[Post] Model의 데이터를 조회하자!
저번 포스팅에서는 SuperUser 를 만들어서, django 프로젝트 안에 속해 있는 Model에 접근해 보았다.
그러나, 관리자권한으로 로그인하지 않으면 Model의 데이터를 볼 수 없었기 때문에 모두에게 보여줄 수 없는 부분을 개선해야 한다.
오늘은 이 문제를View를 만들어서 해결해보자.
django에서 View는 클라이언트에서 받은 요청에 따라 DB Tier (Model) 과 연결시켜서 필요한 데이터를 조회, 수정, 등록, 삭제하도록 중계하는 역할을 한다.
쉽게 말해서, 서버에서 데이터를 처리하는로직 부분이라 할 수 있다.
우리가 지금까지 DashBoard 프로젝트를 진행하면서 Model 과 Admin 만 생성했기 때문에, 데이터를 실제적으로 처리하고 클라이언트에게 돌려주는 부분이 없었다고 생각하면 된다.
자, 지금부터 본격적으로 View를 만들어 보자.
velog_series_01/dashboard/dashboard_core/views.py 를 코드 에디터로 열고 아래와 같이 작성하자.
from rest_framework.viewsets import ModelViewSet
from rest_framework.permissions import IsAuthenticatedOrReadOnly
from dashboard_core.models import Post
# Create your views here.
class PostViewSet(ModelViewSet):
queryset = Post.objects.all()
permission_classes = [IsAuthenticatedOrReadOnly]Post Model 전용 View를 만들기 위해, PostViewSet 이라는 Python 클래스를 정의하는 코드이다.
이어서, 유저가 접근할 URL 패턴을 정의하자.
velog_series_01/dashboard/dashboard/urls.py 파일을 코드 에디터로 열고, 다음과 같이 작성하자.
from django.contrib import admin
from django.urls import include, path
from rest_framework.routers import DefaultRouter
from dashboard_core.views import PostViewSet
router = DefaultRouter()
router.register(r"posts", PostViewSet, basename="post_status")
urlpatterns = [
path('', include(router.urls)),
path('admin/', admin.site.urls),
]
원래는 서버에 업로드 한 후에 http://localhost:8000 으로 접속하면 로켓 애니메이션이 표시되는 index 페이지로 다이렉트 하였으나, 그 부분을 우리가 만들었던 Post Model의 조회 페이지 /posts 로 보여주고 싶은 것이다.
여기까지 되었으면 기본적인 설정은 끝난 것이다.
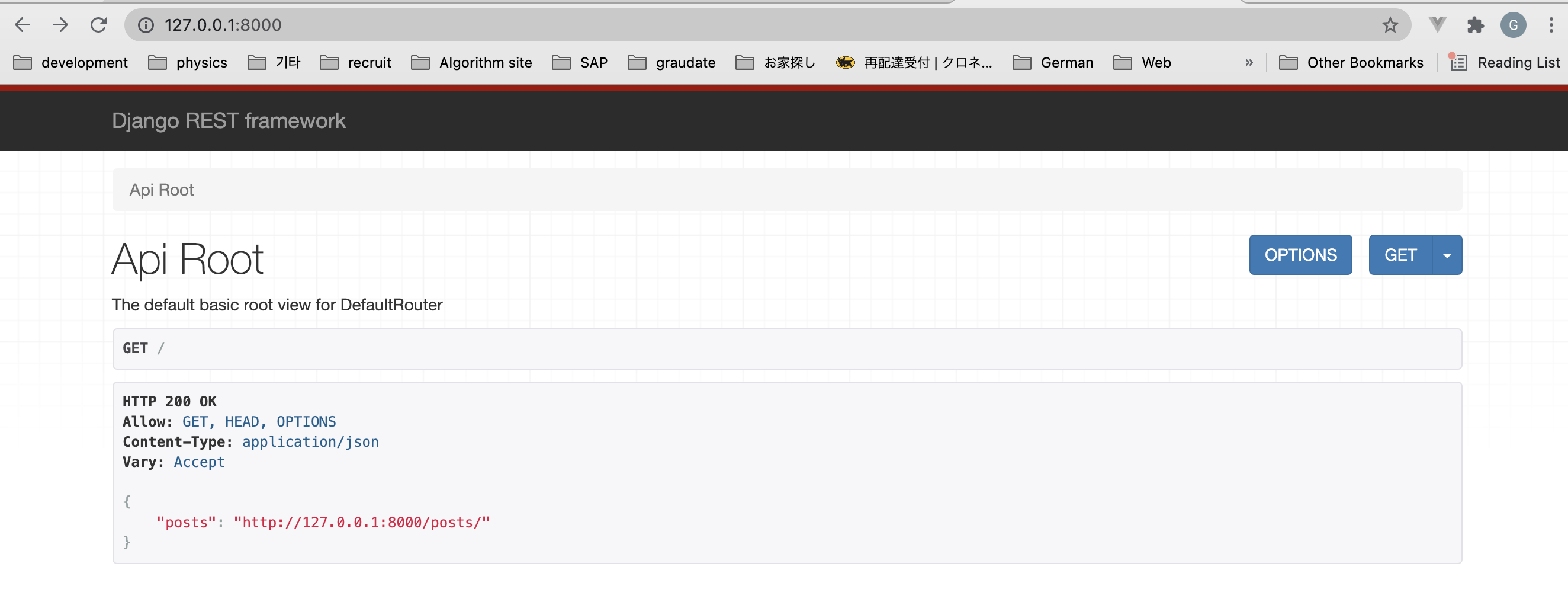
django 서버를 올린 다음, http://localhost:8000 으로 접속해보자.

다음과 같이 라우팅 설정이 되었음을 알 수 있다.
이어서 다음 포스팅에서는 본격적으로 Model의 Data를 보여주는 페이지를 만들어 보겠다.
Thank you!