Pycharm설치 (vscode도 괜찮지만.. pycharm써보니까 인정!!)
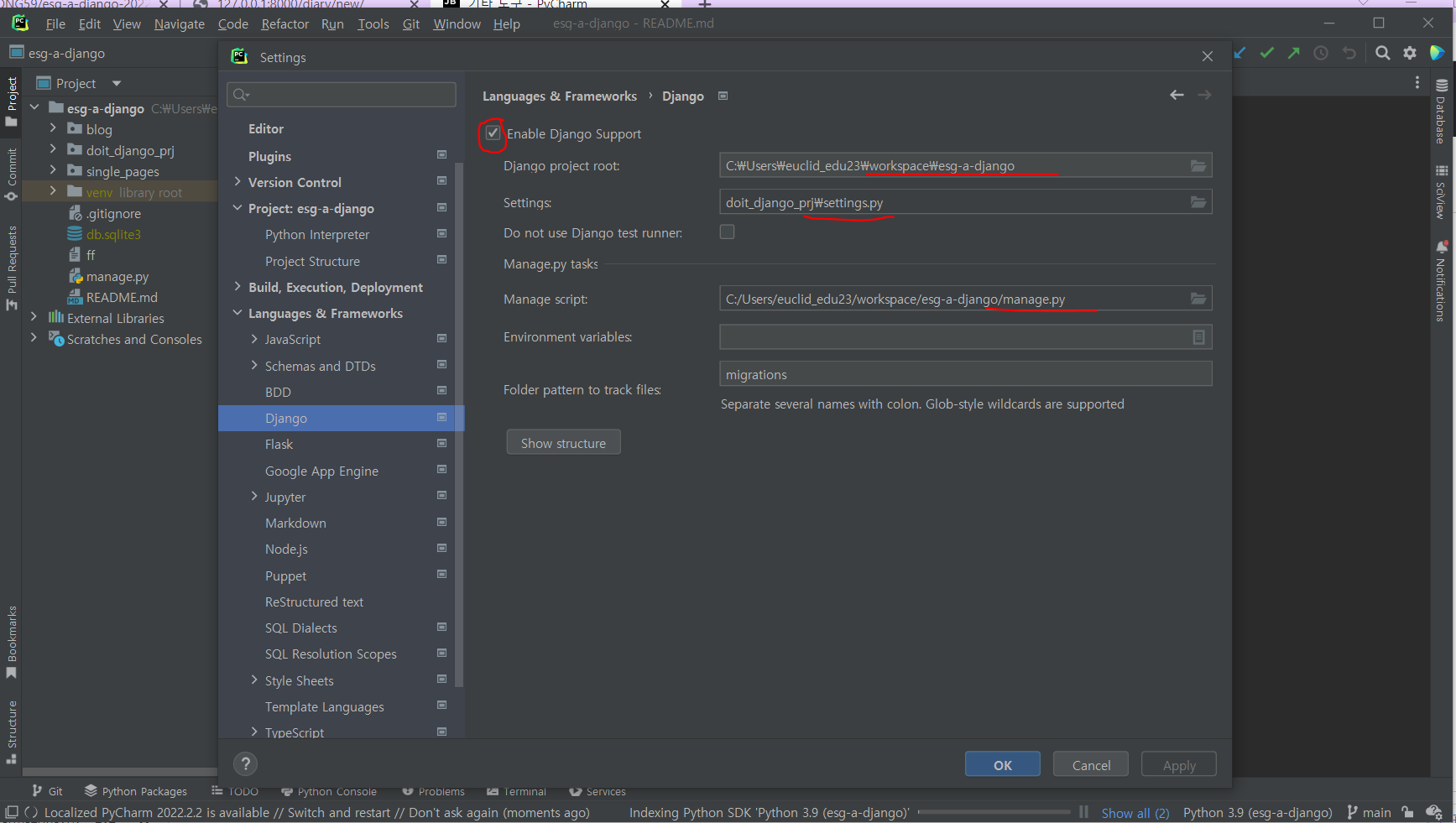
이러한 설정들 잘 확인해주시고~

- pycharm으로 할 때 .gitignore에 추가할 것
venv
.vscode
.idea
dbsqlite3
__pycache__
- 파이참 진짜 좋다
return은 상관없는 거지만, 다음과 같이 "blog/post_form.html"에서
blog폴더 안에 파일post_form.html이 만들어져 있지 않으면
post_form.html을 더블클릭하고 alt.enter -> 파일자동생성 된다!

