funtion
매개변수(parameter)와 인자(argument)
매개변수 (Parameter)
함수는 외부에서 입력 받은 데이터를 처리하기 위해서는 외부의 값을 받아야 되는데요, 바로 그 역할을 하는 것이 매개변수입니다.
예제
function getName(name) {
return name + '님';
}위의 name 처럼 함수 이름 옆 소괄호 자리에 적혀 있는 단어는 매개변수, parameter라고 부릅니다.
외부로부터 들어오는 값을 담아 함수 내부에서 사용하도록 하는 변수의 역할을 합니다.
인자(argument)
그렇다면 인자란 무엇일까요?!
let result1 = getName('개발자');위와 같이 개발자라는 값을 보내서 호출할 수 도 있고 디자이너, 기획자 등 또 다른 값을 넣을 수도 있는데요
여기서 '개발자'와 같은 실질적인 값을 argument(인자)라고 합니다.
Math Expression
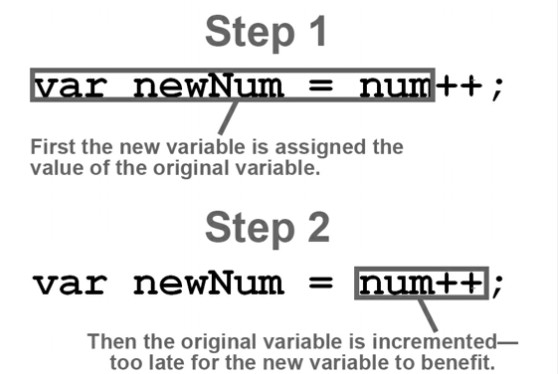
let num = 1;
let newNum = num++;
console.log(num);
console.log(newNum);여기서 num과 newNum 의 값은 무엇일까요? 대다수 둘 다 2라고 생각할텐데 실제로는 newNum의 값은 1입니다.

- newNum 변수에 num변수를 할당해서 newNum에 1이 할당 되었고,
- 그 후 num++; 가 실행되어 변수 num이 2가 되었습니다.
그렇다면 newNum에도 2를 할달하고 싶다면 ?
let newNum = ++num;
위 코드를 풀어서 쓰면 아래와 같습니다
let num = 1;
num++;
let newNum = num;
결국 ++가 앞에 있다면 먼저 연산하고 할당한다는 의미이고 ++가 뒤에 있다면 먼저 할당하고 연산한다는 의미입니다!
텍스트 문자열의 연결
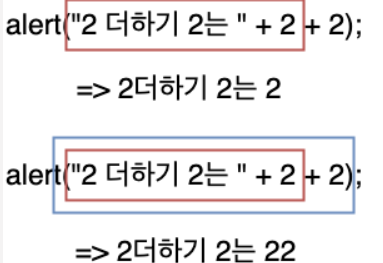
alert("2 더하기 2는 " + 2 + 2);
우리가 원하는 결과가 나오지 않음!

위와 같이 서로 다른 type인 String + Number를 시도할 때는 항상 주의해야 합니다.
String과 Number형을 더하면 항상 String 형으로 변환됩니다.
비교연산자
그렇다면 아래 조건문은 어떻게 될까요?
fullName === familyName + " " + "개발"위와 같이 fullName === familyName을 먼저 계산 후 뒤의 " " +"개발"을 이어서 진행할까요? 아닙니다 !
비교 연산자가 있을 때는 비교 연산자 기준으로 왼쪽/ 오른 쪽으 나눠서 코드를 진행합니다
논리연산자
논리 연산자에는 OR(||), AND(&&), NOT(!)이 있으며 불리언 값을 반환합니다
어떨 때 사용할까?
const answer = prompt("어디사세요?");
if (answer === "선릉") {
alert("가까우시네요!");
} else if (answer === "강남") {
alert("가까우시네요!");
} else if (answer === "을지로") {
alert("조금 멀리 사시네요.");
} else {
alert("거긴 어디인가요?");
}
위 예에서 "선릉" ,"강남"은 조건은 다르지만 같은 결과를 받습니다. 만약 역삼,삼성도 조건문에 추가하고 같은 결과를 받고 싶다면 어떨까요? 코드 4줄을 추가로 써야겠고 코드가 길어지겠죠?
이럴 때 논리 연산자(OR)를 사용하면 유용합니다!
const answer = prompt("어디사세요?");
if (answer === "선릉" || answer === "강남" || answer === "역삼") {
alert("가까우시네요!");
} else if (answer === "을지로") {
alert("조금 멀리 사시네요.");
} else {
alert("거긴 어디인가요?");
}그렇다면 아래의 코드는 어떻게 해석할까요?
if (age > 65 || age < 21 && res === "한국")1) ||기준으로 본다면
- age가 65를 넘거나,
- age가 21보다 아래이면서 사는 곳은 한국이다.
