Serializer는 무엇인가?
저번 시간에는 Post Table에 대한 View를 만들어서, 누구라도 data를 조회할 수 있도록 유저의 Request로 온 URL로 연결시켰다.
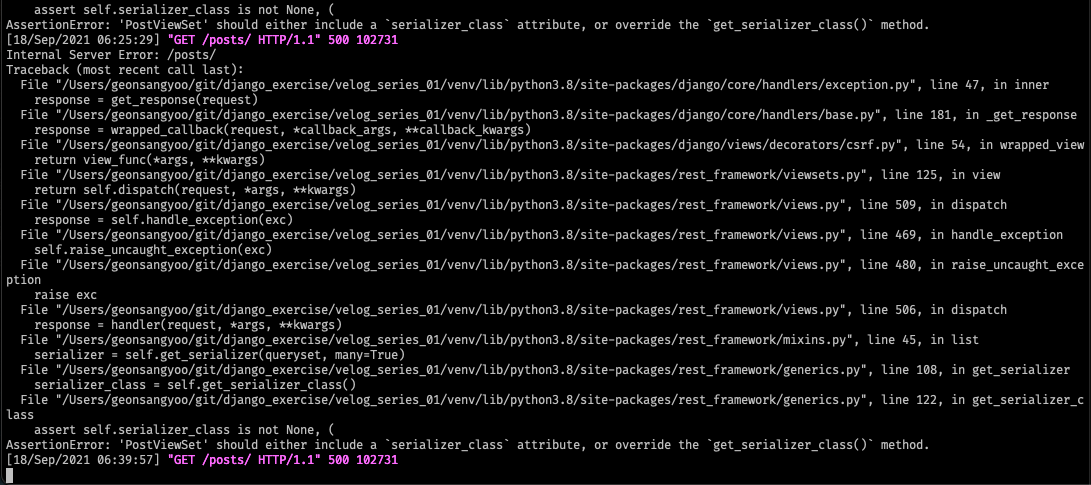
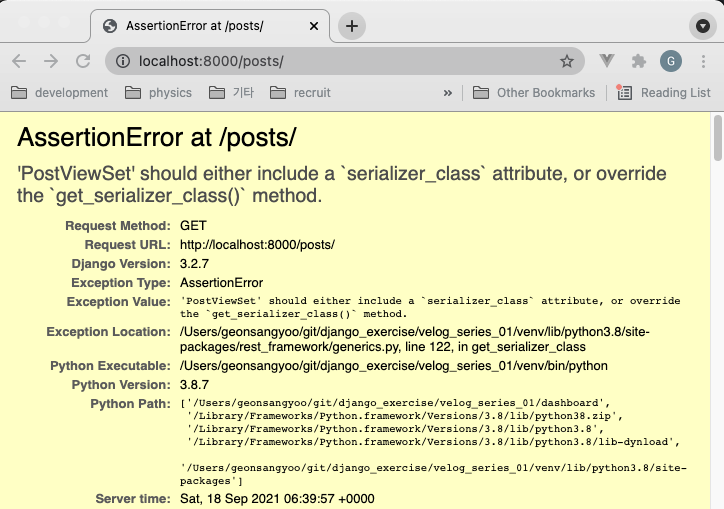
그러나, 서버를 가동시킨 후에 우리가 설정했던 URL http://localhost:8000/posts/ 로 들어가보니 아래와 같이 에러가 나버린다.... -_-;;
↓ Serializer 가 존재하지 않는다고 에러가 난다.


