css가 어떻게 적용되는 건지 개념이 확실히 잡히지 않아 하루 종일 이것만 찾았다...ㅋ
참고사이트
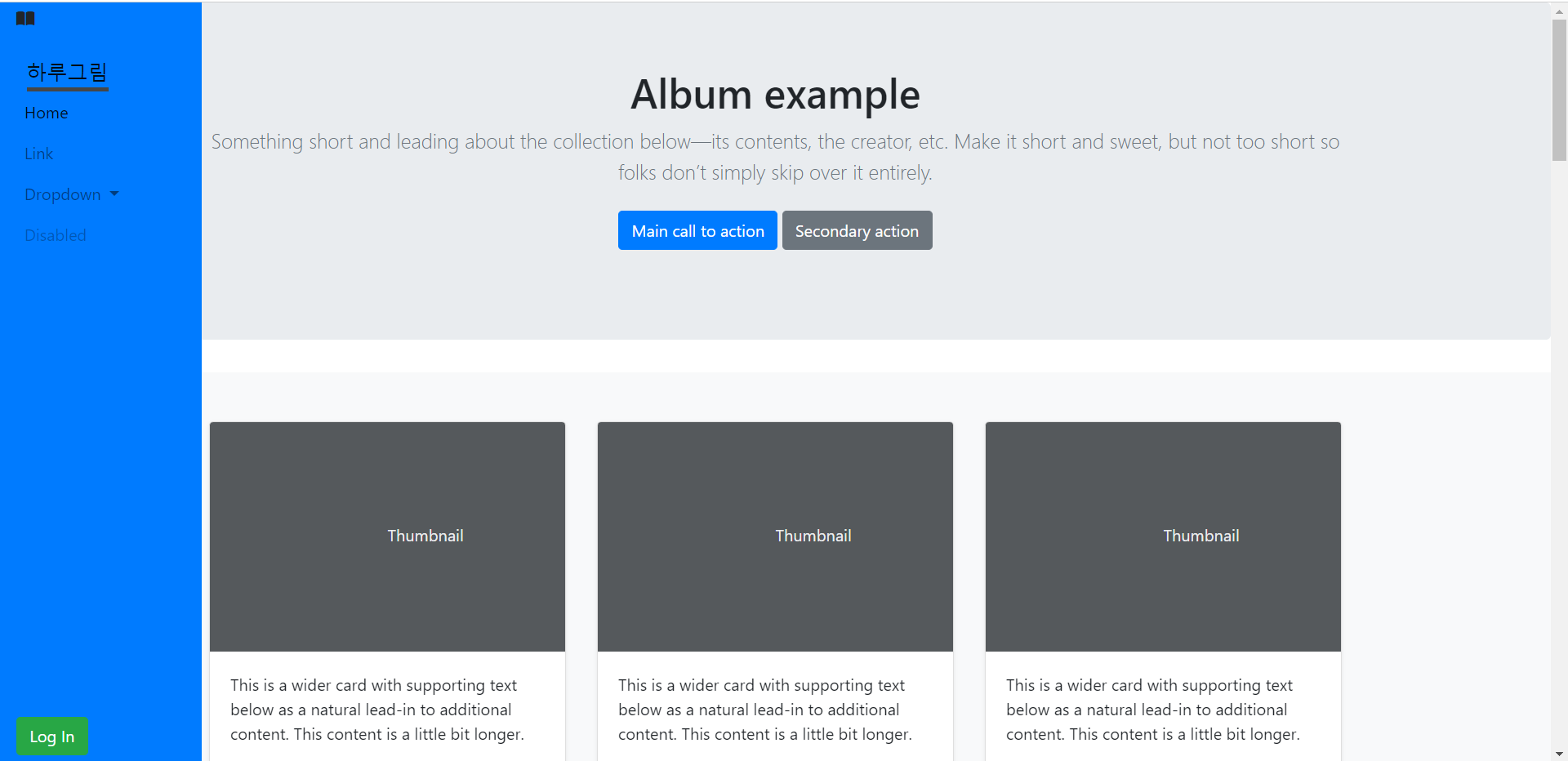
https://codingyaar.com/bootstrap-side-navbar-or-vertical-navbar/

이 부분을 마지막에 추가해서 고정을 시켰다.
style태그 안에 넣어주어야 한다.
position: fixed;
overflow: auto;
<style>
@media (min-width: 992px) {
.navbar,
.navbar-collapse {
flex-direction: column;
}
.navbar-expand-lg .navbar-nav {
flex-direction: column;
}
.navbar {
width: 13%;
height: 100vh;
align-items: flex-start;
position: fixed;
overflow: auto;
}
.navbar-brand {
margin-left: 0.5em;
padding-bottom: 0;
border-bottom: 4px solid #464646;
}
form input {
margin-bottom: 0.7em;
}
}
</style>