React - Component / State
Component
- **Component는 재사용 가능한 UI단위 이다.
- Ex) 프로젝트에서 로그인, 회원가입 페이지를 만들 때 input요소를 여러개 만들 때 동일 코드가 반복되는 부분을 하나의 컴포넌트로 만들어 재사용 할 수 있다.
- 하나의 컴포넌트만 수정하면 수정된 내용이 모두 적용됨
(기능이 독립적이고 재사용 가능하다는 점에서 함수랑 비슷하다)
Component 만들기
- React에서는 컴포넌트를 함수나 class로 만들 수 있다.
함수로 Welcome 컴포넌트 구현하기
function Welcome(props) { return <h1>Hello, {props.name}</h1>; }class로 Welcome 컴포넌트 구현하기
- class로 컴포넌트를 만들려면 React.Component를 extend해서 생성한다.
- render()메서드는 무조건 정의해야 하고 return도 해주어야 한다.
직관적으로 이해하기 쉬운 class형 컴포넌트를 많이 쓴다
class Welcome extends React.Component {
render() {
return <h1>Hello, {this.props.name}</h1>;
}
}Component 사용
위처럼 정의한 컴포넌트는 함수/class 이름으로 사용할 수 있습니다. 태그처럼 <Welcome /> 으로 작성한다.
State
State란
- state은 단어 뜻 그대로 컴포넌트 내부에서 가지고 있는 컴포넌트의 상태값이다
- state은 화면에 보여줄 컴포넌트의 정보(상태를) 지니고 있는 객체이다.
state에서 상태값을 설정하는 이유는 결국 컴포넌트 안의 요소에서 그 상태값을 반영에서 화면에 나타내기 위함이다
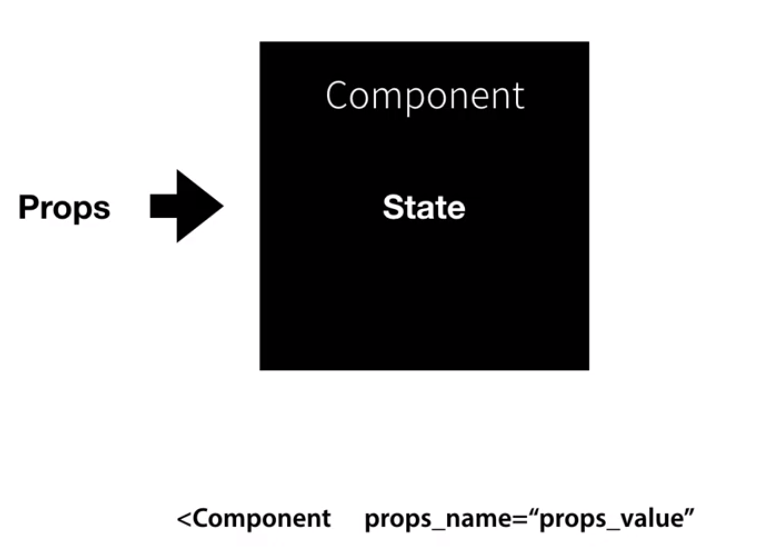
State vs Props
-
State와 Props 둘 다 object이고 화면에 보여줄 정보(상태)를 가지고 있다는 점에서 비슷한 역할
-
하지만 Props는 컴포넌트를 사용하는 부모 쪽에서 전달해야만 사용할 수 있다(paramete처럼)
-
State은 컴포넌트 내에서 정의하고 사용

-
Props는 사용자가 component를 사용하는 사용자 입장에서 중요한 정보
-
State 그 Props에 따라서 내부적으로 필요한 Data
