HTML
HTML Attribute
<!DOCTYPE>: 이 html파일이 무슨 버전의 html을 사용했는지 브라우저에 알려주는 역할을 한다- index.html에 쓰인 이 선언문은 HTML5 버전을 사용한다는 의미이다
<meta charset="utf-8">: 한글, 일본어, 중국어가 포함된 페이지라면 utf-8 이라는 값으로 문자 인코딩을 추가해줘야 한다.
-<meta name="viewport" content="width=device-width"> :
디바이스의 가로 크기가 곧 웹 페이지의 가로와 같다는 의미입니다. 모바일에서 웹사이트가 예쁘게 잘 보이려면 추가해야 하는 정보입니다. 해당 정보를 추가하지 않으면 데스크탑 버전의 웹페이지가 축소되어 보이는 현상이 나타납니다.
-
<a href="https://www.w3schools.com/tags/tag_div.asp" target="_blank">
: target 속성에 "_blank" 값은 클릭하면 새창으로 뜨게 해주는 값입니다. -
img src alt : 이미지를 표시 할 수없는 경우 필수 alt 속성은 이미지의 대체 텍스트를 지정합니다.
alt 속성은 사용자가 어떤 이유로 든 이미지를 볼 수없는 경우 (연결 속도가 느리거나 src 속성에 오류가 있거나 사용자가 화면 판독기를 사용하는 경우) 이미지에 대한 대체 정보를 제공합니다.
예시
<img src="./hi.png" alt="내사진" width="200" height="200" > // width와 height의 을 바로 img태그에 추가할 수 있다. CSS
- 텍스트에 밑줄긋기 text-decoration: underline
예제
text-decoration: underline overline wavy blue; overline 하면 텍스트 위까지 deco
text-decoration: underline dotted red; 점선 빨간색
font-style
font-color
hex 색상코드: 여섯자리로 표현 - #eb4639
rgb 값: 빨강, 초록, 파랑으로 표현 - rgb(235, 70, 57),
hsl: 색상, 채도, 명도(hue, saturation, lightness)로 표현 - hsl(4, 82%, 57%)
등 여러가지로 표현할 수 있습니다.
문구 스타일
indent
- 들여쓰기 기능
- text-indent: 50px;
blackquote 태그
- blockquote 이란 태그는 인용구문을 넣을 때 쓰는 태그입니다.
- 브라우저에서 blockquote태그에 양쪽 여백을 넣는 기본 스타일을 자동으로 적용하였습니다.
예제
<blockquote class="js-description"> 자바스크립트(영어: JavaScript)는 객체 기반의 스크립트 프로그래밍 언어이다. - 스페이스르 의미하는 코드
<p>스페이스 넣는 예제</p>
.indent {
text-indent: 10px;
}
<p> 안녕하세요</p>text-indent에서 10px가 공백 두 칸을 의미하며 코드상 위 두코드는 같은 값을 구현한다
margin & padding
Margin
p.example {
margin: 50px;
}위의 css를 풀어쓰면 아래와 같습니다.
p.example {
margin: 50px 50px 50px 50px;
}
위 오른쪽 아래 왼쪽
margin auto
index
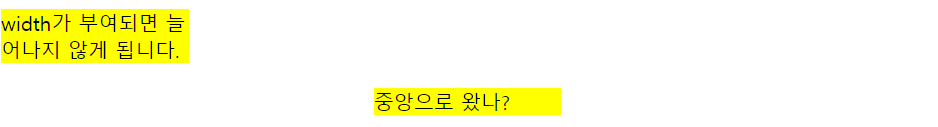
<div class="has-width">width가 부여되면 늘어나지 않게 됩니다.</div>
<div class="has-width center">중앙으로 왔나?</div>css
.has-width {
width: 150px;
}
.center {
margin: 20px auto;
}
화면

