React
1.TIL- React에 대해서 알아보자(1)_Intro

React JSX란 ? 위의 희한한 태그 문법은 문자열도 HTML도 아니다. 바로 JSX다. > JSX란 자바스크립트를 확장한 문법으로 JSX는 React 엘리먼트를 생성한다 JSX element HTML 문법을 JavaScript 코드 내부에 써주면 그것이
2.TIL- React에 대해서 알아보자(2)_Component / State

Component는 재사용 가능한 UI단위 이다. Ex) 프로젝트에서 로그인, 회원가입 페이지를 만들 때 input요소를 여러개 만들 때 동일 코드가 반복되는 부분을 하나의 컴포넌트로 만들어 재사용 할 수 있다.하나의 컴포넌트만 수정하면 수정된 내용이 모두 적용됨 (기
3.TIL- React에 대해서 알아보자(3)_JSX

위의 희한한 태그 문법은 문자열도 HTML도 아니다. 바로 JSX다.JSX란 자바스크립트를 확장한 문법으로 JSX는 React 엘리먼트를 생성한다HTML 문법을 JavaScript 코드 내부에 써주면 그것이 바로 JSX다. 태그에 속성(attribute)을 주고 싶을
4.TIL- React에 대해서 알아보자 (4)_Props

우리가 정의한 컴포넌트를 사용할 때 원하는 attribute를 얼마든지 추가할 수 있다.그러면 Welcome 컴포넌트(함수) 에서 parameter 로 해당 attribute을 받아사 사용 가능이것을 props라고 부른다. .(dot)으로 속성명에 접근 가능, prop
5.[React] fetch/lifecycle에 대해 알아보자!

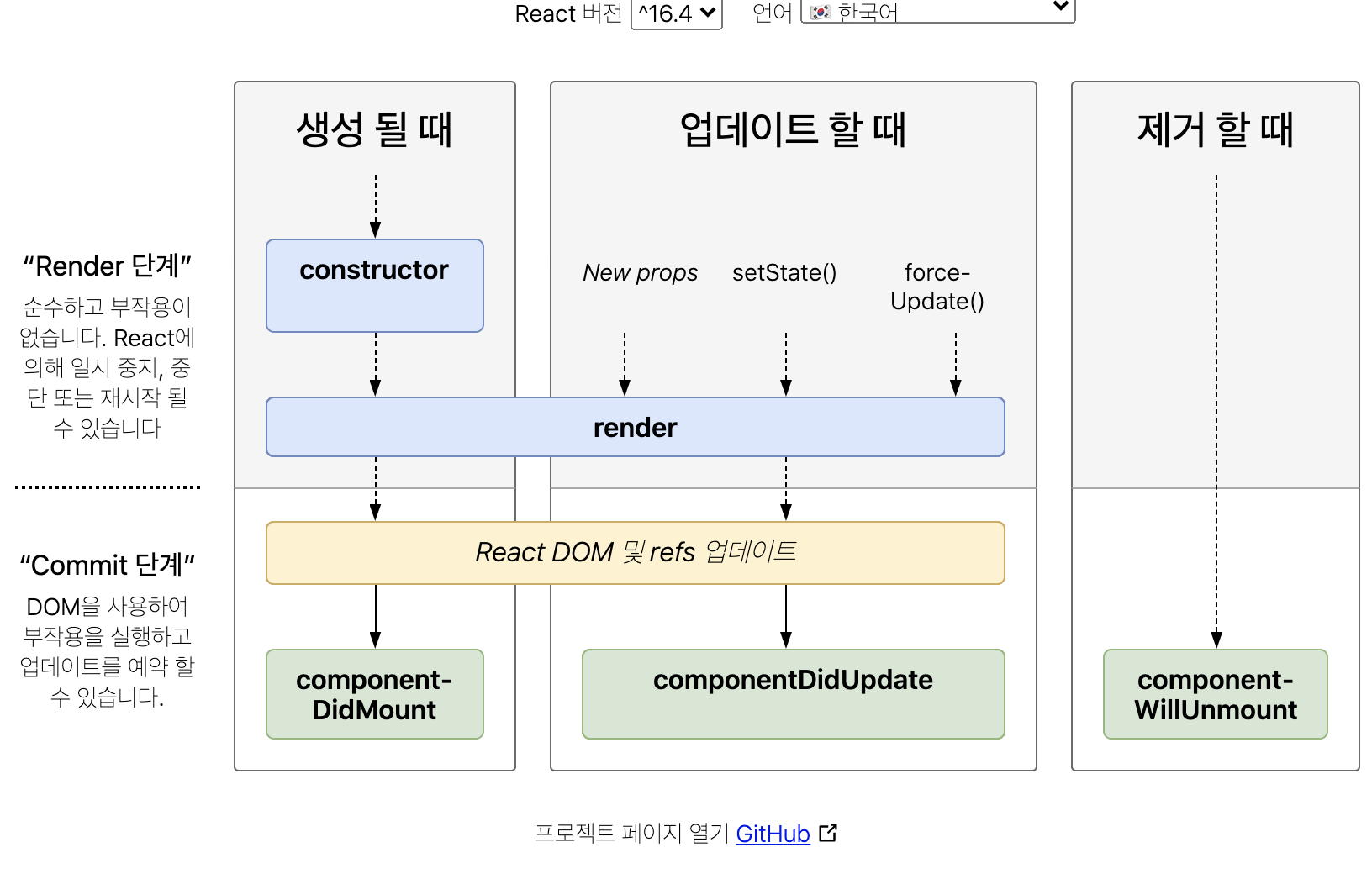
>React Monster 과제를 통한 fetch/lifecycle를 이해하고 map과 filter적용해보기 ** 컴포넌트를 생성할 때는 constructor -> componentWillMount -> render -> componentDidMount 순으로 진행된
6.React의 함수형 컴포넌트( Reat Hooks)

1차 프로젝트를 정신없이 후다닥 끝내고 정신이 들려는 순간 바로 시작된 2차 프로젝트!!!