완성본

http://www.tcpschool.com/html-tag-attrs/input-value
나는 라디오버튼에서 선택된 것들의 값을 데이터베이스에 넘기기 위해
input태그에 value를 넣어주었다.
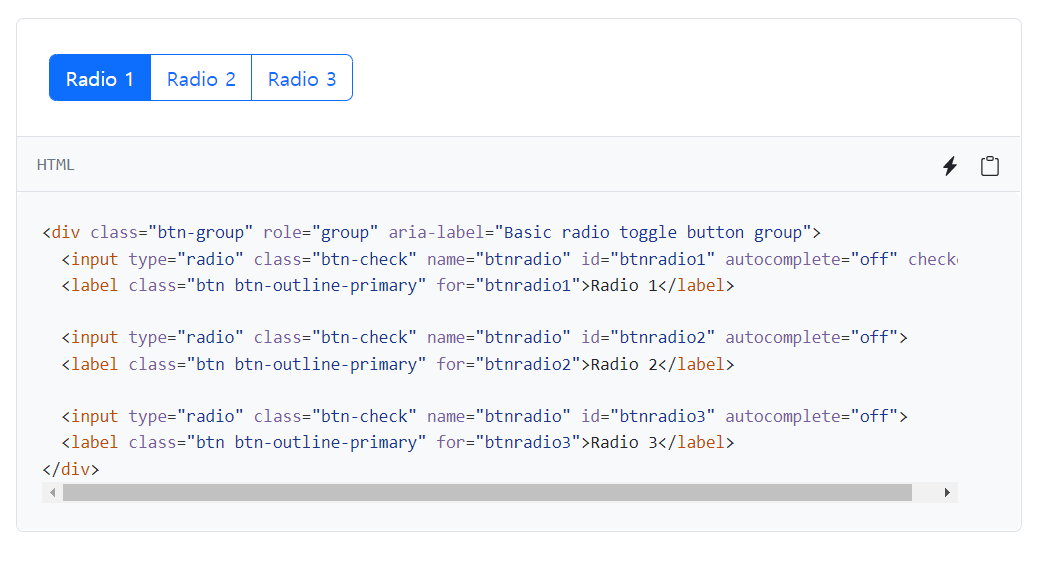
라디오 버튼 그룹
부트스트랩에서 가져왔다.

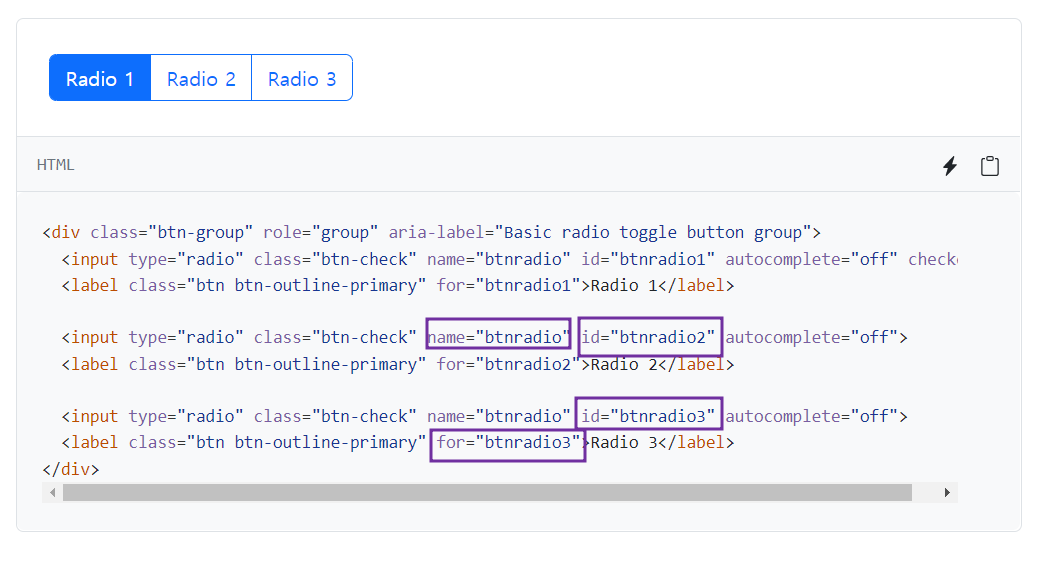
수정시 주의 할 점
- input태그에 있는 name을 다 똑같이 맞춰 주어야 한다!
- input태그에 있는 id도 수정!
- label태그에 있는 for도 수정!