설명과 같이 block 요소일 때 width 값을 주면 더이상 늘어나지 않게됩니다. 이 때 margin에 auto로 설정하면 가로 중앙에 오게 할 수 있습니다.
border
border : 두께 선스타일 선색깔
선스타일
- dotted
- dashed
- solid
- double
- groove
- ridge
- inset
- outset
CSS selector
우선순위
tag <<<<< class <<<< id <<<<<< inline css
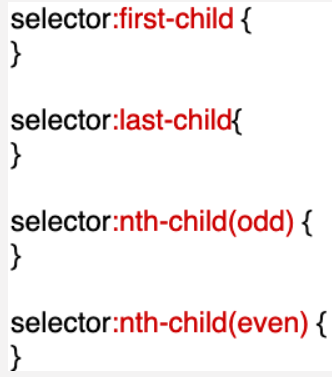
List
CSS selector를 표기하는 방법 중 해당태그의 첫 번째 순서인지 마지막 순서인지 홀수 짝수인지 selector 표기법

이미지
div태그는 자식태그나 div태그 내부에 있는 내용의 세로크기가 곧 div태그의 세로가 됩니다.
div태그의 가로크기는 div태그의 내부에 뭔가가 있기만 하면 화면 전체의 너비가 곧 자기의 가로크기가 됩니다.
Table
-
목록을 표현했을 때 항상
<ul> or <ol>과 <li>의 조합이 필요했듯이,테이블을 표현하기 위해 여러 태그들의 조합이 필요합니다.<table>, <thead>, <tbody>, <tr>, <th>, <td>등이 있습니다. -
테이블은 항상
<table>태그로 감싸져 있다 -
한 행을 시작할 때는
<tr>로 시작한다. tr은 table row의 줄임말이다 -
각각의 셀은
<tr>태그 내에서<td>태그를 사용한다. td는 table data 줄임말이다. -
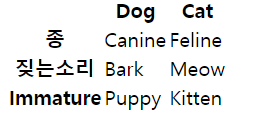
<th>는 table heading의 줄임말이다, th 사용 시 가운데 정렬이 되고 글씨 두께가 두꺼워진다
<table>
<tr>
<th></th>
<th>Dog</th>
<th>Cat</th>
</tr>
<tr>
<th>종</th>
<td>Canine</td>
<td>Feline</td>
</tr>
<tr>
<th>짖는소리</th>
<td>Bark</td>
<td>Meow</td>
</tr>
<tr>
<th>Immature</th>
<td>Puppy</td>
<td>Kitten</td>
</tr>
</table>

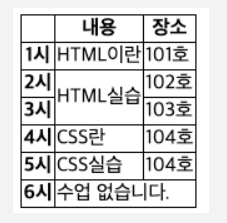
rowspan, colspan
rowspan은 행 병합, colspan은 열을 병합합니다.
<table class="border-table">
<tr>
<th></th>
<th>내용</th>
<th>장소</th>
</tr>
<tr>
<th>1시</th>
<td>HTML이란</td>
<td>101호</td>
</tr>
<tr>
<th>2시</th>
<td rowspan="2">HTML실습</td>
<td>102호</td>
</tr>
<tr>
<th>3시</th>
<td>103호</td>
</tr>
<tr>
<th>4시</th>
<td>CSS란</td>
<td>104호</td>
</tr>
<tr>
<th>5시</th>
<td>CSS실습</td>
<td>104호</td>
</tr>
<tr>
<th>6시</th>
<td colspan="2">수업 없습니다.</td>
</tr>
</table>
Input
placeholder, type 스타일
placeholder는 attribute인데 css의 selector에 어떻게 표현해줘야 할까?
input::placeholder {
color: #bbb;
}콜론 두개를 붙여서 selector를 만들어줄 수 있습니다.
input 세개 중에서 text 타입인 input만 스타일을 입히고 싶다면,
아래와 같이 표현합니다.
input[type="text"] {
}id는 필수값이라고 하니 placeholder를 빨간색으로 강조해봅시다.
input[type="text"]::placeholder {
color: red;
}button 스타일
버튼 클릭시 모양, 불투명(opacity)
button:hover {
cursor: pointer; // 손모양이 default 값
opacity: 0.8; // 원래의 스타일에서 80%만큼 흐리게 해줌
}
