본 포스팅에서는, django 프레임워크를 사용하기 위해, 기본적인 개발환경구축을 해보기로 한다.
필자는 Mac OS BigSur (Version 11.5.2) 운영체제 기준으로 진행하고 있으니 참고하길 바란다.
기본 개발환경 구축하기
첫번째로 django는 Python 언어를 기반 패키지이므로 Python 언어 관련 패키지 관리 툴인 pip (Package Installer for Python) 를 이용하여 설치하도록 하자.
pip은 Python이 설치될 때 같이 설치된다.
당연한 얘기겠지만 PC에 Python이 설치되어 있지 않으면, pip 도 설치되어 있지 않으므로 Python 부터 설치하자. (Python이 설치 되어 있다면 Skip해도 된다)
brew install python위 커맨드는 python 이지만, 현재는 Default로 python3이 설치된다.
설치를 완료했으면 이어서, pip 이 존재하는지 확인한다.
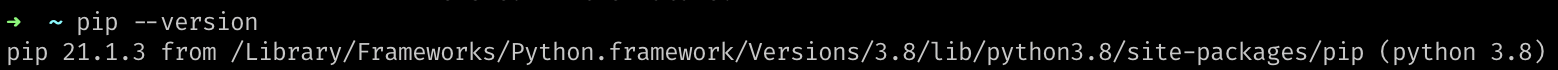
pip --version
PATH가 찍히고 있으므로 이미 설치되어있음을 확인할 수 있다!
이제부터 본격적으로, pip을 이용하여 django 프로젝트를 생성하기 위해 최소한으로 필요한 Python Package를 설치하도록 하자.
필요한 Package는 다음과 같다.
- django (장고 프레임워크)
- djangorestframework (장고 RESTful Web API 툴킷)
- asgiref (장고 front-back 서버간 비동기 처리 라이브러리)
자, 이제 본인이 원하는 이름으로 프로젝트 폴더를 하나 만들자.
mkdir velog_series_01
본인이 만든 프로젝트 폴더 안으로 들어가서, 본 프로젝트 전용으로 가상 Python 환경을 만든다.
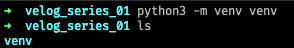
python3 -m venv venv

프로젝트 폴더 아래에 Python 가상환경에 관련된 데이터가 venv 폴더 아래에 생성된 것을 확인할 수 있다.
우리가 이번 시리즈에서 개발할 Python 애플리케이션에 관련된 모든 패키지 정보는 venv 폴더 안에서 관리하게 될 것이다.
가상환경을 만들었으니 아래 커맨드로 setting 하도록 하자.
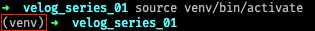
source venv/bin/activate

Terminal의 왼쪽을 보면, 우리가 만든 가상환경 venv 으로 설정되었음을 알수 있다.
현재 상태에서, 위에서 언급했었던 3가지 Package를 pip 을 사용하여 설치한다.
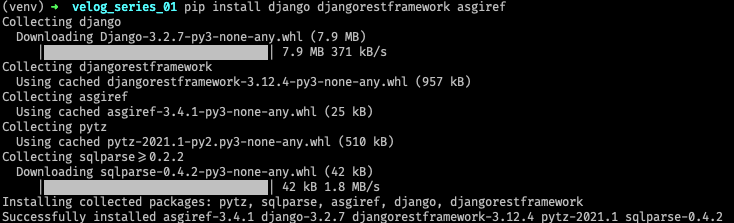
pip install django djangorestframework asgiref
아래처럼 로그가 찍힌다면 3가지 Package가 모두 성공적으로 설치된 것이다.

django 프로젝트 생성
이제 기본적인 준비는 끝났으니, 본격적으로 django 프로젝트를 생성해보자.
아래 커맨드를 입력하여 원하는 프로젝트 이름으로 django 프로젝트를 생성한다.
django-admin startproject dashboard
커맨드를 실행 하면 아래와 같이 폴더가 생성된다.

생성된 프로젝트 폴더 dashboard 로 진입해서, 아래 커맨드로 원하는 애플리케이션 이름(dashboard_core)의 django 앱을 하나 만든다.
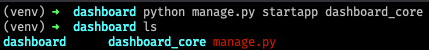
cd dashboard
python manage.py startapp dashboard_core

비교하자면, 한개 프로젝트(dashboard) 안에 있는 여러 서비스들 중 한개의 서비스(dashboard_core)라고 보면 좋다.
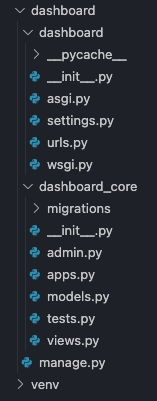
지금까지 작업이 완료되었다면, 현재 폴더 구성을 살펴보자

