TIL
Layout
Box-sizing

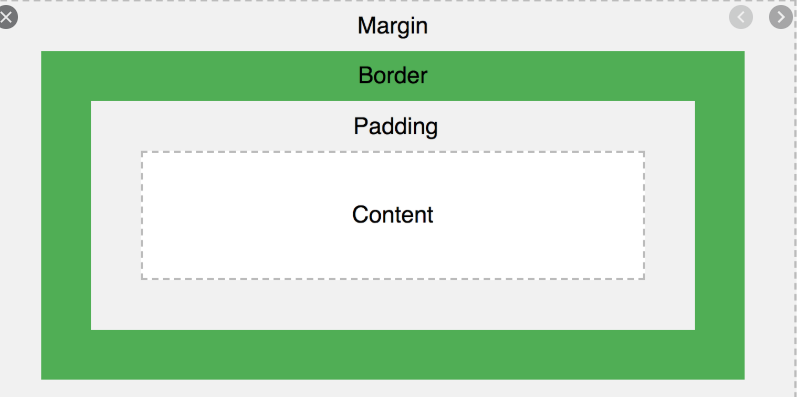
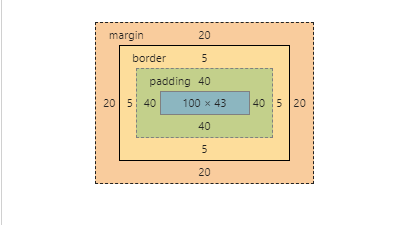
웹페이지는 content,padding,border,margin으로 이루어져 있다.
<style>
div{
margin:10px;
width:150px;
}
#small{
border : 10px solid black
}
#large{
border : 30px solid black
}
</style>
</head>
<body>
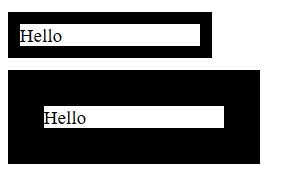
<div id="small">Hello</div>
<div id="large">Hello</div>화면

위를 보면 boder까지 포함된 크기가 다른 것을 알 수 있다.
기본적 box-sizing이 content-box 이므로 컨텐츠 (Hello)의 크기만 같다
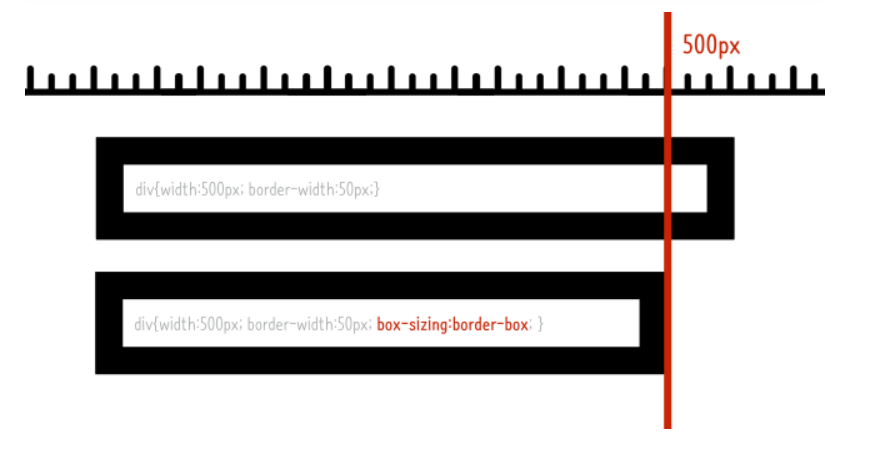
그렇다면 border까지 포함된 크기를 같게 하려면?
box-sizing : border-box로 설정!
대부부 *{} 값으로 위설정을 하고 시작해서 border의 크기를 width와 height로 조정가능하게 함

