
Chapter 2. Hello World App (3)
저번 포스팅에서는 App 을 Project 안에 만들어보았다.
이번 포스팅에서는 View 를 하나 만들어서, 우리가 요청하는 url에 응답하도록 해보자.
View 만들기
우리가 특정한 url로 request를 할때 반응시키기 위하여, View를 만들어보도록 한다.
pages/views.py 파일을 열어서 다음과 같이 작성한다.
# page/views.py
from django.http import HttpResponse
# Create your views here.
def homePageView(request):
return HttpResponse('Hello, World!')구조는 간단하다.
front-end 에 응답을 주기 위하여, HttpResponse 클래스를 import 하고, homePageView 라는 이름의 함수를 정의한다.
간단히 설명하자면, 특정한 요청이 들어올 때 views.py 파일에 정의되어있는 특정 메소드를 호출하여 처리하는 식이다.
외부 요청에 의해 homePageView 메소드가 불렸을 때, 우리는 단순히 front-end 에 Hello, World! 라는 문자열을 돌려주는 처리를 하게 된다.
다음으로, 외부 요청과 homePageView 를 연결하기 위한 url 라우팅 설정을 하도록 하자.
url routing 설정하기
우리는 pages App 전용 url 설정을 분리해서 처리할 것이다. 유지보수도 쉽고, App 별로 분리가 가능하기 때문이다.
아래 경로에 urls 파일을 하나 만들자.
config/pages/urls.py
아래와 같이 우리가 만들었던 View를 추가하자.
from django.urls import path
from .views import homePageView
urlpatterns = [
path('', homePageView, name='home')
]이것으로 끝이 아니다. 실제 root url 파일에 import 시켜야 한다.
config/urls.py
from django.contrib import admin
from django.urls import path, include
urlpatterns = [
path('admin/', admin.site.urls),
path('', include('pages.urls')),
]이것으로 개발작업은 끝이다.
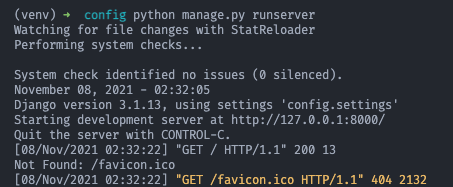
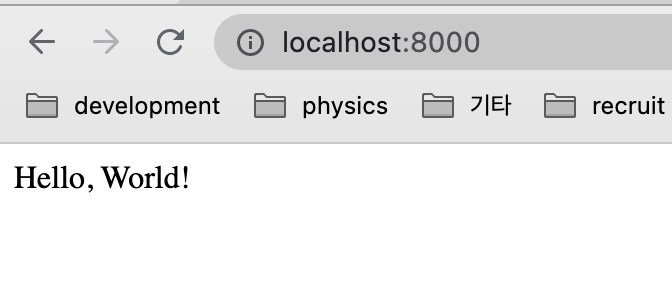
서버를 가동하고, root url -> http://127.0.0.1:8000/ 로 접근해보자.
python manage.py runserver

아래와 같이 Hello, World! 문자열이 출력되는 것을 알 수 있다.

이것으로 간단히 뷰와 라우팅을 설정하여 실제로 원하는 문자열을 front-end 로 응답하여 보았다.
다음은 조금 더 관련내용을 자세하게 살펴보도록 하자.