2) &&을 기준으로 본다면
- age가 65를 넘거나 age가 21보다 아래이다.
- 그리고 사는 곳은 한국이다.
로 볼 수 있는데요! 위 두가지 중 어느 것이 맞을까요?결과는 컴퓨터 언어는 왼쪽에서 부터 해석하기 때문에 위가 맞는 해석이 됩니다
하지만 위 예시는 가독성이 떨어지므로 아래와 같이 괄호를 묶어주는 것이 좋습니다
Data-type
자바스크립트에는 6가지 데이터 타입이 있습니다!
- undefined
- null
- boolean (true/false)
- 숫자
- 문자열
- 객체 (object)
array가 없다구요!?
데이터타입에서 array가 없는 이유는 배열은 사실 확장된 객체이기 때문입니다.
ref)
null은 말그대로 아무것도 아닌 빈 객체를 가리고 있어서 object라고 나옵니다.
boolean
불리언의 타입에는 두 가지 값이 있습니다. true, false입니다
다른 데이터 타입이 boolean으로 변환되는 경우가 여러 개 있습니다.
true로 변환되는 값
- 문자열: 비어 있지 않은 모든 문자열
- 숫자: 0이 아닌 모든 숫자
- 객체: 모든 객체 ({}, [] 모두 포함)
false로 변환되는 값
- 문자열: "" (빈문자열)
- 숫자: 0, NaN
- 객체: null
- undefined
어디에 쓰일까?
let msg = "message";
if (msg) {
// 실행
}위의 조건문은 검사할 조건 없이 msg만 들어가 있다구요? 바로 위에서 말씀드렸듯, 비어 있지 않는 문자열은
true이기 때문에 if문이 실행될 수 있답니다! 반대의 경우도 아래와 같이 있습니다!
let number = 0;
if (number) {
// 실행 안됨
}Repli.it
Fuction(함수)- 여러 인자
문제
meetAt 함수를 만들어주세요.
인자를 세개 받습니다.
- 첫번째 인자는 년도에 해당하는 숫자입니다.
- 두번째 인자는 월에 해당하는 숫자입니다.
- 세번째 인자는 일에 해당하는 숫자입니다.
년도 인자만 받았을 경우 --> "1234년" 과 같은 형식의 문자열을 리턴 해주세요.
년도,월 인자를 받았을 경우 ---> 년도와 월을 조합해서 "1234년 5월" 과 같은 형식의 문자열을 리턴 해주세요.
년도,월,일 인자를 전부 받았을 경우 --> 년도,월,일을 조합해서 "1234/5/6" 과 같은 형식의 문자열을 리턴 해주세요.
나의 코드
function meetAt (year, month, date) {
if (year,month,date) {
return year+"/"+month+"/"+date;
}
else if(year&&month===undefined&&date===undefined) {
return year+"년";
}
else if(year&&month&&date===undefined) {
return year+"년 "+month+"월";
}
else {
return undefined;
}
}
meetAt(1987)model solution
function meetAt(year, month, date) {
if (date) return year + '/' + month + '/' + date;
if (month) return year + '년 ' + month + '월';
if (year) return year + '년';
}
for문
findSmallestElement 함수를 구현해 주세요.
findSmallestElement 의 arr 인자는 숫자 값으로만 이루어진 array 입니다.
array 의 값들 중 가장 작은 값을 리턴해주세요.
만일 array가 비어있으면 0을 리턴해주세요.
예를 들어, 다음과 같은 array이 인자(input)으로 들어왔다면:
[20, 200, 23, 1, 3, 9]
1이 리턴되어야 합니다.
function findSmallestElement(arr) {
for(var i = 0; i < arr.length; i++) {
if(arr[i]<arr[i+1]) {
return arr[i]
}
}
}이와같이 접근하다가 안되서 sort 메쏘드를 썼다. 하지만 문제 접근은 for문을 쓰는 문제다.
>>> sort method
function findSmallestElement(arr) {
if(arr.length === 0) {
return 0;
}
else {
arr.sort(function(a,b) {
return a-b;
})
return arr[0];
}
}function findSmallestElement(arr) {
if(arr.length === 0) {
return 0;
}
else {
let result = arr[0];
for( i = 1; i < arr.length; i++) {
if( arr[i] < result) {
return result = arr[i];
}
}
return result;
}
}