1. Position의 속성
오늘은 CSS의 레이아웃을 잡아주는 position 프로퍼티를 배워보자!
position에는 static, relative, absolute, fixed 네 가지가 있다
- position: static;
- position: relative;
- position: absolute;
- position: fixed;
relative
>> HTML
<div class="box">div</div>
<div class="relative box">div.relative</div>
<div class="relative top-20 box">div.relative.top-20</div>
>> CSS
.relative {
position: relative;
}
.top-20 {
top: -20px;
left: 30px;
}
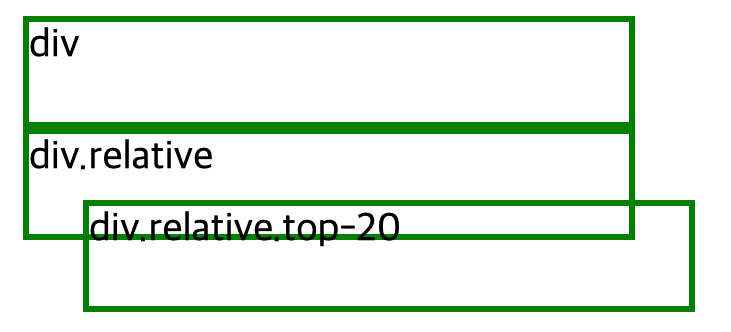
- 단순히 position:relative만 작성해서는 변화가 없는 반면(위의 div.relative 박스), 이후 위치를 이동시켜주는 프로퍼티가 있어야 원래의 위치에서 해당 요소가 이동하게 된다
- 위 예에서 프로퍼티가 없었다면 두 번째 박스(top-20)의 경우 첫 번째 박스(.relative) 밑에 동일한 모양으로 생성되지만
위치를 이동시켜주는 프로퍼티(위-20, 왼30) 존재하여 원래 있어야 될 위치에서 해당 크기만큼 이동
absolute
position: absolute; 는 이름과 같이 절대적인 위치에 둘 수 있습니다.
어떤 기준으로 절대적이냐 하면, 특정 부모에 대해 절대적으로 움직이게 됩니다.
부모 중에 position이 relative, fixed, absolute 하나라도 있으면 그 부모에 대해 절대적으로 움직이게 됩니다.
일반적으로 absolute를 쓸 경우, 절대적으로 움직이고 싶은 부모에게 position: relative; 를 부여하면 됩니다.
>> HTML
<div class="relative box">
div.relative
<p class="absolute right-0">
p.absolute.right-0
</p>
</div>
>> CSS
.relative {
position: relative;
}
.absolute {
position: absolute;
}
p {
margin: 0;
background-color: yellow;
}
.right-0 {
right: 0;
bottom: 0;
}
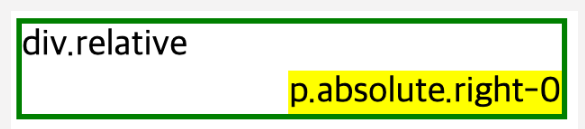
원래 p태그는 block-element이기 때문에 가로크기가 부모 너비만큼 전부 차지해야 하는데, inline-element처럼 내용의 크기 만큼 너비가 생겼다. 이렇게 absolute 값을 갖게 되면, 내용의 크기만큼만 가로크기가 된다.
따로 위치값을 설정해주지 않으면 부모 엘리먼트 기준(원래 있기로 기대되는 위치에) 위치 지정 위치를 설정 해줘야만 html 기준으로 된다 position을 absolute 설정 시 부모와의 link가 끊기므로 부모도 자식이 없는 셈 친다(크기)
그렇기에 absolute 설정 엘리먼트는 자신의 컨텐츠 크기로 변경
fixed
고정(fixed) 엘리먼트는 뷰포트(viewport)에 상대적으로 위치가 지정되는데, 이는 페이지가 스크롤되더라도 늘 같은 곳에 위치한다는 뜻입니다. relative와 마찬가지로 top이나 right, bottom, left 프로퍼티가 사용됩니다.
css
<header>
<img src="https://www.apple.com/ac/globalnav/4/en_US/images/globalnav/apple/image_small.svg" width="20px" height="48px">
</header>index
header {
position: fixed;
top:0;
left:0;
right:0;
height: 48px;
background-color: rgba(45,45,45,0.95);
}
img {
position: absolute;
left:50%; //left : 50% 는 부모 너비만큼의 50% 이동을 의미
}부모의 50%이라는 의미는, 부모가 100px이었다면, 이미지가 left: 50px으로 이동했다는 뜻입니다. 사과이미지의 왼쪽시작선이 50px에서 시작하게 되죠. 그래서 사과가 차지하는 영역은 50%+20px입니다. 한가운데 지점에서 이미지가 시작하고 20px만큼 차지했으니 이미지의 중심점이 한가운데가 아닌것입니다.
