
DOM
Document Object Model
JavaScript를 이용해서 엘리먼트의 속성값을 얻어내거나, 변경하는 방법
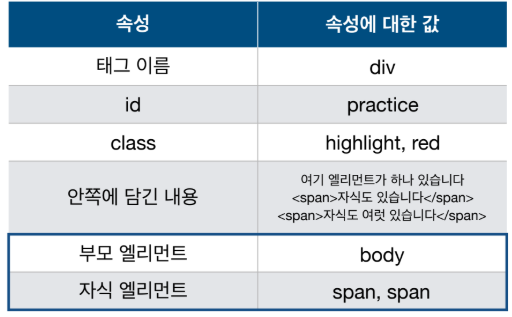
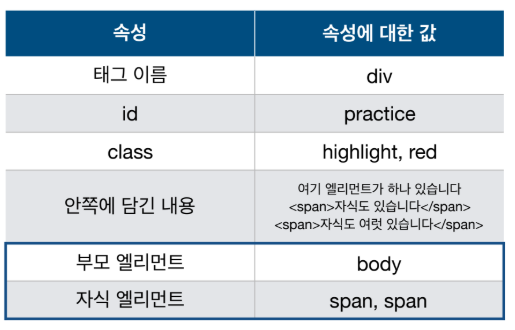
<body>
<div id="practice" class="highlight red">
여기 엘리먼트가 하나 있습니다
<span>자식도 있습니다</span>
<span>자식도 여럿 있습니다</span>
</div>
</body>
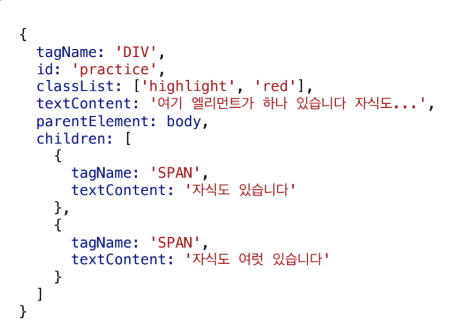
위 HTML 엘리먼트를 JavaScript로 표현한다면 ?

이렇게 표현하는 방법이 바로 DOM
그래서 DOM이란
• HTML 문서의 구조와 관계를 객체(Object)로 표현한 모델
• 트리 구조
• HTML 문서도, JavaScript 객체도 둘 다 트리 구조
• document 라는 전역변수로 접근이 가능
※DOM이 JavaScript는 아님, DOM 구조접근을 그저 JavaScript를 이용해서 접근할 뿐임
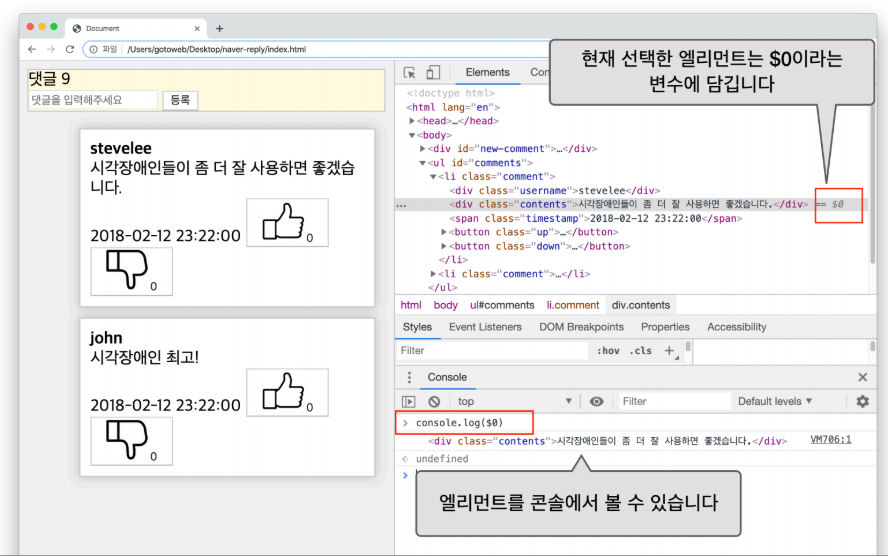
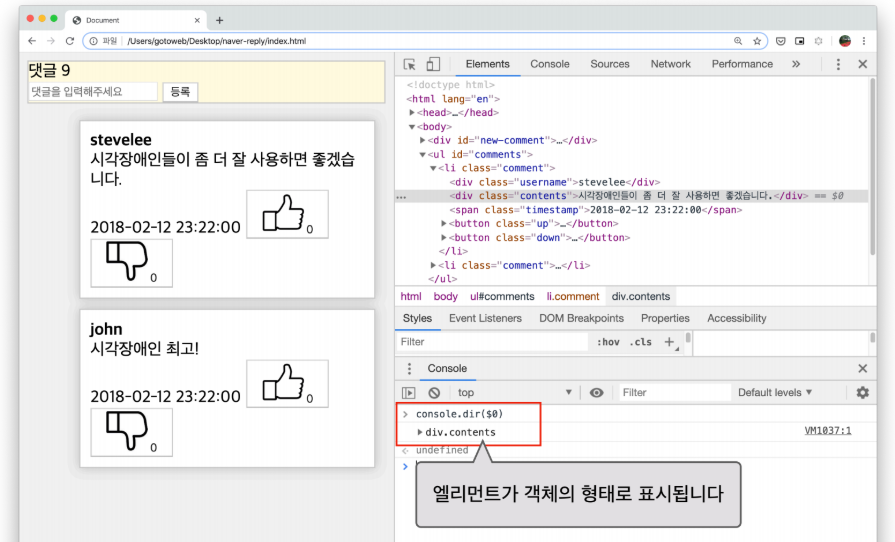
▶JavaScript를 이용해 엘리먼트를 확인하는 방법

