 때의 차이?
모든 전역변수와 함수는 사실 window 객체의 프로퍼티다. 객체를 명시하지 않으면 암시적으로 window의 프로퍼티로 간주된다.

전역객체 API
ECMAScript에서는 전역객체의 API를 정의해 두었다. 그 외의 API는 호스트 환경에서 필요에 따라 추가로 정의하고 있다. 웹 브라우저 자바스크립트에서는 Web api로 alert()라는 전역객체의 메소드가 존재한다.
alert("hello?");
window.alert("hello?");
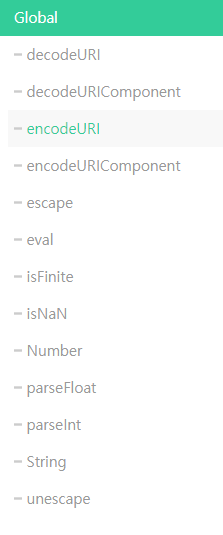
global객체 안에 정의되어있는 api들이다. 이들은 특정한 객체에 속하지 않는 함수와 속성들이다.
내가 만약 전역변수나, 전역함수를 새로 정의하게 되면, 그 함수와 변수는 사실 global이라는 객체의 프로퍼티로 내가 직접 추가하게 되는 것이다.
위 그림에서의 메소드들은 ECMAScript에서 기본적으로 정의되어있는 표준화된 메소드들이다.
isNaN(1)
window.isNaN(1)웹브라우저 자바스크립트에서는 전역객체를 window라는 이름으로 사용한다. 그런데 이것은 호스트 환경에 따라 달라진다. 만약 서버측 자바스크립트인 node.js를 사용하면, window는 존재하지 않고 global이라는 이름으로 전역객체를 불러 사용한다. global은 웹브라우저의 window와 같은 역할을 하게 된다.
호스트 환경에 따라 전역객체를 부르는 이름은 달라질 수 있지만, 각 호스트 환경에서 전역객체에 정의된 api들을 동일하게 쓸 수 있다는 사실은 변하지 않는다!
node.js에서,
$ node // node.js실행
$ var a = 3
$ a
3
$ global.a
3


안녕하세요? 다름이 아니고 위의 설명에 오류가 있는거 같아서 댓글 남깁니다!
var로 변수를 선언했을 때와 let으로 선언했을 때의 차이?
모든 전역변수와 함수는 사실 window 객체의 프로퍼티다. 객체를 명시하지 않으면 암시적으로 window의 프로퍼티로 간주된다.
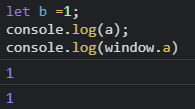
이 부분 밑에 참고자료로 두신 사진에서 변수는 b로 선언하시고, a를 부르셔서 window.a를 해도 값이 잘 나오는 거 같습니다.
let으로 선언할 시 전역변수가 아니라서 다음과 같은 값이 출력되게 됩니다.
let b = 1;
console.log(b); // 1
console.log(window.b); // undefined