결국 사과 이미지의 반만큼 왼쪽으로 이동시키면 이제 한가운데로 이동됨 margin-left:-10px;
2. Display 프로퍼티
block 레벨
블록 특성을 가지는 요소는 아래와 같은 특징을 가진다.
-
항상 새로운 라인에서 시작한다.
-
화면 크기 전체의 가로폭을 차지한다. (width: 100%)
-
width, height, margin, padding 프로퍼티 지정이 가능하다.
-
block 레벨 요소 내에 inline 레벨 요소를 포함할 수 있다
block 레벨 요소 예
-
div
-
h1 ~ h6
-
p
-
ol
-
ul
-
li
-
hr
-
table
-
form
inline 레벨
-
inline 특성을 가지는 요소(inline 레벨 요소 또는 inline 요소)는 아래와 같은 특징을 갖는다.
-
새로운 라인에서 시작하지 않으며 문장의 중간에 들어갈 수 있다. 즉, 줄을 바꾸지 않고 다른 요소와 함께 한 행에 위치한다.
-
content의 너비만큼 가로폭을 차지한다.
-
width, height, margin-top, margin-bottom 프로퍼티를 지정할 수 없다. 상, 하 여백은 line-height로 지정한다.
-
inline 레벨 요소 뒤에 공백(엔터, 스페이스 등)이 있는 경우, 정의하지 않은 space(4px)가 자동 지정된다.
-
inline 레벨 요소 내에 block 레벨 요소를 포함할 수 없다. inline 레벨 요소는 일반적으로 block 레벨 요소에 포함되어 사용된다.
inline 레벨 요소 예
-
span
-
a
-
strong
-
img
-
br
-
input
-
select
-
textarea
-
button
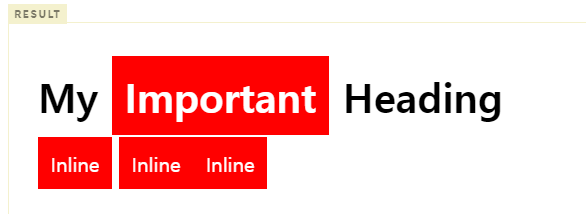
<!DOCTYPE html>
<html>
<head>
<style>
span {
background-color: red;
color: white;
padding: 10px;
/* width, height, margin-top, margin-bottom 프로퍼티를 지정할 수 없다. */
/* width: 200px; */
/* margin: 10px; */
/* 상, 하 여백은 line-height로 지정한다. */
/* line-height: 50px; */
}
</style>
</head>
<body>
<h1>My <span>Important</span> Heading</h1>
<span>Inline</span>
<span>Inline</span><span>Inline</span>
</body>
</html>
inline-block 레벨
block과 inline 레벨 요소의 특징을 모두 갖는다. inline 레벨 요소와 같이 한 줄에 표현되면서 width, height, margin 프로퍼티를 모두 지정할 수 있다.
-
기본적으로 inline 레벨 요소와 흡사하게 줄을 바꾸지 않고 다른 요소와 함께 한 행에 위치시킬 수 있다.
-
block 레벨 요소처럼 width, height, margin, padding 프로퍼티를 모두 정의할 수 있다. 상, 하 여백을 margin과 line-height 두가지 프로퍼티 모두를 통해 제어할 수 있다.
-
content의 너비만큼 가로폭을 차지한다.
-
inline-block 레벨 요소 뒤에 공백(엔터, 스페이스 등)이 있는 경우, 정의하지 않은 space(4px)가 자동 지정된다. 이것을 회피 방법은 Fighting the Space Between Inline Block Elements를 참조하기 바란다.
