시작하기 전에...
본 시리즈는 django 프레임워크와 SPA 프레임워크로 여러가지 실제로 쓰이고 있는 가벼운 웹 애플리케이션을 fullstack으로 개발해봄으로써, django를 메인으로 하는 개발자로 성장하는데에 조금이나마 도움을 주고자 기획되었다.
본 포스팅에서는 1번째 시리즈로 읽고, 쓰고, 수정하고, 삭제할 수 있는 간단한 게시판 웹 애플리케이션을 개발해 보고자 한다.
처음이니만큼, 본론에 들어가기에 앞서서
django가 무엇인지 알아보자.
django(/dʒæŋɡoʊ/ jang-goh/쟁고/장고)

django 는 2005년부터 공개된 Python언어 기반의 오픈소스 웹 프레임워크이며 fullstack 프레임워크이기도 하다.
Python언어 기반으로 사용되는 웹 프레임워크 중에 가장 많이 쓰이고 있기도 하다. 일반적으로 웹 서비스 개발에 Python을 쓴다고 하면, django 이거나, Flask 라고 생각하면 될 정도.
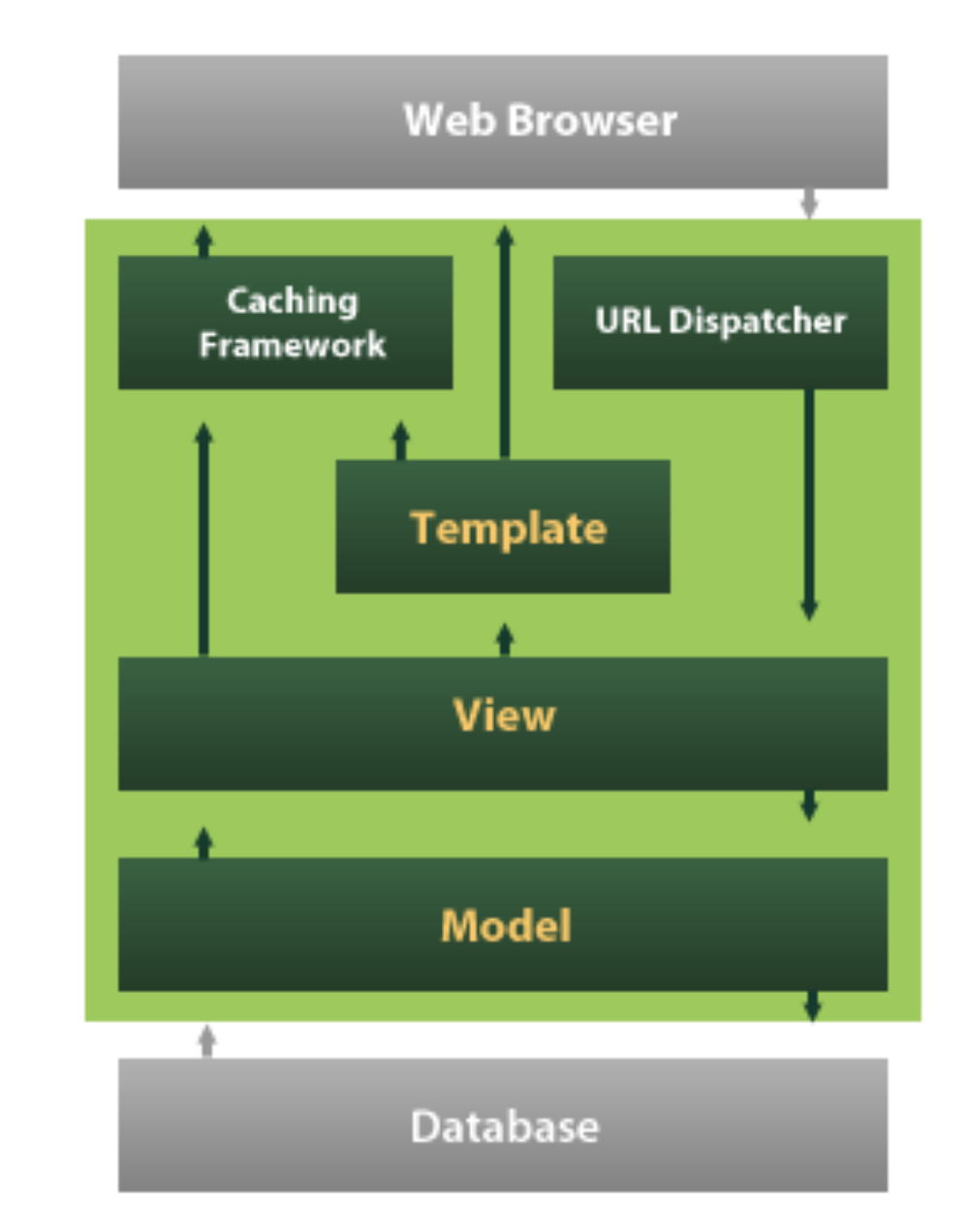
django는 전형적인 MVT(Model-View-Template)패턴 프레임워크이며, django로 만들어진 일반적인 웹서비스의 흐름도는 아래와 같다.

-
Web Browser > URL Dispatcher
유저가 웹브라우저로django웹 애플리케이션에 접근할 경우,django웹서버로 받은 Request 데이터 중에 URL Address에 해당하는 데이터를 추출한다. -
URL Dispatcher > View <--> Model
URL Dispatcher에 의해 추출된 URL Address에 해당하는 View 파일로 이동하여, 유저의 화면에 표시하기 위한 데이터와 레이아웃을 구성한다. 필요할 경우, DB Table과 연동하여 필요한 데이터를 조회한다. -
View > Template
View가 다 구성되었다면, 유저의 웹브라우저에 실제적으로 화면을 띄우기 위하여 내부적으로 html/DOM으로 변환한다. -
Template > Web Browser
완성된 Template을 유저의 Web Browser로 전송하여, 유저의 화면에 표시한다.
위 4가지 처리흐름을 머리속에 꼭 넣고, django 안에서 하나하나 설치/개발해보면서 무슨 의미인지는 천천히 느끼도록 하자.
게다가, django 는 실제 웹서비스에서 사용되는 로그인/아웃, 페이지네이션 등 기본적인 코드를 제공해주기 떄문에, 기본적인 기능 개발로 시간을 전혀 들이지 않아도 되므로 상당히 편리하다.
이쯤해서 서론은 마무리 하기로 하고,
본 시리즈의 다음 포스팅에서는 django로 자기 자신의 웹 애플리케이션을 개발하기 위한 기본적인 작업구축 (DB 연계 포함)에 대해서 알아보겠다.
Thank you!