인라인 vs 블럭레밸
html 엘리먼트들은 크게 두가지로 구분됩니다.
화면 전체를 사용하는 태그 => block element
화면의 일부를 차지하는 태그 => inline level element
Grid layout
기본적인 layout
flex layout을 1차원이라 한다면 grid layout은 2차원 레이아웃의 특성을 갖는다.
HTML
<div class="wrapper">
<div class="items">Lorem ipsum dolor sit.</div>
<div class="items">Lorem ipsum dolor sit.</div>
<div class="items">Lorem ipsum dolor sit.</div>
<div class="items">Lorem ipsum dolor sit.</div>
<div class="items">Lorem ipsum dolor sit.</div>
<div class="items">Lorem ipsum dolor sit.</div>
</div>CSS
.wrapper{
display:grid;
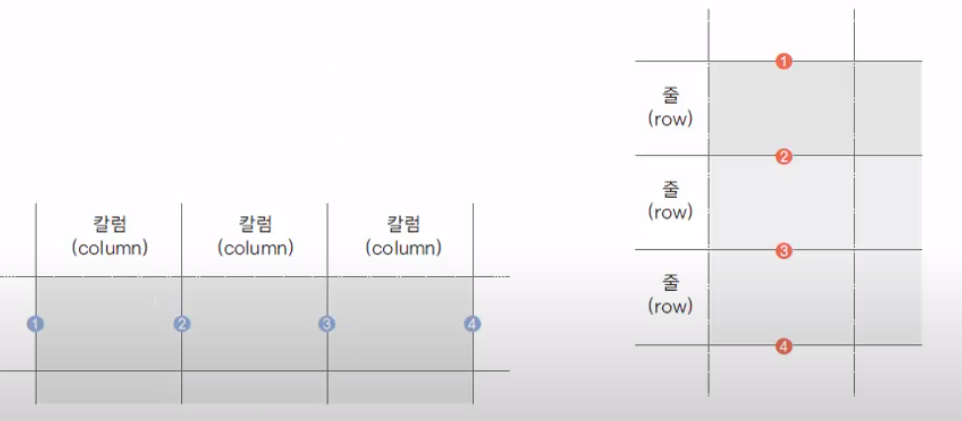
grid-template-columns:200px 200px 200px;
grid-template-rows:100px 200px
}grid-template-columns : 컬럼의 너비값을 얼마로 할껀지, 몇 개 할껀지
grid-template-rows : 로우의 높이값을 얼마로 할껀지, 몇 개 할껀지
.items{
padding :10px;
background-color:#eee;
}
.items:nth-child(odd){
background-color:#bbb;
}화면

fr : 전체 너비값을 비율대로 나눠주는 것
ex) grid-template-columns: 1fr 2fr 1fr
--> 전체 너비값을 4로 했을 때의 비율

HTML
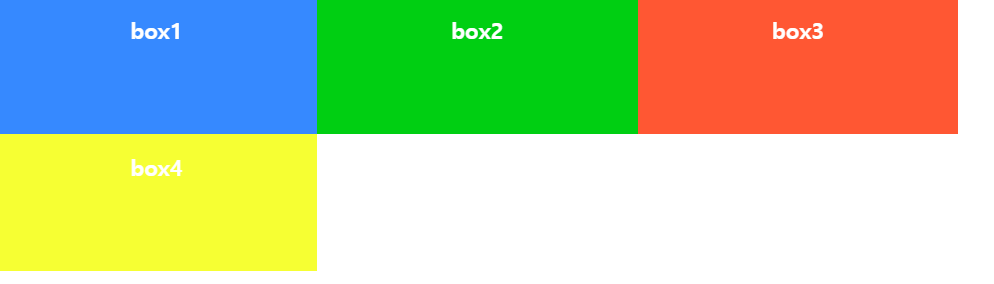
<div class="wrapper">
<div class="box box1">box1</div>
<div class="box box2">box2</div>
<div class="box box3">box3</div>
<div class="box box4">box4</div>
</div>CSS
.wrapper{
width:700px;
display:grid;
grid-template-columns:repeat(3,1fr);
grid-auto-rows : minmax(100px,auto);
}
.box{
padding : 15px;
color:#fff;
font-weight:bold;
text-align:center;
}
.box1{
background-color:#3689ff;
}
.box2{
background-color:#00cf12;
}
.box3{
background-color:#ff5733
}
.box4{
background-color:#f6ff33
}화면

