
Chapter 3: Pages App
오늘 포스팅에서는, 새로운 django App 을 개발해볼 것이다.
특히 Template 을 확장시켜서 저번에 만들었던 Hello World App 보다 그럴 듯한 페이지를 만들어보자.
프로젝트 생성 및 기본 환경 설정 하기
가상 python 환경에 들어가서, 새로운 project 와 app 을 만든다.
source venv/bin/activate
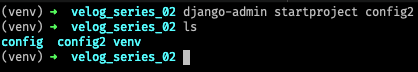
django-admin startproject config2

cd config2
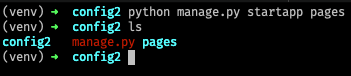
python manage.py startapp pages

그리고, config2 프로젝트 폴더의 settings.py 에서 우리가 추가한 pages App 을 추가하자.
# Application definition
INSTALLED_APPS = [
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles',
'pages', #new App
]마지막으로 기본 DB link 작업을 위해,
migrate 명령을 실행하자.
python manage.py migrate

이것으로 기본적인 환경 세팅은 끝났다.
서버를 가동하고 기본 페이지가 잘 표시되는지 확인해 보자.
python manage.py runserver

마이그레이션이 완료되었으면, 웹브라우저로 아래에 접속해보자.
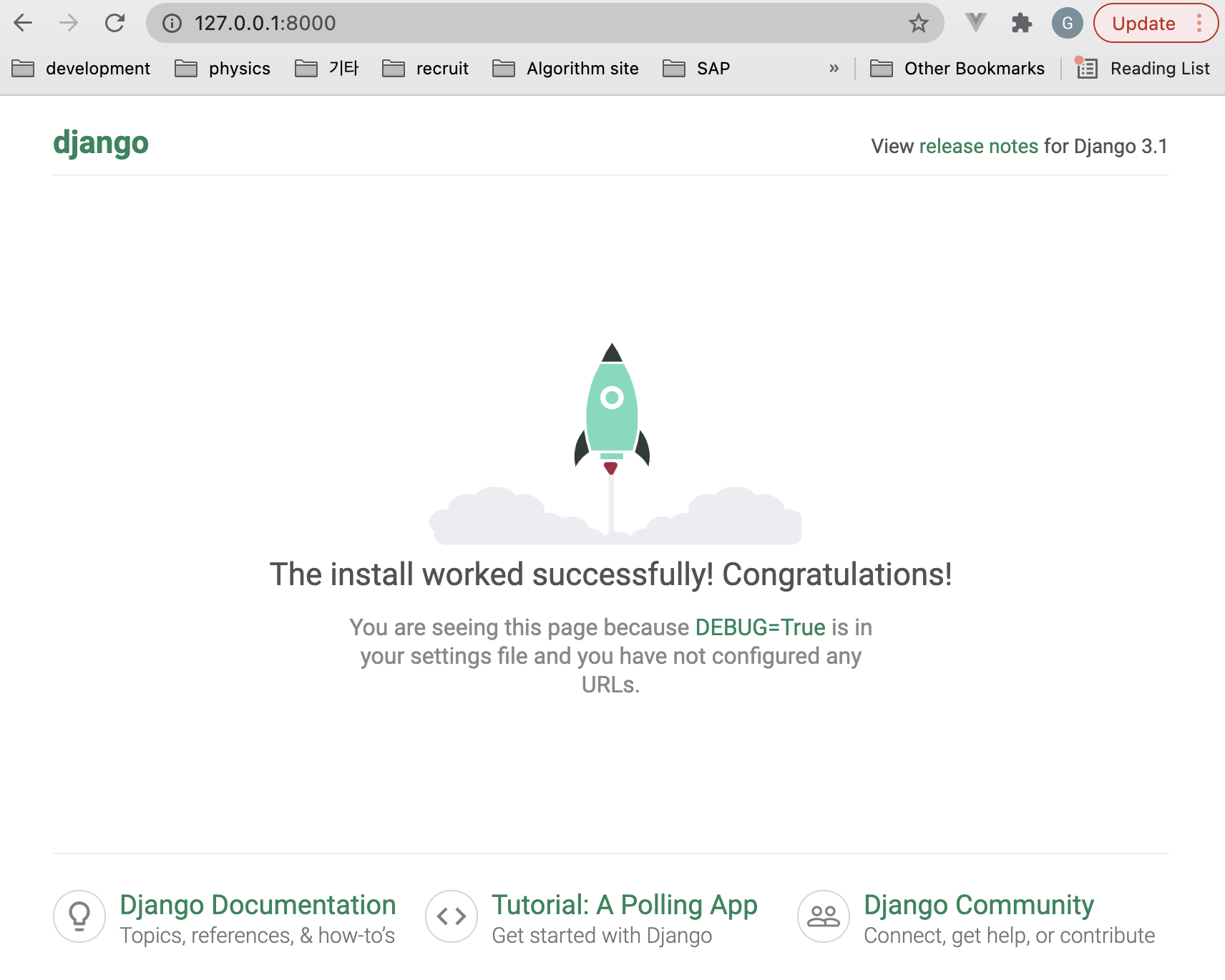
http://127.0.0.1:8000/

화면이 잘 표시된다.
이것으로 기본 세팅은 완료되었다.
다음 포스팅에서는 본격적으로 Template 을 작성해보고, View 파일과 연계하는 법에 대하여 알아보자.
Thank you!