이진석 강사님 깃허브 링크!
https://github.com/pyhub-kr/esg-a-django
오늘의 성과물 먼저 공개
상단바에 있는 블로그, 다이어리 먼저 보면
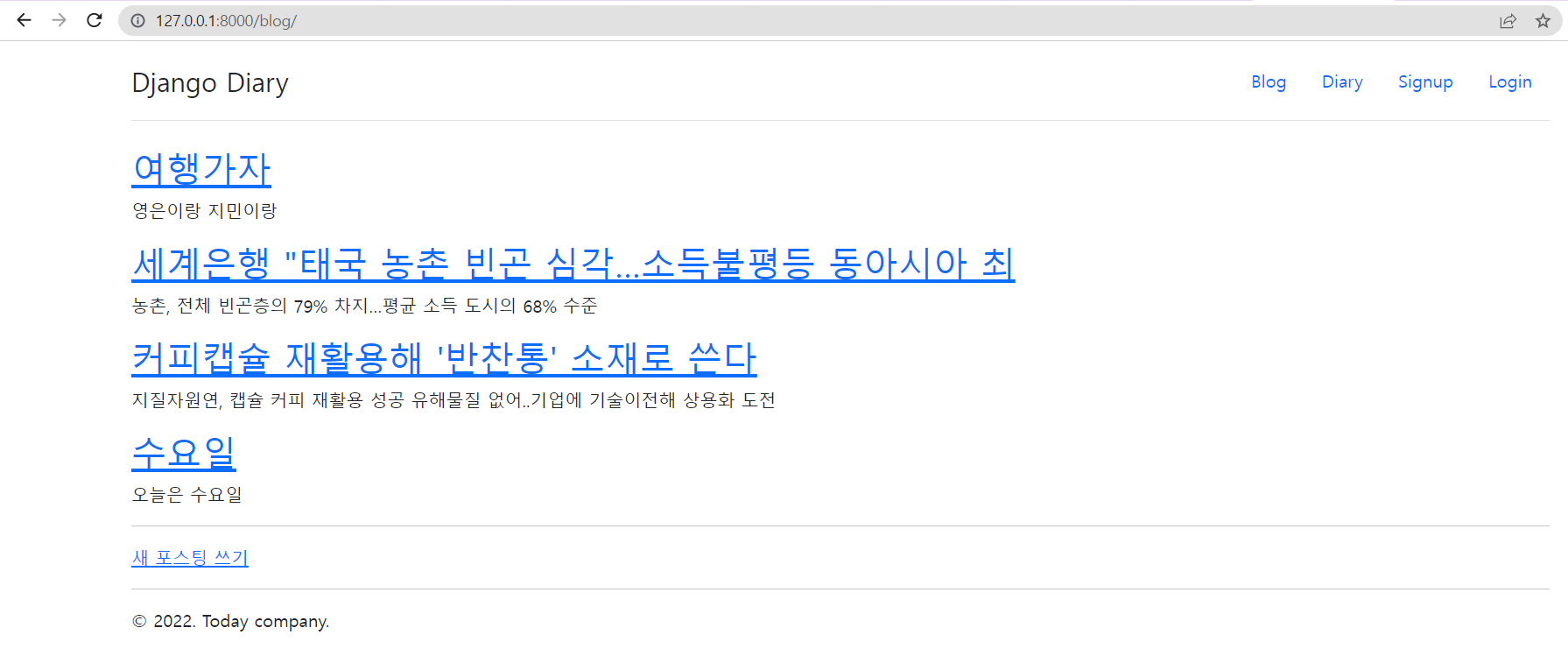
1. 블로그
블로그 목록 페이지 /blog/