..그렇다면 Serializer가 없으면 왜 에러가 날까?
일단 Serailizer 개념에 대해서 알아보자.
말 그대로 직렬화 라는 뜻인데, 크게 2가지 기능을 한다.
- 유저에서 받아온 데이터를
django에서 처리할 수 있는 (Python 언어가 다룰 수 있는) 데이터 형으로 변환해 주는 기능을 한다고 이해하면 된다.
django [Model, QuerySet, Instance...] <----> Content[JSON, XML...]
- 보통 웹 애플리케이션은 유저에서 받은 데이터를 처리 한 후에, 서버가 유저의 화면에 뿌려 줄 데이터를 Response 객체와 함께 붙여서 유저에게 전송하는데 그때 보낼 데이터가 정의된 타입과 일치하는지 1차적으로 검증을 하는 역할을 한다.
검증하는 법은, Serializer 클래스에 기본적으로 포함되어 있는 is_valid() 함수를 이용하면 되는데 다음 포스팅에서 더 알아볼 것이다. 지금은 개념만 이해하고 넘어가도록 하자.
지금까지 Serializer 의 기본적인 정의에 대해서 알아보았다.
간단히 유저에서 받은 데이터가 어떻게 유저에게 다시 돌려지는지 django 의 처리흐름을 정리하고 넘어가자.
django 에서의 데이터 처리 Flow
-
django서버에 Request가 들어옴 -
url.py에서 유저가 접속한 URL 주소를 파싱해서 해당하는 View를 호출한다 -
View에서 링크된
DB Table에서 데이터를 가져온다 -
유저 요청에 따라 해당하는
Python로직을 작성하여, 데이터를 가공한다. 필요에 따라서는 View를 이용해CRUD처리를 한다. -
유저에게 전송하기 전에
Serializer클래스로 데이터를 검증한다 -
유저에게 전송할 데이터를 클라이언트의 Content 타입(
JSON, XML..)으로Serializer클래스를 사용해서 변환한다 -
유저에게 보낼 데이터를 Response 객체에 붙여서 같이 전송한다
Serializer를 정의하자
이제 본격적으로, Serializer 를 정의하자.
dashbord_core 폴더 안에서, serializers.py 파일을 생성하고 아래와 같이 작성하고 저장한다.
velog_series_01/dashboard/dashboard_core/serializers.py
from rest_framework import serializers
from dashboard_core.models import Post
class PostSerializer(serializers.ModelSerializer):
title = serializers.CharField()
contents = serializers.StringRelatedField()
created_at = serializers.DateTimeField()
class Meta:
model = Post
fields = "__all__"위 코드로 기본적인 Post Model에 대한 Serializer 클래스를 등록했으니 View에 연동시켜줘야 한다.
아래 코드 파일을 열고, Serializer class 를 추가해주자.
추가한 최종코드는 아래와 같다.
velog_series_01/dashboard/dashboard_core/views.py
from rest_framework.viewsets import ModelViewSet
from rest_framework.permissions import IsAuthenticatedOrReadOnly
from dashboard_core.models import Post
from dashboard_core.serializers import PostSerializer
# Create your views here.
class PostViewSet(ModelViewSet):
queryset = Post.objects.all()
serializer_class = PostSerializer
permission_classes = [IsAuthenticatedOrReadOnly]
고생이 많으셨다.
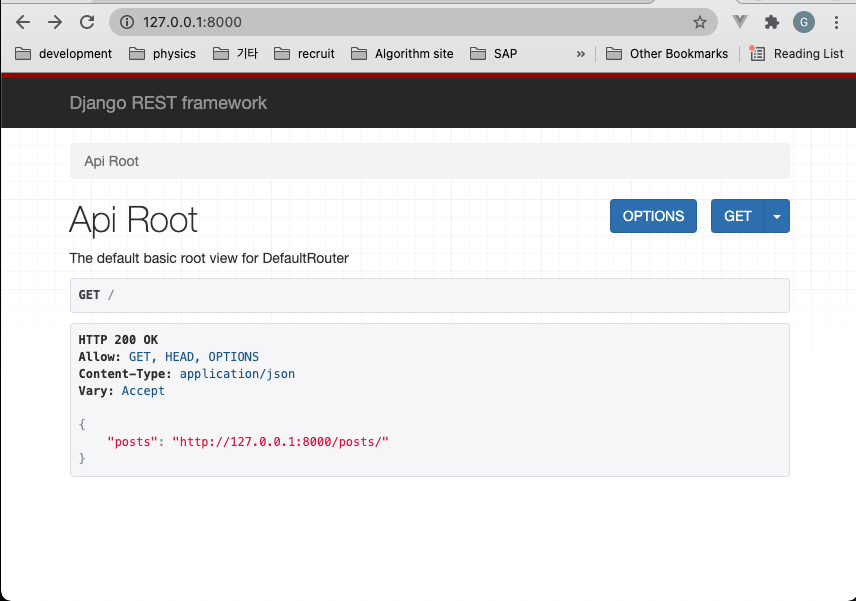
이제 다시 서버를 올리고, http://127.0.0.1:8000/ 에 접속해보자.

저번 포스팅에서 등록했던 Default Router 의 메인 페이지가 표시된다.
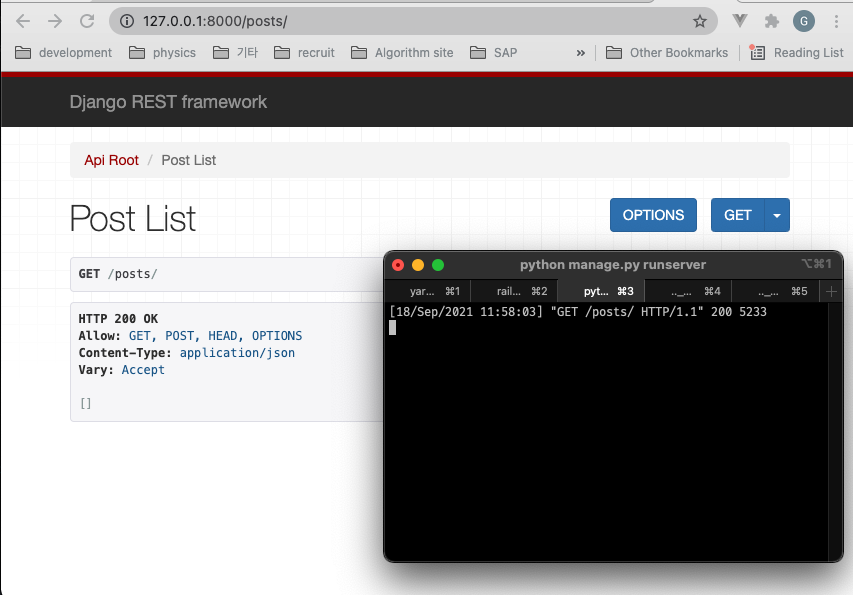
자, 처음에 시도했었다 실패했었던 http://127.0.0.1:8000/posts/ 에 접근해보자.

위와 같이 에러없이 Post Model의 데이터 리스트 화면이 표시된다면, 성공한 것이다!
다음 포스팅에서는 Serailizer 까지 등록하였으니 본격적으로 데이터의 CRUD 처리를 확장시켜보자.
Thank you!