▶엘리먼트를 객체의 형태로 볼 수 있는 방법 console.dir

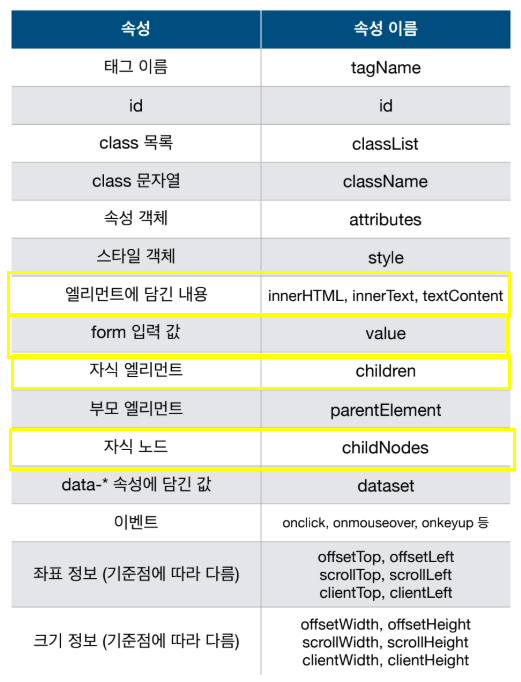
유용한 속성들

textContent vs innerHTML
둘 다 값을 할당 할 수 있는 속성
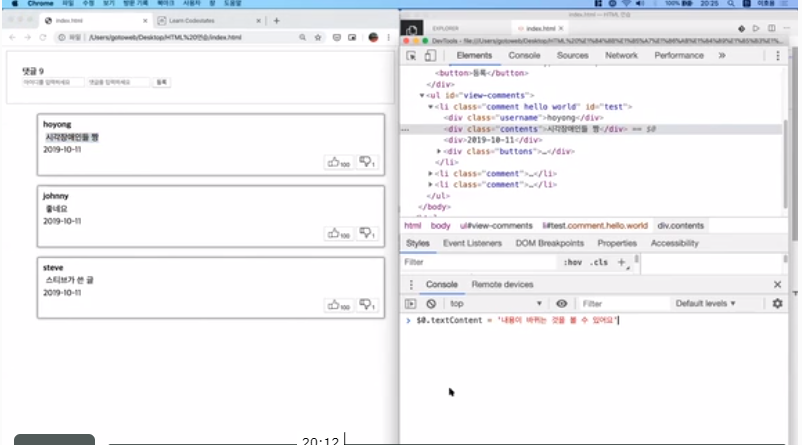
textContent
: 컨텐츠 내용물을 넣을 수 있다

$0.textContent = '내용이 바뀌는 것을 볼 수 있어요' innerHTML
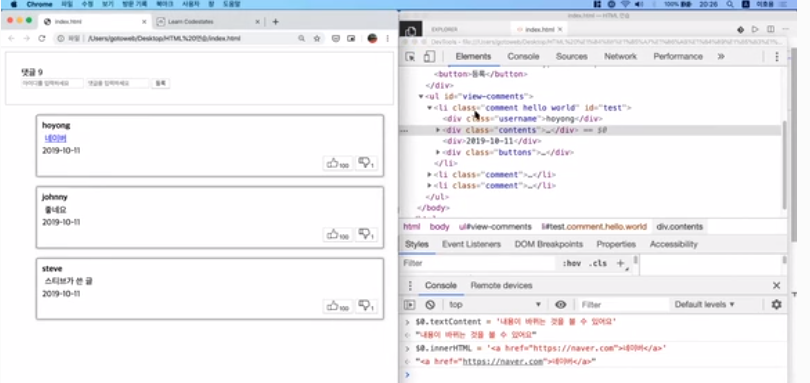
: 태그를 아예 써 넣을 수 있다
$0.innerHTML = ' <a href="http://naver.com">네이버</a>'
: 태그를 아예 넣을 수 있다 
하지만 textContent에 위 a태그를 넣을 시 그대로 출력됨
element vs . node
클릭 이벤트
엘리먼트 선택
언제까지 $0으로만 DOM을 다룰 수는 없다.
JavaScript를 이용해, 특정 엘리먼트를 선택하고 가져올 수 있다.
- 태그를 이용 :getElementsByTagName
- id를 이용 : getElementById
- class를 이용 : getElementsByClassName
- selector를 이용 : querySelector / querySelectorAll
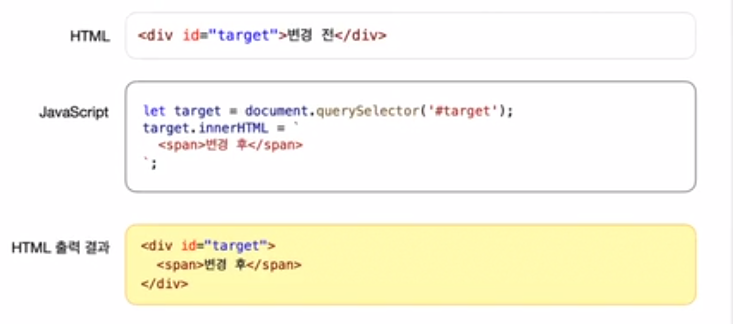
DOM 조작(innetHTML)
innerHTML 속성은 읽기 뿐만 아니라, 쓰기도 가능한 속성이다
HTML 태그를 입력할 수도 있다. 가장 쓰기 쉬운 속성이지만 느리고 보안 위협이 있다
(textContetnt는 안전)