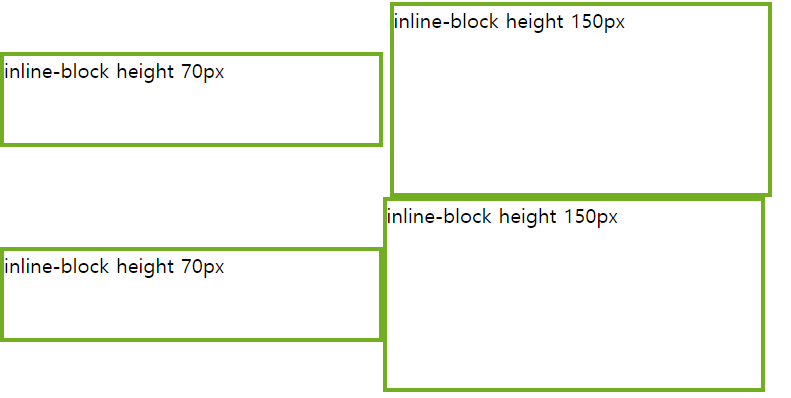
<!DOCTYPE html>
<html>
<head>
<style>
.wrapper {
font-size: 0; /*요소간 간격을 제거*/
}
.inline-block {
display: inline-block;
vertical-align: middle; /* inline-block 요소 수직 정렬 */
border: 3px solid #73AD21;
font-size: 16px;
}
.box1 {
width: 300px;
height: 70px;
}
.box2 {
width: 300px;
height: 150px;
}
</style>
</head>
<body>
<div class="inline-block box1">inline-block height 70px</div>
<div class="inline-block box2">inline-block height 150px</div>
<div class="wrapper">
<div class="inline-block box1">inline-block height 70px</div>
<div class="inline-block box2">inline-block height 150px</div>
</div>
</body>
</html>
위 예시에서 display를 inline로 바꿀 시 width,height 적용이 안돼 content크기만큼 바뀌고
display를 block으로 바꿀 시 한줄씩 쌓이게 된다.
3. float
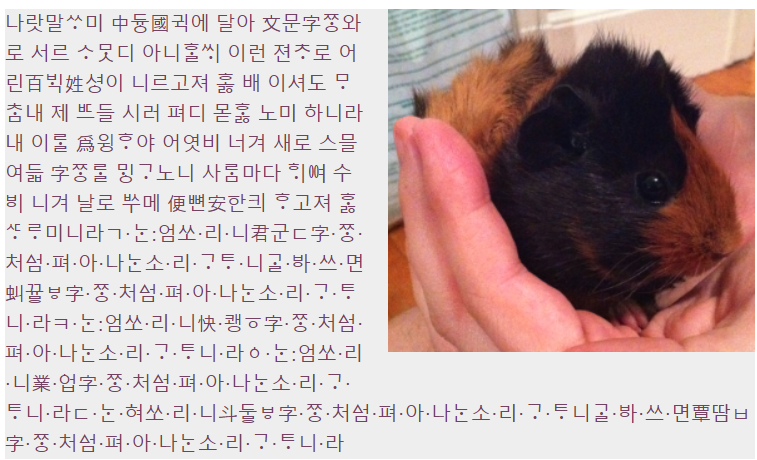
float는 편집 디자인에서 이미지를 삽화로 삽입할 때 사용하는 기법이다.
의미대로 이미지 주변 텍스트들이 흐르듯이 자연스럽게 만들 때 쓰는 기능이다
flex가 생긴 이후로 쓰임새가 적었지만 여전히 레이아웃을 잡을 때 중요한 기능중 하나이다.
img {
float: right;
margin: 0 0 1em 1em;
}
float : left를 줄 경우 사진이 왼쪽으로 오고 그에 맞춰 텍스타가 자연스럽게 흐르듯 맞춰진다.