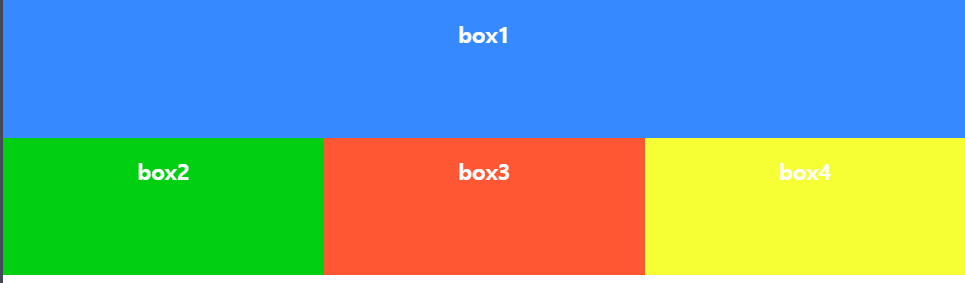
.box1{ background-color:#3689ff; grid-column-start:1; grid-column-end:4; }
// grid-column : 1/4 ; 와 같음

css grid layout을 사용하면 수평과 수직 내가 원하는 대로 레고와 같이 배치 가능
반응형 디자인
화면의 크기에 따라서 웹페이지의 각 요소가 반응해서 동작
Media Query
어떠한 조건을 만족할때만 css 내용이 동작하도록 가능
여러가지 화면이 존재하는 세상에서 중요한 기능
<style>
div{
border: 10px solid green;
font-size : 60px;
}
@media(max-width:800px){
div{
display:none;
}
}
</style>-> width 800px 이하에 대해서 display none 설정
CSS 정리
가상(pseudo)클래스 선택자
가상(pseudo) 클래스 선택자는 클래스 선택자는 아니지만 엘리먼트들의 상태에 따라서 마치 클래스 선택자처럼 여러 엘리먼트를 선택할 수 있다는 점에서 붙은 이름입니다.
:link - 방문한 적이 없는 링크
:visited - 방문한 적이 있는 링크
:hover - 마우스를 롤오버 했을 때
:active - 마우스를 클릭했을 때
font-size
rem
html 태그에 적용된 font-size의 영향을 받습니다. html 태그의 폰트 크기에 따라서 상대적으로 크기가 결정되기 때문에 이해하기 쉽습니다. 가장 바람직한 단위입니다. 이것을 사용하세요.
px
모니터 상의 화소 하나의 크기에 대응되는 단위입니다. 고정된 값이기 때문에 이해하기 쉽습니다만, 사용자가 글꼴의 크기를 조정할 수 없기 때문에 가급적 사용을 하지 않는 것이 좋습니다.
em
부모 태그의 영향을 받는 상대적인 크기입니다. 부모의 크기에 영향을 받기 때문에 파악하기가 어렵습니다. rem이 등장하면서 이 단위 역시 사용이 권장되지 않습니다.
사용자가 브라우저의 글꼴 크기를 키웠을 때 rem은 바뀌고 px는 바뀌지 않는다.
폰트크기를 조정할 수 있는 사용자의 권리를 위해 rem은 쓰는 추세
color
colorname
RGB
RGB(Red,Green,Blue)
rgb(255,255,255) : 흰색
rgb(0,0,0) : 검은색
rgba 마지막 a는 transparency
ex) rgb(255,99,71)
rgb(255,99,71,0.5) same but 50% transparent
HEX
rrggbb
Where rr (red), gg (green) and bb (blue) are hexadecimal values(16진수) between 00 and ff (same as decimal 0-255).
For example, #ff0000 is displayed as red, because red is set to its highest value (ff) and the others are set to the lowest value (00).