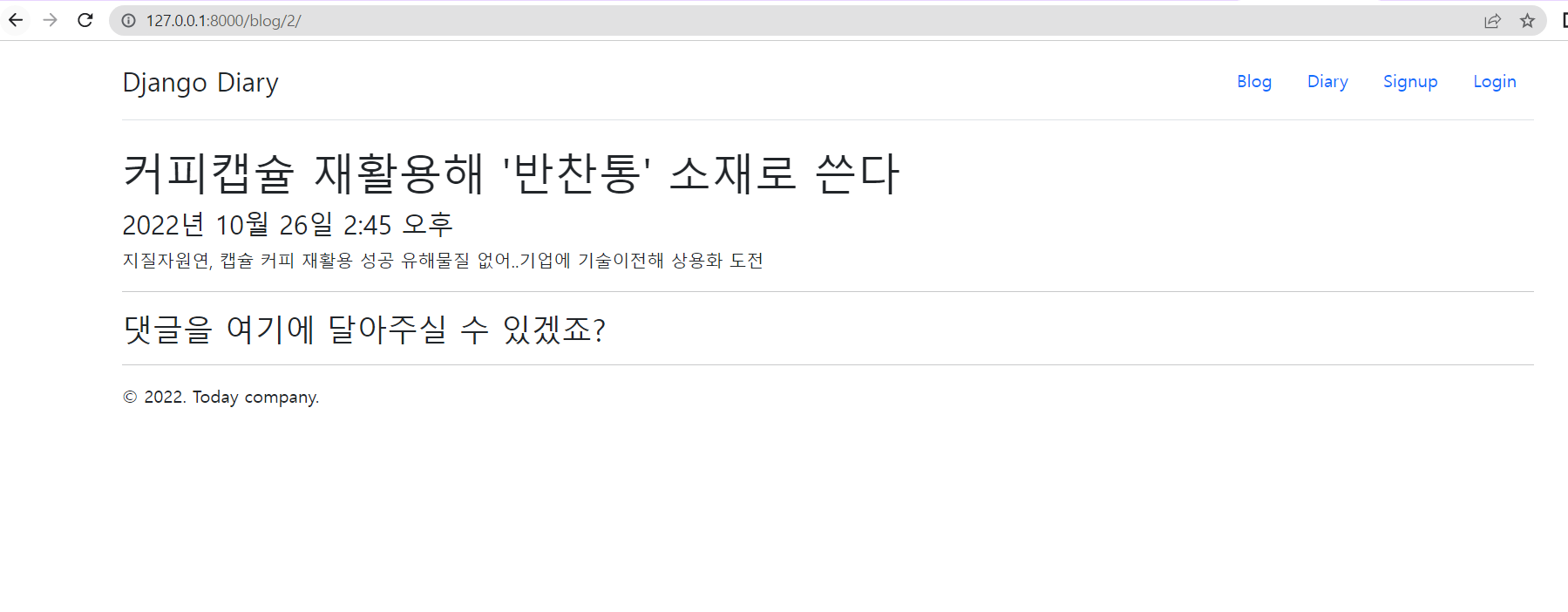
블로그 게시물 세부 페이지 클릭 /blog/<ink:pk>

블로그 목록에서 '새 포스팅 쓰기'를 클릭하면 다음과 같은 페이지가 나온다.제목과 내용을 입력하고

제출을 누르면 목록에 바로 반영됩니다.

2. 다이어리
다이어리 목록

다이어리 상세 페이지 (초반에 블로그 배우고 나서 다이어리 페이지를 만들었기 때문에 다이어리가 조금 더 발전되어 있다.)
- 새로운 일기 쓰기 추가
- 글 수정
- 글 삭제
- 일기 목록 페이지로 가기