clear
>>HTML
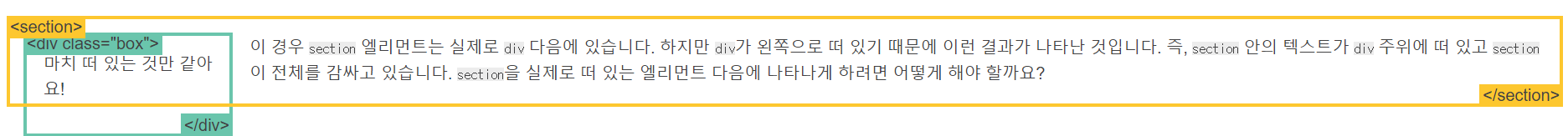
<div class="box">...</div>
<section>...</section>
>>CSS
.box {
float: left;
width: 200px;
height: 100px;
margin: 1em;
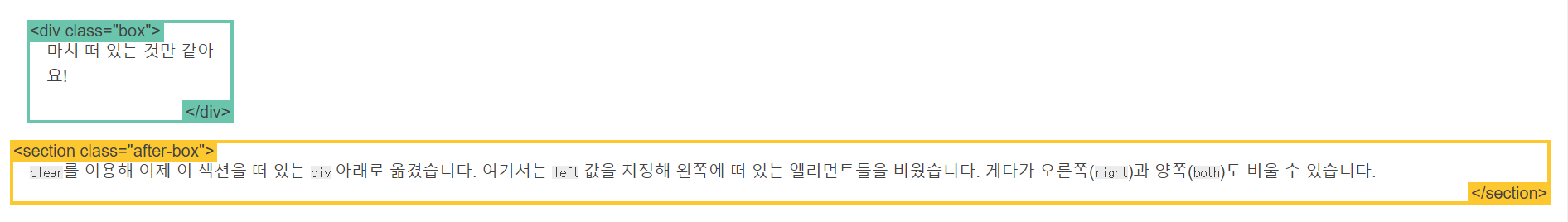
이 경우 SECTION 엘리먼트는 실제로 div 다음에 있다 하지만 div가 왼쪽으로 떠 있기 때문에 이런 결과가 나타난다.
section을 실제로 떠 있는 엘리먼트 다음에 나타나게 하려면 어떻게 해야될까? → float 프로퍼티
>>HTML
.box {
float: left;
width: 200px;
height: 100px;
margin: 1em;
}
>>CSS
.after-box {
clear: left;
}
clear 프로퍼티는 float 동작 방식을 제어하는 데 중요하다.
clear : both 로 많이 쓰인다.
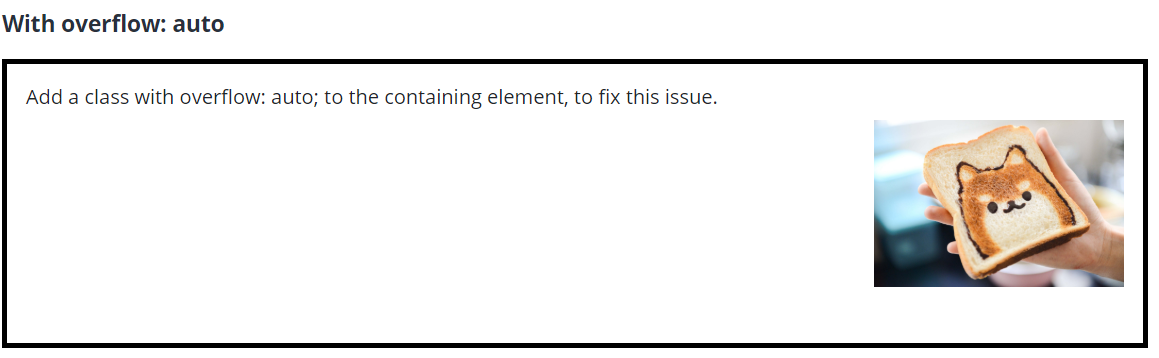
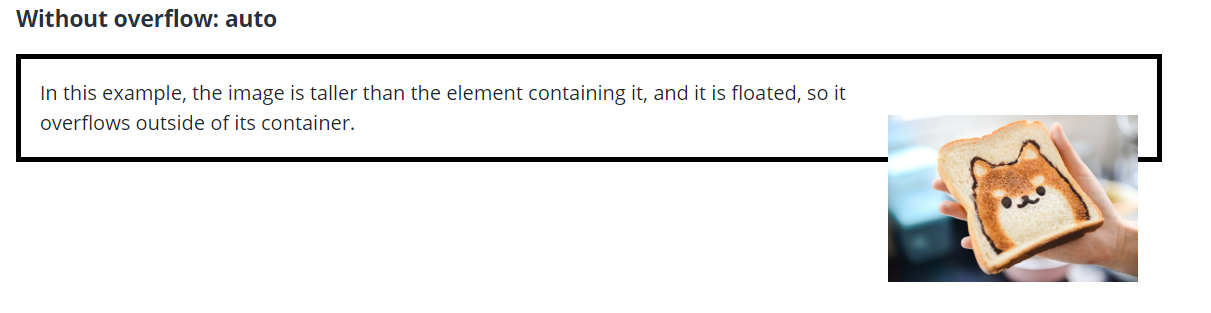
over-flow
float을 쓸 때 다음과 같이 이미지가 그것을 담는 컨테이너보다 클 경우 컨테이너 바깥으로 나오게 된다

그럴 때 over-flow : auto를 쓰면 유용!