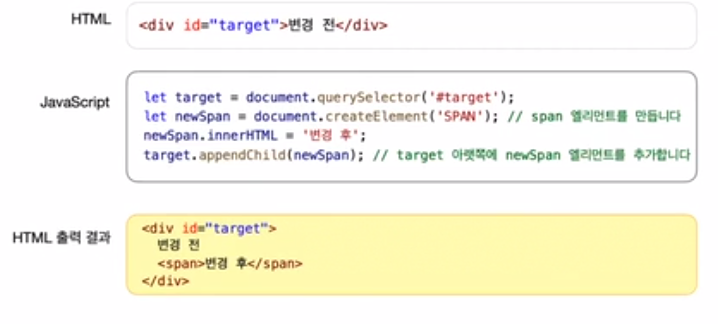
DOM 조작(메소드)
엘리먼트를 만드는 메소드는 반드시 알아둬야 한다. innterHTML을 이용한 생선에 비해 다소 복잡하지만 메소드를 이용한 엘리먼트 생성은 생성과 동시에 이벤트 핸들러 등록이 가능하다는 장점이 있다.

참고자료
- 코드펜 사이트에서 DOM연습하기 좋음
CodePen
HTML
<div id = "target">변경전</div>
JS
let target = document.querySelector('#target');
let newSpan = document.createElement('span');
newSpan.textContent= '변경 후';
target.appendChild(newSpan);변경전변경 후
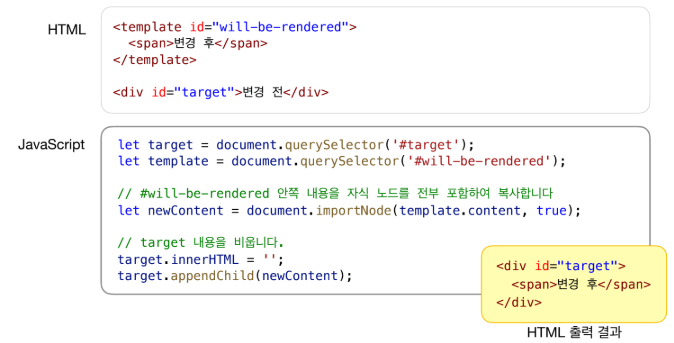
DOM조작(Template태그)
HTML 조각을 HTML 내에 정의 할 수도 있다.
template 태그는 실제 스크릅트를 이용해 어딘가 붙여넣기 전까지는 화면에 보이지 않는 HTML 조각이다.
마크업(HTML)과 구현(JavaScript)의 구분이 보다 더 철저하다.

어떨 떄 유용?
템플릿을 가지고 반복적인 렌더링을 할 때!
HTML
<template id = "will-be-rendered">
<span>무언가를</span>
</template>
<div id = "target">변경 전</div>JS
let target = document.querySelector('#target');
let tmpl = document.querySelector('#will-be-rendered');
let element = document.importNode(tmpl.content,true);
target.appendChild(element);출력
변경 전 무언가를
HTML
<template id = "will-be-rendered">
<li>
<div class = "username">아이디</div>
<div class = "tweet">트윗</div>
<div class = "date"> 2019-10-10</div>
</li>
</template>
<div id = "target">변경 전</div>
JS
let target = document.querySelector('#target');
let tmpl = document.querySelector('#will-be-rendered');
let element = document.importNode(tmpl.content,true);
element.querySelector('.username').textContent ='steve';
target.appendChild(element);
let element2 = document.importNode(tmpl.content,true);
element2.querySelector('.username').textContent ='johnny';
target.appendChild(element2);
출력
변경 전
- steve
트윗
2019-10-10- johnny
트윗
2019-10-10