새로운 다이어리 쓰기

회원가입

로그인

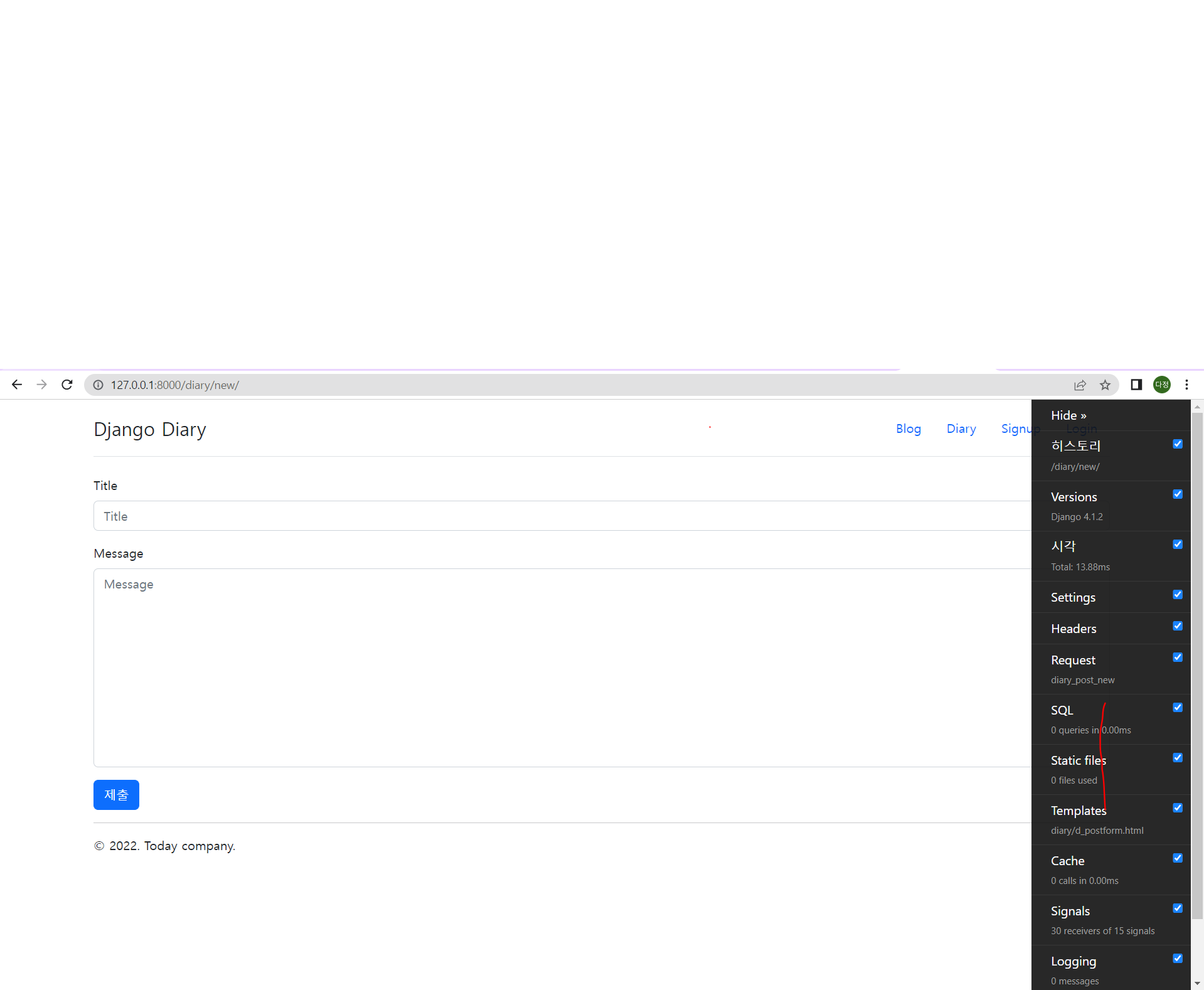
-Django Debug Toolbar
꼭 공식페이지에서 보세요~
https://django-debug-toolbar.readthedocs.io/en/latest/
왼쪽 상단에 올라가 떠있는 게 Django Debug Toolbar이다.

django - bootstrap
공식문서!! 중요
https://django-bootstrap5.readthedocs.io/en/latest/
서버 올리기
ngrok이라고 하는 서버 이용
https://dashboard.ngrok.com/get-started/setup
- ngrok 유틸리티를 다운로드 / 프로젝트 경로에 이동
- 로컬에서 .\ngrok http 8000 구동
- 안내된 서버로 접속하면, 회원가입 + authtoken 페이지 안내
- 회원가입 링크를 통해서, 회원 가입
- authtoken 링크를 통해서, ngrok config add-authtoken .... 명령을 확인하여,
- 터미널에서 .\ngrok config add-authtoken .... 실행
- ngrok 가입확인 이메일 확인
- 다시 .\ngrok http 8000 구동
powershell에서 새로운 터미널 열고 서
.\venv\Scripts\activate
가상환경을 activate하고 쥬피터 설치
python -m pip install jupyter
python -m jupyter notebook
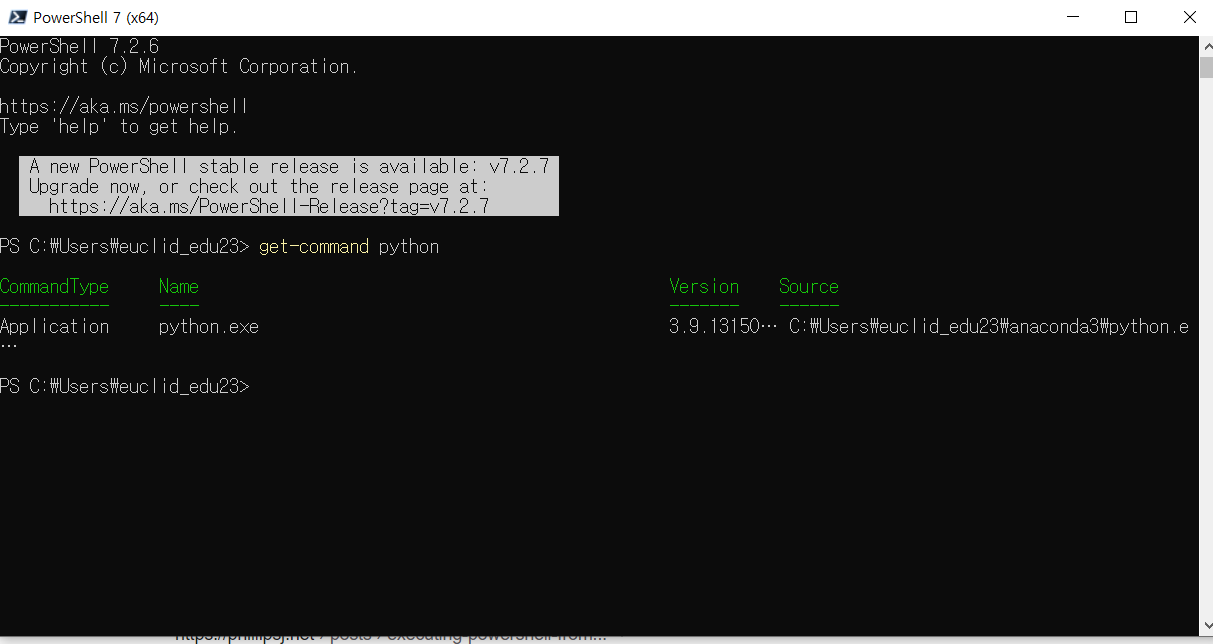
- get.command python으로 항상 확인하는 것 필요!!