아이콘 첨가
svg태그 를 label태그 사이에 넣어주면 된다.
<input type="radio" class="btn-check" name="btnradio" id="btnradio1" autocomplete="off" checked="">
<label class="btn btn-outline-primary" for="btnradio1"> <span class="form-selectgroup-label"><!-- Download SVG icon from http://tabler-icons.io/i/home -->
<svg xmlns="http://www.w3.org/2000/svg" class="icon icon-tabler icon-tabler-sun-high" width="100" height="40" viewBox="0 0 24 24" stroke-width="2" stroke="currentColor" fill="none" stroke-linecap="round" stroke-linejoin="round">
<path stroke="none" d="M0 0h24v24H0z" fill="none"></path>
<path d="M14.828 14.828a4 4 0 1 0 -5.656 -5.656a4 4 0 0 0 5.656 5.656z"></path>
<path d="M6.343 17.657l-1.414 1.414"></path>
<path d="M6.343 6.343l-1.414 -1.414"></path>
<path d="M17.657 6.343l1.414 -1.414"></path>
<path d="M17.657 17.657l1.414 1.414"></path>
<path d="M4 12h-2"></path>
<path d="M12 4v-2"></path>
<path d="M20 12h2"></path>
<path d="M12 20v2"></path>
</svg>
</span>최종 코드
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.2.2/dist/css/bootstrap.min.css" rel="stylesheet">
<link href="https://getbootstrap.com/docs/5.2/assets/css/docs.css" rel="stylesheet">
<title>Bootstrap Example</title>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.2.2/dist/js/bootstrap.bundle.min.js"></script>
</head>
<body class="p-3 m-0 border-0 bd-example">
<!-- Example Code -->
<div class="btn-group" role="group" aria-label="Basic radio toggle button group">
<input type="radio" class="btn-check" name="btnradio" id="btnradio1" autocomplete="off" checked="" value="Sunny">
<label class="btn btn-outline-primary" for="btnradio1"> <span class="form-selectgroup-label"><!-- Download SVG icon from http://tabler-icons.io/i/home -->
<svg xmlns="http://www.w3.org/2000/svg" class="icon icon-tabler icon-tabler-sun-high" width="100" height="40" viewBox="0 0 24 24" stroke-width="2" stroke="currentColor" fill="none" stroke-linecap="round" stroke-linejoin="round">
<path stroke="none" d="M0 0h24v24H0z" fill="none"></path>
<path d="M14.828 14.828a4 4 0 1 0 -5.656 -5.656a4 4 0 0 0 5.656 5.656z"></path>
<path d="M6.343 17.657l-1.414 1.414"></path>
<path d="M6.343 6.343l-1.414 -1.414"></path>
<path d="M17.657 6.343l1.414 -1.414"></path>
<path d="M17.657 17.657l1.414 1.414"></path>
<path d="M4 12h-2"></path>
<path d="M12 4v-2"></path>
<path d="M20 12h2"></path>
<path d="M12 20v2"></path>
</svg>
</span>
</label>
<input type="radio" class="btn-check" name="btnradio" id="btnradio2" autocomplete="off" value="Clody">
<label class="btn btn-outline-primary" for="btnradio2">
<span class="form-selectgroup-label"><!-- Download SVG icon from http://tabler-icons.io/i/home -->
<svg xmlns="http://www.w3.org/2000/svg" class="icon icon-tabler icon-tabler-cloud" width="100" height="48" viewBox="0 0 24 24" stroke-width="2" stroke="currentColor" fill="none" stroke-linecap="round" stroke-linejoin="round">
<path stroke="none" d="M0 0h24v24H0z" fill="none"></path>
<path d="M6.657 18c-2.572 0 -4.657 -2.007 -4.657 -4.483c0 -2.475 2.085 -4.482 4.657 -4.482c.393 -1.762 1.794 -3.2 3.675 -3.773c1.88 -.572 3.956 -.193 5.444 .996c1.488 1.19 2.162 3.007 1.77 4.769h.99c1.913 0 3.464 1.56 3.464 3.486c0 1.927 -1.551 3.487 -3.465 3.487h-11.878"></path>
</svg>
</span></label>
<input type="radio" class="btn-check" name="btnradio" id="btnradio3" autocomplete="off" value="Rainy">
<label class="btn btn-outline-primary" for="btnradio3"><span class="form-selectgroup-label"><!-- Download SVG icon from http://tabler-icons.io/i/home -->
<svg xmlns="http://www.w3.org/2000/svg" class="icon icon-tabler icon-tabler-umbrella" width="100" height="48" viewBox="0 0 24 24" stroke-width="2" stroke="currentColor" fill="none" stroke-linecap="round" stroke-linejoin="round">
<path stroke="none" d="M0 0h24v24H0z" fill="none"></path>
<path d="M4 12a8 8 0 0 1 16 0z"></path>
<path d="M12 12v6a2 2 0 0 0 4 0"></path>
</svg>
</span></label>
<input type="radio" class="btn-check" name="btnradio" id="btnradio4" autocomplete="off" value="Snowy">
<label class="btn btn-outline-primary" for="btnradio4">
<svg xmlns="http://www.w3.org/2000/svg" class="icon icon-tabler icon-tabler-snowman" width="100" height="50" viewBox="0 0 24 24" stroke-width="2" stroke="currentColor" fill="none" stroke-linecap="round" stroke-linejoin="round">
<path stroke="none" d="M0 0h24v24H0z" fill="none"></path>
<path d="M12 3a4 4 0 0 1 2.906 6.75a6 6 0 1 1 -5.81 0a4 4 0 0 1 2.904 -6.75z"></path>
<path d="M17.5 11.5l2.5 -1.5"></path>
<path d="M6.5 11.5l-2.5 -1.5"></path>
<path d="M12 13h.01"></path>
<path d="M12 16h.01"></path>
</svg></label>
</div>
<!-- End Example Code -->
</body>
</html>