velog_series_01 (프로젝트 최상단 폴더)
-dashboard (django 프로젝트 폴더)
--dashboard (django 프로젝트 파일)
--dashboard_core (django 앱 파일)
-venv (django 프로젝트 전용 Python 가상환경폴더)
이것으로 기본적인 프로젝트 개발을 위한 최소한의 파일은 생성되었다.
django 프로젝트 실행
본 포스팅의 마지막 단계로, django 프로젝트를 실행시켜 보자.
velog_series_01/dashboard/settings.py 파일을 코드 에디터로 열어보면, INSTALLED_APPS 라는 배열 변수가 있는데 거기에 아래의 2개 앱들을 Element로 추가하자.
'rest_framework' , 'dashboard_core'
velog_series_01/dashboard/settings.py:31
# Application definition
INSTALLED_APPS = [
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles',
'rest_framework',
'dashboard_core',
]위처럼 수정한 다음 코드전체를 저장한다.
프로젝트 실행 전에 마지막으로 1가지 작업을 더 해줘야 한다.
프로젝트 생성시에 Default로 생성된 모델에 대해서, DB Migration을 실행하여 물리 Database와 Sync를 맞춰 주어야 실행이 가능하다.
django 프로젝트 폴더인 dashboard 로 이동한 다음,
아래 커맨드를 실행하자.
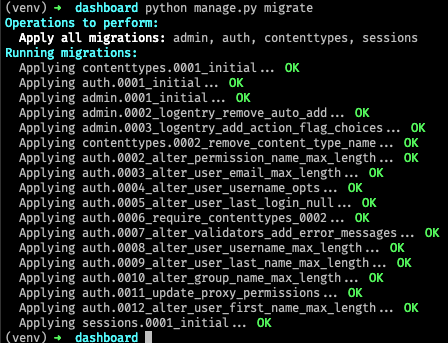
python manage.py migrate

위 스크린 샷처럼, 모든 로그가 OK 로 표시되면 Sync가 완료된 것이다.
지금까지 고생이 많으셨다.
드디어 대망의 프로젝트 실행만 남았다.
아래 커맨드로 프로젝트 실행을 해보자.
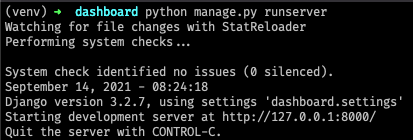
python manage.py runserver

별다른 에러 로그가 보이지 않으면 django 프로젝트 서버가동에 성공한 것이다!
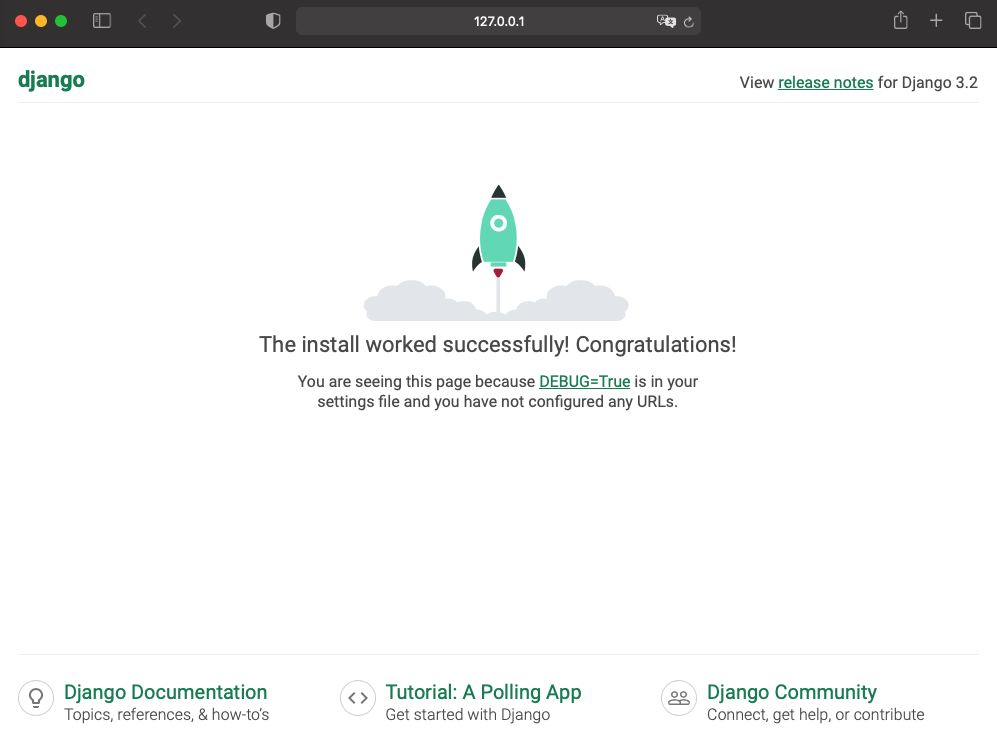
아무 웹브라우저를 실행해서 http://127.0.0.1:8000 주소로 들어가보자.

위 처럼 로켓이 올라가는 애니메이션이 보인다면 성공적으로 django 앱을 실행한 것이다!
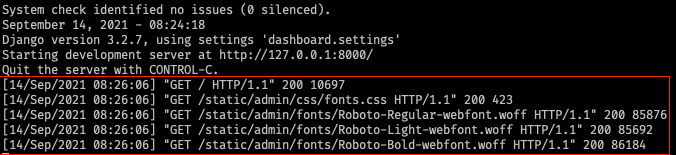
우리가 웹브라우저를 사용하여, 서버로 접속(Request)했기 때문에
로그도 Terminal에서 확인할 수 있다.

참으로 고생많으셨다.
이것으로 django 프로젝트 개발에 첫 발을 뗀 것이다!!
다음 포스팅에서는 게시판 프로젝트의 1번째 단계인 회원가입 시스템 개발을 진행 보도록 하자.
유저의 Model 정의와, Admin 관리 페이지의 사용방법에 대해서 설명할 것이다.
그럼 다음 시간에!!
Thank you!