수업 중간중간에 쓴 내용
-
파이참에서! 임포트 안되었을 경우
빨간 물결 줄 쳐진 경우 그 단어 클릭하고 ALT f하면 임포트 안되었다고 그런 안내사항이 나온다. -
시간정렬
- models.py
- views
- def index에서 시간 정렬 안했을 때 밑에 따로 다음과 같이 만들면 된다.
class Meta:
# 퀘리셋에서 orderby를 지정하지 않았을 때 사용
ordering = ['-id']- 템플릿 상속
diary폴더 안에 base.html을 만들어주고 다이어리 목록, 상세페이지, 새 다이어리 쓰기에서 반복되는 html양식을 base.html에 저장해준다.
그리고 나머지 파일들에는 반복되는 부분을 지우고 {% extends "diary/base.html" %}를 넣어준다.
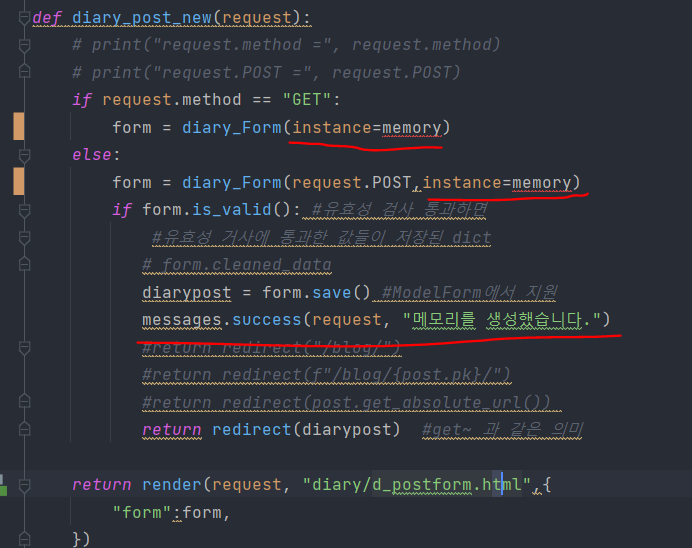
- flash message
잠깐 나타났다가 없어지는 메시지도 넣었다.
글을 수정하거나 삭제했을 때 잠깐 뜨는 "저장(삭제)되었습니다" 와 같은 메시지
물론 message임포트하고

이렇게 추가해주어야 한다.
- typing — 형 힌트 지원
이건... 잘 모르겠다.
https://docs.python.org/ko/3/library/typing.html
- 다른 환경에서 개발 환경만들때 라이브러리 설치
- 라이브러리 자동화 설치
requirements.text 파일을 프로젝트 폴더안에 생성
django==4.1.2같이 라이브러리와 버전을 함께 표시
pip install -r 하면 라이브러리 바로 설치
python -m pip install -r .\requirements.txt
python -m pip install django-bootstrap5
